Предыстория
На днях мое первое приложение для аппстора прошло ревью в эппле и было одобрено с первой попытки. Таким образом закончился мой месячный путь от написания небольшой игрушки на Actionscript 3 до топов аппстора. Весь путь был проделан с использованием виндового компа без использования мака (здесь есть маленькая ложка дегтя, но об этом позже) и, думаю, полученный опыт может быть многим полезен. Самому мне пришлось немало гуглить в процессе разработки, собирая по крупицам полезные сведения со всего интернета, поэтому небольшая инструкция, освещающая важные моменты будет полезна интересующимся.

Дано
Замечу сразу, здесь не будет ничего про разработку собственно игры: дизайн, кодинг и тому подобное останется за пределами статьи. Здесь будет о том, как на флеше сделать кроссплатформерное приложение и отправить его в стор. Из одних и тех же исходников можно собрать приложение, которое будет открываться в браузере и паковаться под мобильные платформы. Среда разработки — Flash Develop. В Builder, впрочем, все примерно так же. Кроме того, я использовал фреймворк starling ( gamua.com/starling/ ) — его прелесть в том, что он а)поддерживает аппаратное ускорение графики, т.е. ваша флешка скорее всего не будет тормозить на устройстве и б) поддерживает multiresolution — заботы о поддержке разных экранов сводятся к минимуму
Решение
Шаг 1. Создание проекта, регистрация аккаунта разработчика, сертификаты, провижены и все такое
В это месте я позволю себе отхалявить и дать вам вот эту ссылку: kpulv.com/115/FlashDevelop_to_iPad_Workflow/ — здесь лежит замечательная инструкция, которая мелкими шагами и с картинками проведет вас от создания проекта до запуска первого билда на каком-нибудь айфоне. Все, что вам потребуется, это 100 баксов для получения аккаунта эппл-разработчика и виндовый комп (никаких маков, ура!) Если не считать того, что получение аккаунта займет около суток (поскольку проходит через ручную модерацию), то весь этот путь не должен занять более часа. Если у вас до этого уже был свой проект, то достаточно будет перенести его исходники и ресурсы в проект созданный по инструкции, подключить к компу девайс, нажать на кнопку F5 и наслаждаться тем, как ваша игра тормозит на устройстве в дебажном режиме:) Этих тормозов бояться не стоит — они скорее всего от дебага. Если не нажимать F5, а запустить PackageApp.bat и там выбрать сборку Ad-Hoc, то приложение будет работать быстро, зато очень долго собираться (сборка в течение 5-10 минут — это нормально). В режиме interpreter собираться будет довольно быстро, зато медленно работать.
Шаг 2. Подключаем Native Extensions
Adobe Native Extensions (ane) — это такие библиотеки, которые позволяют использовать возможности устройства, вроде вибрации, акселерометра или же In-apps и Game Center. Если вам ничего такого не нужно, то этот шаг смело пропускаем. Мне же хотелось прикрутить к своей игрушке сбор статистики (Flurry) и собственно Game Center для ачивок и лидербордов. Для этого я скачал flurry ane и Adobe Gaming SDK, из которого нужен был лишь gamecenter.ane. Впрочем, этим gamecenter.ane лучше не пользоваться — об этом тоже позже.
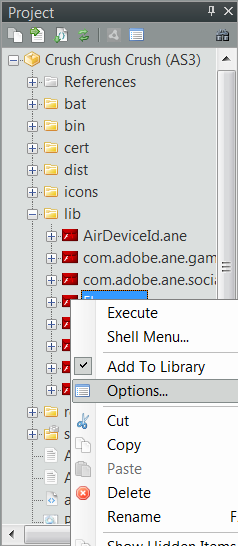
Подключить ane довольно просто (находим файл в project explorer'e, щелкаем на нем правой кнопкой и нажимаем Add to library; рекомендуется складывать ane в папку libs), но есть пара неочевидных моментов.
Первое: по умолчанию они подключаются как Library, а надо External Library. Это переключается тут:

Второе: в файлике SetupApplication.bat, что лежит в проекте, в папке bat, в строчке call adt -package -target %TYPE%%TARGET% %OPTIONS% %SIGNING_OPTIONS% "%OUTPUT%" "%APP_XML%" %FILE_OR_DIR% в конец надо прописать -extdir lib/, где lib/ — это путь к тому месту, где у вас лежат .ane
Третье: в application.xml, который лежит в папке проекта, надо прописать айди расширения, примерно вот так:
...
<extensions>
<extensionID>com.adobe.ane.gameCenter</extensionID>
<extensionID>com.sticksports.nativeExtensions.Flurry</extensionID>
</extensions>
</application>
Эти айдишники регистрозависимы и не всегда очевидны. Чтобы наверняка узнать extensionID надо открыть файл .ane как zip-архив и посмотреть там внутрь файла META-INFANEextension.xml — внутри тега и будет написана искомая строка.
Тада! Теперь мы можем использовать нативные расширения. Просто пишем, например, import com.adobe.ane.gameCenter.* — и можно пользоваться.
Кстати, ремарка про Adobe Game Center ANE. Оно бесплатное, оно есть, но его использование приводит к тому, что приложение будет падать при попытке отправить данные в геймцентр, при условии наличия авторизации в геймцентре и отсутствия соединения с интернетом. Адоби отмалчивается по этому поводу, проблема известна уже как минимум несколько месяцев, но фиксов никаких нет и непонятно когда будут. К тому же оно не умеет показывать выплывающие сверху экрана баннеры о получении ачивок. В общем, лучше им не пользоваться. Есть другое ANE , тоже бесплатное, но ему требуется iOS SDK для компиляции, то есть приложение с использованием этой штуки не соберется без мака. И есть ANE за 70 баксов, ссылку на которое я давать не буду, его и так гугл выдает первой строкой. Больше ничего я найти не смог.
Шаг 3. Один код — много платформ
В тот момент когда мы начинаем использовать нативные расширения наш код перестает быть кроссплатформенным. То есть мы не сможем из одного и того же кода собрать флешку, которая запускается в браузере и флешку, которая запустится на телефоне. А это печально и нам этого не хочется. Тестировать геймплей намного удобнее в виде флешки прям на компе, не собирая каждый раз ipa и не заливая игру на девайс. Для этого я придумал костыль… кривовато, но работает.
Я сделал копию файла проекта в той же папке. К примеру, это файлы Project.as3proj и ProjectMobile.as3proj. И копию файла Document Class'a Main.as — MainMobile.as. Далее, в простом Project в качестве document class'a остался Main, а в ProjectMobile в качестве document class выступил MainMobile. Затем, в синглтоне Game я завел public static var main:Class
и каждый Main устанвливает значение этой переменной равной себе. То есть в проекте обычном класс Game считает, что main — это Main, а в мобильном проекте он думает, что main — это MainMobile, причем обращаться к ним можно просто как к main. В MainMobile мы импортируем все, что нужно из .ane, а в простом Main мы этого не делаем. Далее, когда из самой игры нам нужно вызвать какую-то фишку, которая мобильная, мы делаем это, если существует соответствующая переменная в main. Например, открытие геймцентра выглядит так:
if(main.gc){
main.gc.showLeaderboardView()
}
Если в качестве main у нас сейчас выступает не мобильный Main, то в нем нет переменной gc и геймцентр показываться не будет. При этом сам класс Game, в котором это происходит, вообще понятия не имеет ни про какой gamecenter, в нем не импортируются нужные классы
Теперь мы можем просто переключаясь между проектами собирать либо мобильную версию, либо браузерную, при том, что все исходники у нас общие (кроме Main.as, понятное дело).
Шаг 4. Самый нудный.
В общем, мы молодцы, и сделали все, что хотели. Приложение собирается, стабильно работает на наших девайсах и мы полны решимости побить рекорды Flappy bird. Пора заливаться в AppStore. Но для этого надо еще несколько подготовительных шагов…
Иконка
В папке icons лежат дефолтные иконки, их надо заменить на правильные, от нашего приложения. Они нужны в разных размерах. Автоматически сгенерировать из одного файла кучу файликов поменьше можно, например, тут: makeappicon.com/ Этот сайт принимает одну картинку 1024*1024 (именно в таком размере вам нужна иконка для аппстора) и выплевывает картинки всевозможных размеров. Стоит проверить application.xml, чтобы там имена файлов соответсовавали нужным размерам.
Splash-screen
Там же, в папке icons лежат картинки сплешей — это то изображение, которое выводится на экран в самом начале, пока грузится все остальное. Там еще обычно лого фирмы рисуют. Их просто надо сделать и сохранить сюда.
Снова сертификаты
На первом шаге вы генерили себе сертификаты для тестирования, теперь вам понадобится сертификат для распространения, distribution или production (на сайте эппла оба эти слова используются для обозначения одного и того же). Делается это совершенно так же как и на первом шаге, даже немного проще, т.к. с distribution-сертификатом вам не понадобится перечислять девайсы для провижена — ведь вы собираете приложение не для тестовых девайсов, а для всех пользователей аппстора! В общем, получаем файлы .p12 и .mobileprovision и прописываем их в уже знакомый нам SetupApplication.bat, получаем что-то вроде:
set IOS_DIST_CERT_FILE=certios_dist.p12
set IOS_DEV_CERT_FILE=certios_dev.p12
set IOS_DEV_CERT_PASS=*******
set IOS_PROVISION=certcrushTest.mobileprovision
set IOS_DIST_PROVISION=certcrushDist.mobileprovision
set IOS_ICONS=icons/ios
set IOS_DEV_SIGNING_OPTIONS=-storetype pkcs12 -keystore "%IOS_DEV_CERT_FILE%" -storepass %IOS_DEV_CERT_PASS% -provisioning-profile %IOS_PROVISION%
set IOS_DIST_SIGNING_OPTIONS=-storetype pkcs12 -keystore "%IOS_DIST_CERT_FILE%" -provisioning-profile %IOS_DIST_PROVISION%
Замечу, что я тут добавил строку set IOS_DIST_PROVISION=certcrushDist.mobileprovision (и заменил в последней строке %IOS_PROVISION% на %IOS_DIST_PROVISION%), чтоб не менять провижен каждый раз, переключаясь между тестовыми и финальными сборками.
AIR SDK 13
Возможно, этот пункт скоро потеряет актуальность, но в данный момент, последняя стабильная сборка AIR SDK — 4.0, которая была до февраля. А в феврале эппл активировала новую политику, по которой приложения, не умеющие чего-то там из ios7, не допускаются в стор. И как раз приложения собранные в 4 SDK этого не умеют и в стор не допускаются. Зато это исправляет AIR SDK 13.0 beta (не стоит пугаться разницы в версии, на самом деле 13я — это следующая за 4й:) просто у adobe сменилась система нумерации версий). Для того чтобы использовать 13ю версию надо скачать ее тут: labs.adobe.com/technologies/flashruntimes/air/ и распаковать архив в папку tools/flexsdk (да-да, все правильно air sdk вываливаем в папку flexsdk), которая находится там, где у вас установлен Flash Develop (ну или туда, где у вас находится flex sdk, если у вас все не по умолчанию). И в файле application.xml во второй строке заменяем цифру в конце на 13.0, должно получиться как-то так: <application xmlns="http://ns.adobe.com/air/application/13.0">
Шаг 5. Последний.
Ура! Все готово. Осталось просто запустить PackageApp.bat, выбрать там AppStore, ввести пароль от сертификата, подождать минут 5 и в папке dist у нас окажется файл .ipa, готовый к заливке в магазин. И тут на сцену выходит ложечка дегтя, о которрой я упоминал в самом начале. В девелоперской панели аппстора нет кнопки «Загрузить файл». Мы проделали 99% пути на виндовом компе, но в конце встретили финального босса, которого нельзя убить без мак-артефакта. Никак. И тут ничего не поделать. Чтоб залить полностью готовое приложение в стор вам понадобится мак, да. И на маке должна быть тулза «App Loader», которая идет в комплекте с XCode. Можно скачать образ виртуальной машины со всем эти добром. Либо найти брата свата друга, у которого есть мак и воспользоваться им. Сама тулза совершенно интуитивна, и там все просто, главное просто получить к ней доступ.
Вполне возможно, что загрузить приложение с первой попытки не получится — лично у меня постоянно рвалось соединение, и это, говорят, нормально. Надо просто проявить немного настойчивости и в итоге все получится. Теперь осталось просто дождаться пока приложение пройдет эппловское ревью… У меня на ревью ушло два дня, хотя знающие люди говорят, что обычно первичная проверка занимает пару недель, проверка апдейтов — чуть поменьше. От сезона зависит, наверное.
Итоги
Подводя итоги, можно сделать вывод, что:
- писать и тестить игру на флеше, не имея мака — можно, причем довольно удобно
- для этого нам нужен аккаунт разработчика за 99 баксов, иначе нам будет негде брать сертификаты и мы не сможем тестить приложение на настоящем устройстве
- для выкладывания в аппстор мак (или виртуальная машина с макосью) все-таки понадобится
- flash still alive :)
Автор: Elegar






