Всем привет! Я Игорь Веденеев, руководитель мобильной разработки в AGIMA. Поговорим немного о нативной и кроссплатформенной разработке. Раньше я по большей части скептически относился ко второй: не устраивало качество конечных приложений в первую очередь. Однако за последний год темпы развития кроссплатформенных фреймворков уже не в первый раз заставляют пересмотреть свое мнение насчет такого подхода. Поэтому давайте еще раз сравним самые популярные кроссплатформенные решения и нативную разработку.

На всякий случай
Если вы не знаете, что такое нативная и кроссплатформенная разработка:
-
нативная разработка (2 независимых приложения на языках Swift и Kotlin);
-
кроссплатформенная разработка — общая кодовая база для iOS и Android (с применением фреймворков Flutter или React Native (далее RN)).
У каждого способа есть свои особенности, плюсы и минусы. Соответственно, под каждый конкретный проект и каждую конкретную цель подходит какой-то один из них. Сейчас объясню, как выбрать и на что обращать внимание.
Нативная разработка
Нативная разработка — это классический способ создания приложения для iOS и Android. Ведется она с использованием инструментов и языков программирования, предложенных вендорами — Apple и Google. Языки в данном случае — Swift (iOS) и Kotlin (Android), а инструментов для профилирования и отладки в нативной разработке очень много.
Однако мы должны понимать, что в данном случае мы делаем два независимых приложения. Разрабатываются они параллельно. Каждое приложение может реализовать фичу по-своему, и у каждого могут быть свои баги. И самое главное, нативная разработка никуда не денется: пока существуют iOS и Android, Apple и Google будут предоставлять инструментарий для создания приложений.
Нативная разработка позволяет создать самое качественное и функциональное приложение, но взамен придется разрабатывать и отлаживать всё 2 раза и следить, чтобы приложения соответствовали друг другу функционально.
Среди разработчиков это пока самый популярный способ создания приложений. Поэтому собрать команду, даже большую, в этом случае проще, чем для кроссплатформы. В первую очередь из-за количества предложений на рынке.
Плюсы и минусы нативной разработки
|
+ |
— |
|
Стабильность, предсказуемость |
2 независимых приложения |
|
Производительность, плавность |
Стоимость разработки и отладки |
|
Меньше потребляемых ресурсов* |
Синхронизация платформ |
|
Богатый инструментарий для разработки |
- |
|
Широкий рынок разработчиков |
- |
Кроссплатформенная разработка
Кроссплатформенная разработка подразумевает, что мы используем один и тот же код и на iOS, и на Android. Вообще говоря, это всё такое же нативное приложение, но, запустив его, мы сразу проваливаемся в мир Flutter или RN, и всё происходит уже там. Стоит отметить, что разработка на Flutter/RN идет быстрее. Причем не только за счет того, что мы делаем 1 приложение вместо 2-х, а еще и за счет концепций создания приложений, в частности UI.
Но, увы, не всё так хорошо: кроссплатформа имеет ряд проблем, на которые стоит обратить внимание, прежде чем выбирать этот подход для своего приложения. React Native и Flutter всё же сторонние Open Source-решения. В них могут встречаться баги. Новые фишки iOS и Android там будут появляться не так быстро, как при нативных решениях. Может прекратиться поддержка, в конце концов.
Также, довольно часто придется полагаться на сторонние Open Source-библиотеки, что тоже несет в себе риски потенциальных проблем: например, совместимость версии Flutter/RN. Не исключен вариант, что нужной библиотеки не существует в природе, и тогда придется реализовывать всё с нуля самому. Также нельзя добавить расширения для iOS-приложений или, например, приложение на часы. Это касается и Flutter, и RN.
То есть для реализации определенных фич придется добавлять нативный код, что приведет к смешению технологий. Как минимум надо будет иметь в них компетенции. Как максимум — организовывать передачу данных из нативного кода в кроссплатформенный и наоборот.
Если в приложении много логики и есть необходимость сделать ее многопоточной, это тоже будет проблемой и во Flutter, и в RN. Это возможно, но, скажем, это не то, для чего были предназначены эти фреймворки. Также каждый из фреймворков имеет достаточно тяжелую исполнительную среду, что делает кроссплатформенные приложения более ресурсоемкими и требовательными к процессору/оперативке телефона.
Если приложение подразумевает обширное использование аппаратных возможностей телефона, взаимодействия с ОС, то я бы тоже не рекомендовал использовать кроссплатформу — есть риск, что в какой-то момент или код станет очень запутанным, или мы упремся в ограничения одной из платформ или самого фреймворка. Еще стоит учесть, что нам стоит использовать платформенно нейтральный UI, чтобы не создавать потенциальных проблем с различным поведением на платформах и в принципе не снижать на этом скорость разработки.
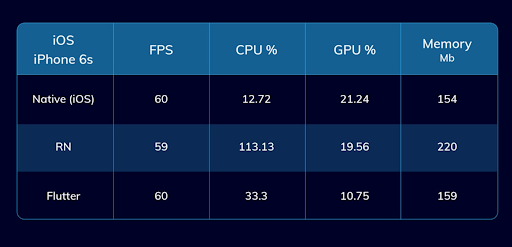
На картинке ниже представлены результаты теста с простым списком с изображениями: видим, что нативное приложение выигрывает вчистую. Да, на более новых моделях телефонов разница будет не такой значительной, но тенденцию можно видеть. Результаты остальных тестов тут.

Если проще, то кроссплатформа позволяет разработать приложение в кратчайшие сроки. Лучше всего подходит для приложений-витрин услуг или товаров среднего/малого объема без обширного использования платформенных возможностей. То есть снять фотку на аватар или отсканировать QR-код не составит больших проблем, но, если вы делаете приложение вокруг камеры, лучше рассмотреть нативную разработку.
Плюсы и минусы кроссплатформенной разработки
|
+ |
— |
|
Единая кодовая база |
Потенциальные риски |
|
Затраты на разработку |
Ресурсоемкость |
|
Скорость разработки |
Не покрывает все кейсы разработки |
|
Покрывает большое количество кейсов |
Сложно найти исполнителей |
|
- |
Ограничения по дизайну** |
React Native vs Flutter
Итак, вы остановились на кроссплатформе. Что выбрать?
Я бы выбирал Flutter. Он кажется перспективной кроссплатформой. Хотя RN — самая зрелая технология, Flutter уже обгоняет ее по темпам развития. Что касается самой разработки, на Dart можно писать более безопасный код по сравнению с JavaScript что позволяет отлавливать много ошибок до этапа тестирования.
|
Flutter |
React Native |
|
|
Автор |
|
|
|
Год создания |
2018 |
2015 |
|
Язык |
Dart |
JavaScript |
|
Принцип работы |
Свой движок тендера Skia |
Используется React, нативные компоненты вызываются из JS-кода |
|
Features |
Null Safety типизированный ЯП; потенциально меньше проблем при обновлениях ОС из-за своего движка рендеринга; Flutter web |
Теоретическая возможность переиспользования веб-компонентов; большой рынок разработчиков (на июль 2021); знания React для веб-разработки будут актуальны |
Выглядит, будто Flutter во всех случаях будет предпочтительным вариантом. Если не считать того, что это наиболее молодая технология, и поэтому найти крутых спецов тяжелее всего. Тем не менее, как по мне, на текущий момент Flutter — это будущее, так что давайте топить за него.
Хотя если с разработчиками всё плохо и приложение готово пережить все недостатки RN, то и в нем не вижу больших проблем.
Примеры кроссплатформенных приложений
|
Flutter |
React Native |
|
Ригла (AppStore / GooglePlay) |
CoinBase? |
|
Дикси (AppStore / GooglePlay) |
Mattermost |
|
Свое родное (Россельхозбанк, маркетплейс фермерских продуктов: AppStore / GooglePlay) |
|
|
Мир корма (AppStore / GooglePlay) |
|
|
eBay Motors (AppStore / GooglePlay) |
|
|
Albert Heijn (~«Пятёрочка»: AppStore / GooglePlay) |
|
|
Яндекс.Про (AppStore / GooglePlay) |
Итого
|
Натив |
Кроссплатформа |
|
Производительность, плавность |
MVP, приложения без сложной логики |
|
Много логики на клиенте |
Скорость и бюджет важны |
|
Обширное использование возможностей платформы |
Мало логики на клиенте |
|
Увеличение количества фич, переход к супераппу |
Мало использования платформенных возможностей |
|
Есть ресурсы |
Готовы терпеть просадку по плавности и скорости работы*** |
Скорость разработки
Для примера возьмем реальный проект: главную страницу одного из проектов AGIMA. На главной странице приложения есть возможность записаться к врачу онлайн, есть новости, советы и блок, посвященный одному из встроенных сервисов. А теперь прикинем, сколько времени требуется на верстку такой страницы вместе с запросами.
|
Натив |
Кроссплатформа |
|
64 часа (по 32 на платформу) |
28 часов |
Вывод
Если планируете богатое по функциональности приложение с логикой на клиенте на большую аудиторию, то лучше натив. В остальных случаях можно рассмотреть кроссплатформенные решения. P.S. Если какие-то плюсы и минусы обоих способов разработки я упустил, буду рад узнать о них из комментариев.
* — по сравнению с кроссплатформенными приложениями.
** — целесообразно использовать одинаковый платформенно-нейтральный дизайн для сохранения простоты кода и скорости разработки.
*** — лично мое наблюдение; не говорит о том, что кроссплатформа по умолчанию лагучая, а нативная нет, но тенденция, что натив более быстрый и плавный, есть.
Автор: Игорь Веденеев






