Вот и подходит к концу наш цикл статей по Windows Mixed Reality. В нем мы разрабатывали с нуля приложение со смешанной реальностью на Unity в формате lab work (лабораторной работы). Сегодня — завершающий аккорд, в котором мы поговорим об очень интересной теме — о HoloLens и адаптации проекта под это устройство. Присоединяйтесь!

Всё руководство будет состоять из 5 частей. Оно будет пополняться каждую неделю. Ниже вы сможете перейти к нужной вам части.
Часть 1: Экспорт приложения UWP для Windows Mixed Reality из Unity;
Часть 2: Настройка среды (VR);
Часть 3: Контроллеры;
Часть 4: Пространственный звук;
Часть 5: HoloLens и графика.
HoloLens
Пока что наше приложение работает только с иммерсивной гарнитурой. Однако, внеся в приложение всего несколько изменений, мы можем реализовать в нем поддержку всего спектра устройств Mixed Reality (включая HoloLens).
Так как для управления камерой, реализации взаимодействия и добавления кнопок мы использовали набор средств Mixed Reality Toolkit, нам потребуется внести в проект лишь несколько изменений.
Скрытие виртуальной комнаты
Нам нужно написать сценарий, который бы определял, на каком устройстве выполняется наше приложение — на иммерсивной гарнитуре или на устройстве HoloLens. Если приложение выполняется на устройстве HoloLens, мы должны скрыть виртуальную комнату, чтобы пользователь мог взаимодействовать с реальным окружением. Для этого мы сначала добавим элемент Tag (Тег) к префабу RoomPrefab, а потом будем обращаться к этому тегу в нашем сценарии.
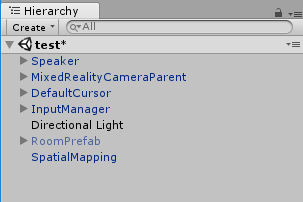
1. Выберите префаб RoomPrefab на панели Hierarchy (Иерархия).
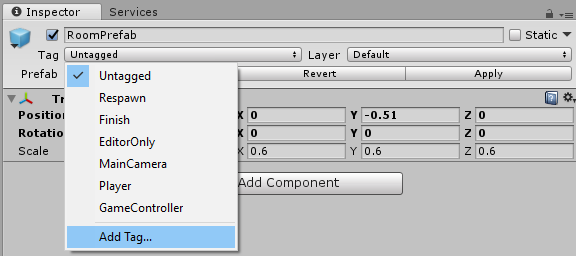
2. В раскрывающемся списке Tag (Тег) на панели Inspector (Инспектор) выберите Add Tag… (Добавить тег...).

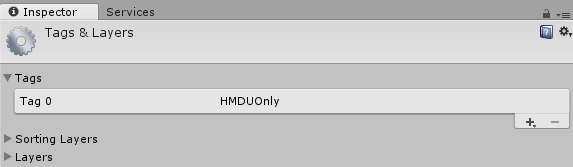
3. Щелкните значок «+», чтобы создать новый тег, и дайте этому тегу имя HMDUOnly.

4. Теперь снова щелкните префаб RoomPrefab на панели Hierarchy (Иерархия) и выберите тег HMDUOnly в раскрывающемся меню Tag (Тег) на панели Inspector (Инспектор).
Выбрать игровые объекты в сценарии можно различными способами. Мы можем добавить тег к любому объекту, который нужно спрятать (если у нас несколько объектов), а затем последовательно спрятать каждый из них. Вызов метода FindGameObjectsWithTag — не самый оптимальный способ, но он вполне подойдет для нас.
5. В верхнем меню Unity выберите GameObject -> Create Empty (Игровой объект -> Создать пустой).
6. На панели Hierarchy (Иерархия) измените имя добавленного пустого объекта GameObject на GameManager.
7. На панели Inspector (Инспектор) щелкните Add Component -> New Script (Добавить компонент -> Новый сценарий) и дайте этому сценарию имя GameManager, выбрав C sharp в качестве языка программирования. Щелкните Create and Add (Создать и добавить), чтобы создать сценарий.
8. Чтобы открыть сценарий GameManager, дважды щелкните его на панели Inspector (Инспектор) или панели Assets (Ресурсы).
9. Замените код сценария GameManager на код, приведенный ниже. Этот тест необходимо выполнять только один раз, при запуске приложения. Мы будем выполнять его внутри функции Start(), а функцию Update() удалим.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
// We need the UnityEngine.XR.WSA namespace to access Holographic Settings which contain
// functions which effect the performance and presentation of Holograms on Windows
// Holographic platforms.
using UnityEngine.XR.WSA;
public class GameManager : MonoBehaviour {
void Start () {
// Check if the MR headset display is transparent (not opaque).
if(!HolographicSettings.IsDisplayOpaque){
// If that is the case, then we need to hide the virtual living room
GameObject[] HMDUOnlyObjects = GameObject.FindGameObjectsWithTag("HMDUOnly");
for (int i = 0; i < HMDUOnlyObjects.Length; i++){
// Set active to false disables the object.
HMDUOnlyObjects[i].SetActive(false);
}
}
}
}Наконец, чтобы обеспечить правильную работу приложения на устройстве HoloLens, мы должны сделать фон камеры черным.
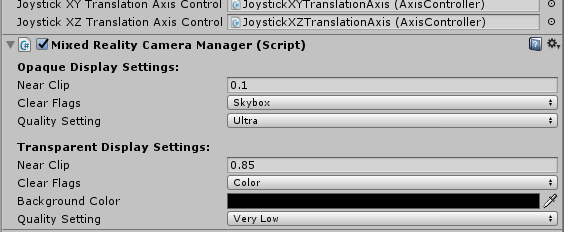
10. На панели Hierarchy (Иерархия) выберите объект MixedRealityCameraParent->MixedRealityCamera. Прокрутите вниз панель Inspector (Инспектор) и выберите черный цвет в качестве значения параметра Mixed Reality Camera Manager -> Transparent Display Settings -> Background Color (Диспетчер камеры Mixed Reality -> Параметры прозрачного дисплея -> Цвет фона).

Добавление пространственного картирования
Почти все готово! Теперь нам нужно включить отображение пространства (spatial mapping). Технология отображения пространства обеспечивает детализированное представление физических поверхностей в среде HoloLens, позволяя разработчикам создавать впечатляющие своим правдоподобием приложения смешанной реальности. В нашем случае пространственное картирование позволит пользователю размещать динамики естественным образом, так, чтобы их не скрывали физические поверхности.
Для начала добьемся того, чтобы не скрывались элементы управления объекта Bounding Box (ограничивающий прямоугольник), отвечающие за перемещение и вращение.
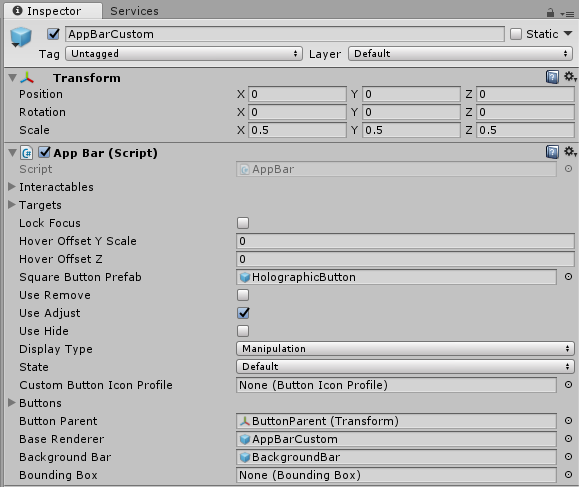
1. Найдите префаб AppBarCustom в папке Assets -> Prefabs (Ресурсы -> Префабы) на панели Project (Проект).
2. Установите значение 0 для свойства Hover Offset Y Scale (Масштаб смещения по оси Y при наведении).

Теперь давайте добавим к сцене компоненты пространственного картирования.
3. Найдите префаб SpatialMapping в папке Assets -> HoloTookit -> SpatialMapping -> Prefabs (Ресурсы -> HoloTookit -> Пространственное картирование -> Префабы).
4. Перетащите его на панель Hierarchy (Иерархия) нашей сцены.

Жесты HoloLens
До сих пор все виды взаимодействия в нашем приложении осуществлялись с помощью контроллеров движения. Если приложение будет выполняться на устройстве HoloLens (или его эмуляторе), нам необходимо использовать другой способ перемещения динамика и переключения на него в коде программы. Способ с применением BoundingBox можно повторно использовать и для HoloLens, но мы хотим оптимизировать взаимодействие, внеся несколько изменений.
1. Выберите префаб Speaker на панели Project (Проект).
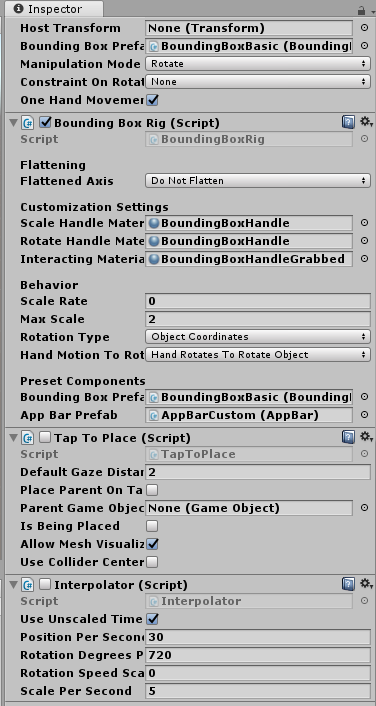
2. Щелкните Add Component -> Tap To Place (Добавить компонент -> Размещение касанием). Это сценарий для HoloLens из набора MR Toolkit, позволяющий пользователю касаться объектов или голограмм и легко перемещать их в пространстве.
3. Отключите его, чтобы он не запускался по умолчанию. Чтобы отключить сценарий, просто снимите флажок рядом с его именем на панели Inspector (Инспектор). Этот компонент также добавит сценарий Interpolator к префабу Speaker.

4. Добавьте сценарий к префабу Speaker, выбрав команду Add Component -> New Script (Добавить команду -> Новый сценарий), и назовите этот сценарий SpeakerMovement.
5. Отредактируйте сценарий — дважды щелкните его и замените код сценария приведенным ниже кодом.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.WSA;
// namespace for the TwoHandManipulatable script
using HoloToolkit.Unity.InputModule.Utilities.Interactions;
// namespace for the TapToPlace script
using HoloToolkit.Unity.SpatialMapping;
public class SpeakerMovement : MonoBehaviour {
void Start () {
if(!HolographicSettings.IsDisplayOpaque){
GetComponent<TwoHandManipulatable>().enabled = false;
GetComponent<TapToPlace>().enabled = true;
}
}
}Указав пространство имен для применяемых сценариев, мы будем использовать тот же тест, который использовался в сценарии GameManager для сокрытия комнаты. В этот раз при обнаружении устройства HoloLens тест отключит один сценарий и включит другой. Так как мы изменили префаб Speaker, это изменение отразится на всех динамиках в сцене. Если вы изменили один из экземпляров префаба Speaker, в правом верхнем углу панели Inspector (Инспектор) щелкните Apply (Применить), чтобы обновить этот префаб.
Готово! Теперь вы можете собрать приложение и запустить его на иммерсивной гарнитуре или устройстве HoloLens, а затем разместить динамики в любой точке комнаты, поворачивать их и управлять ими.
Графика (дополнительно)
Давайте посмотрим, как можно улучшить визуальный аспект нашего приложения, ведь даже небольшое улучшение может существенно изменить его восприятие. Если вы хотите узнать, как без особого труда сделать приложение еще более привлекательным, можете воспользоваться приведенными ниже инструкциями.
Добавление пользовательского скайбокса
1. В верхнем меню выберите пункт Window -> Lighting -> Settings (Окно -> Освещение -> Параметры).
2. Перетащите скайбокс Cloudymorning.mat из папки Assets -> Textures (Ресурсы -> Текстуры) на свойство Skybox Material (Материал скайбокса).
Постобработка
Примечание. Следующие действия можно выполнить для любой камеры сцены, но их нельзя просмотреть в редакторе.
1. Выберите элемент MixedRealityCameraParent -> MixedRealityCamera на панели Hierarchy (Иерархия) сцены.
2. Щелкните Add Component -> Post Processing Behaviour (Добавить компонент -> Поведение постобработки).
3. Найдите элемент CustomProfile.asset в папке Assets -> PostProcessing (Ресурсы -> Постобработка) и перетащите его на свойство Profile (Профиль) сценария Post Processing Behaviour (Поведение постобработки).
Экспериментируйте с профилем постобработки, сколько вам нужно, но помните, что постобработка потребляет ресурсы.
Поздравляем! Вы выполнили это практическое занятие.
Оригинал
Авторы: Eric Ahlstrom, cbarkerms, Madison Hight
Автор: Дмитрий Грицан






