Разработчику для развертывания веб-сайта в Windows Azure Web Sites доступны следующие опции развертывания: Visual Studio Web Deploy, GitHub, FTP, Team Foundation Services (TFS), Microsoft WebMatrix. Развертывание с использованием FTP было описано в части 2 данного цикла, поэтому в данной части будут описаны все остальные опции.
Первые пять частей цикла доступны по ссылке, 6-я — здесь. Это — заключительная часть цикла.
Team Foundation Services
Войдите на портал управления Windows Azure (http://manage.windowsazure.com), используя учетные данные Windows Live ID (рис. 1).

Рис. 1. Страница входа в систему
Войдя на портал управления (рис.2), нажмите кнопку New, расположенную в нижнем левом углу страницы, для открытия диалогового окна New form.
Рис. 2. Портал управления Windows Azure
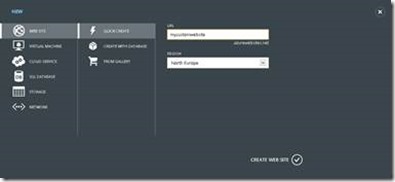
Выберите Web Site для создания нового веб-сайта. Выберите Quick Create (рис. 3).

Рис.3. Выбор варианта создания веб-сайта
Введите URL для вашего будущего веб-сайта (рис. 4).
Рис. 4. Первоначальная настройка веб-сайта
За короткое время будет развернут ваш новый веб-сайт, после чего значение поля Status примет значение Running (рис. 5).
Рис. 5. Панель информации о веб-сайте
Нажмите на ссылку в поле URL вашего веб-сайта, чтобы удостовериться, что сайт был создан и работает (рис. 6).

Рис.6. Первая страница созданного сайта
Перейдите на страницу Dashboardи нажмите на панели Quick Glanceссылку Set up TFS publishing .
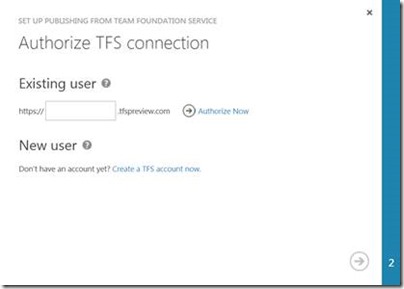
Теперь, поскольку интеграция пока поддерживается только с TFS Preview, необходимо создать аккаунт. В открывшемся окне Authorize TFS Connection (рис. 7) нажмите Create a TFS account now.
Рис. 7. Окно Authorize TFS connection
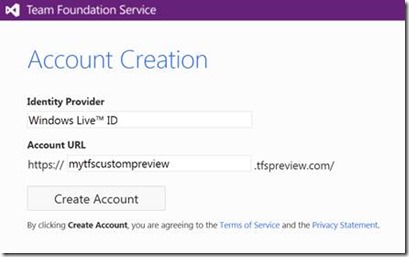
В открывшемся окне Account Creation (рис. 8) введите Account URL. Нажмите Create Account.
Рис. 8. Создание аккаунта TFS Preview
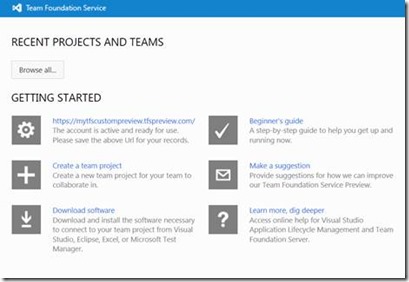
После создание аккаунта вы перейдете на страницу Recent Project and Teams(рис. 9). Нажмите Create a team project.
Рис. 9. Администраторская панель аккаунта TFS
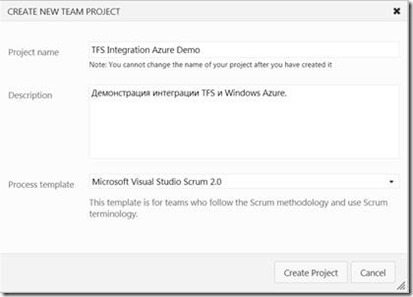
В окне Create New Team Project(рис. 10) введите необходимые данные. Нажмите Create Project.
Рис. 10. Создание нового проекта
Дождитесь окончания процесса создания проекта и перейдите на страницу Dashboardвашего веб-сайта. Нажмите Set up TFS publishing. В открывшемся окне введите URL вашего TFS и нажмите Authorize now.
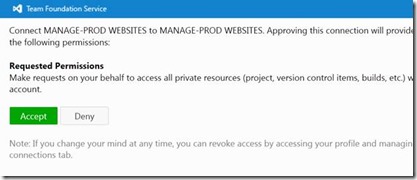
В открывшемся окне нажмите Accept(рис.11), чтобы разрешить подключение аккаунта TFS. Нажмите OK.
Рис. 11. Подключение проекта к TFS
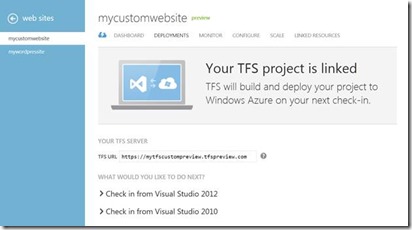
Выберите ваш проект и нажмите OK. После привязки проекта TFS будет выдано соответствующее сообщение (рис. 12).
Рис. 12. Подтверждение подключения проекта к TFS
В том случае, если вы используете Visual Studio 2010 вы должны установить SP1 и KB2581206. Для Visual Studio 2012 никаких дополнительных действий производить не надо. Перейдите в Visual Studio 2012.
Нажмите Connect to TFS (рис. 13).
Рис. 13. Меню Visual Studio 2012
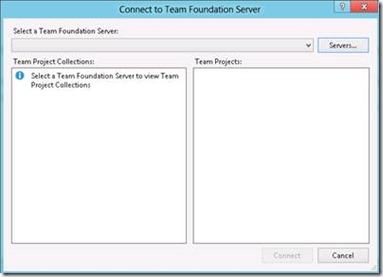
В открывшемся окне Connect To Team Foundation Server (рис. 14) нажмите Servers.
Рис. 14. Подключение к Team Foundation Server
Нажмите Add .
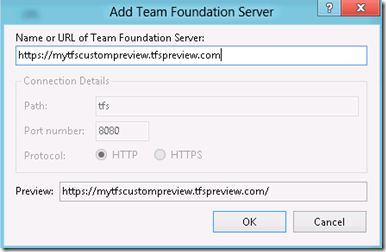
Введите необходимые данные (рис. 15). Нажмите OK. Нажмите Close.
Рис. 15. Добавление Team Foundation Server
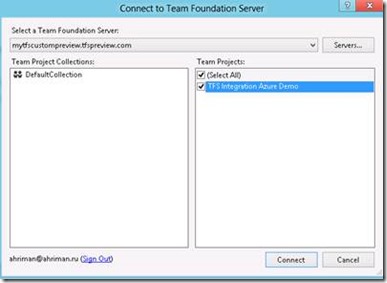
После подключения к TFS выберите ваш проект (рис. 16). Нажмите Connect.
Рис. 16. Подключение к Team Foundation Server
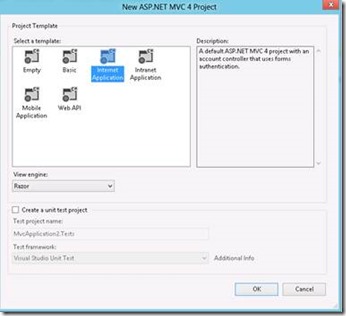
Нажмите New Project. Выберите шаблон ASP.NET MVC 4 Web Application. Выберите Internet Application
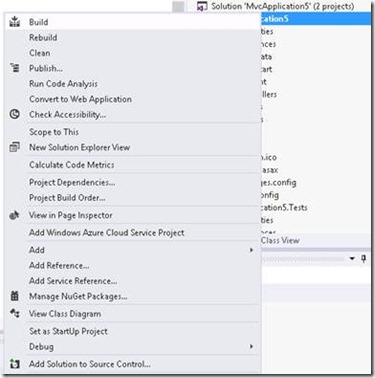
После создания проекта нажмите правой кнопкой мыши на Solution .
Нажмите Add Solution to Source Control (рис. 17).
Рис. 17. Добавление проекта в TFS
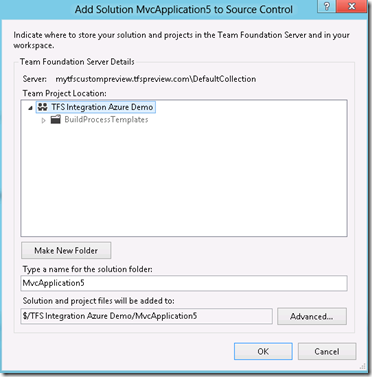
В открывшемся диалоговом окне Add Solution [projectname] to Source Control (рис. 18) нажмите OK.
Рис. 18. Добавление проекта в TFS
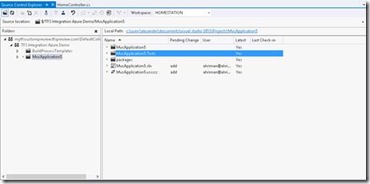
Откройте Source Control Explorer. Обратите внимание на ваш проект (рис. 19).
Рис. 19. Source Control Explorer
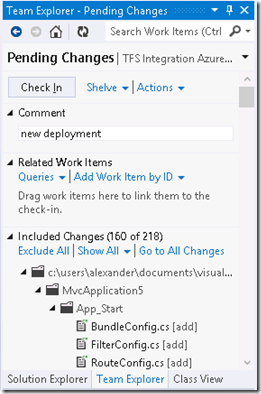
Откройте Team Explorer и нажмите Pending Changes. Введите комментарий и нажмите Check in(рис. 20). В открывшемся диалоговом окне подтверждения нажмите Yes.
Рис. 20. Check in проекта
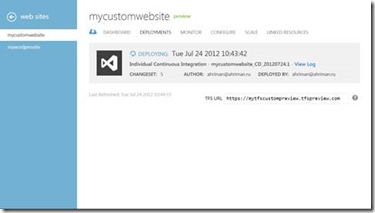
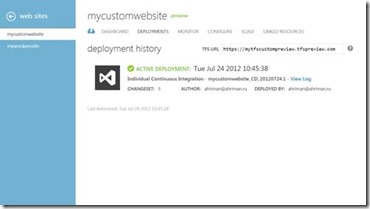
Перейдите на портал управления Windows Azure на вкладку Deployments(рис. 21) и обратите внимание, что ее состояние изменилось – теперь показывается, что в Windows Azure Web Sites разворачивается ваш проект.
Рис. 21. Вкладка Deployments
После окончания развертывания на странице появится соответствующее сообщение (рис. 22).
Рис. 22. Сообщение о развернутом проекте
Настроив интеграцию TFS с вашей Visual Studio, вы получаете преимущество непрерывного развертывания. Теперь, если вы изменили код в Visual Studio и нажали Check in, проект будет обновлён автоматически с сохранением истории развертываний. При этом вы всегда можете откатиться на предыдущую версию, выбрав развертывание и нажав кнопку Redeploy.
Git, Github
Windows Azure Web Sites поддерживают развертывание с помощью Git.
Откройте страницу Dashboard и нажмите Set up Git publishing(рис. 1).
Рис. 1. Quick Glance
Дождитесь окончания создания репозитория Git.
Загрузите и установите GitHub for Windows по ссылке http://windows.github.com/.
Запустите GitHub for Windows. Откройте командную строку Git Bash и введите git clone [адресрепозитория]. Введите пароль. После некоторого времени репозиторий будет склонирован в выбранную вами папку (рис. 2).
Рис. 2. Клонирование репозитория
Откройте папку со склонированным репозиторием и перенесите её в Github for Windows. После этого должна появиться запись о вашем репозитории (рис. 3).
Рис. 3. Github for Windows
Добавьте ваш веб-сайт в папку репозитория.
Нажмите два раза на имени вашего репозитория в Github for Windows.
Введите логин и пароль для доступа к репозиторию (рис. 4). Нажмите OK.
Рис. 4. Аутентификация в Github for Windows
В появившемся диалоговом окне введите сообщение о commit и нажмите Commit(рис. 5).
Рис. 5. Commit в репозиторий
Нажмите Publish.
WebMatrix 2
WebMatrix является легковесным средством разработки от Microsoft, использующим развертывание с помощью WebDeploy или FTP.
Загрузите и установите WebMatric 2 с использованием Web Platform Installer 4.0.
Для того, чтобы получить учетные данные для дальнейшего развертывания по FTP, перейдите на администраторскую панель веб-сайта, нажав на его имени. На странице Dashboard нажмите Reset deployment credentials (рис.1). Введите в появившемся диалоговом окне учетные данные, которые будут использоваться для развертывания веб-сайта.
Рис.1. Меню действий с веб-сайтом
Для загрузки профиля развертывания, который будет использоваться в дальнейшем в WebMatrix, нажмите Download publish profile.
Запустите WebMatrix.
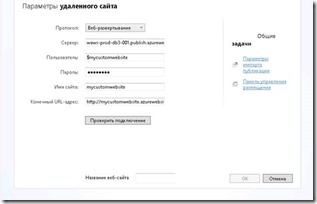
Нажмите Открыть сайт, Удаленный сайт. Нажмите Параметры импорта публикации и выберите загруженный с портала Windows Azure файл профиля развертывания (рис. 2).
Рис. 2. Параметры удаленного сайта
Введите название веб-сайта.
Нажмите Проверить подключение. Если подключение прошло нормально, нажмите ОК.
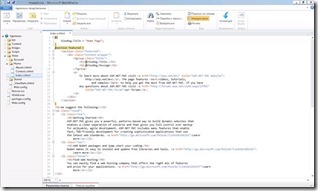
В WebMatrix нельзя редактировать ничего, кроме веб-страниц, поэтому откройте файл Views Home Index. cshtmlи внесите какие-либо изменения (рис. 3). Нажмите CTRL+S.
Рис. 3. Редактирование веб-страницы в WebMatrix
Web Deploy
Запустите Visual Studio 2012.
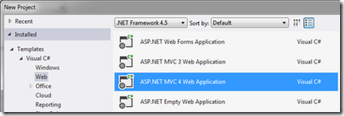
Нажмите New Project. Выберите шаблон ASP.NET MVC 4 Web Application (рис. 1). Выберите Internet Application (рис. 2).
Рис. 1. Список шаблонов веб-проектов в Visual Studio 2012
Рис. 2. Основные настройки проекта ASP.NET MVC 4
Нажмите правой кнопкой мыши на проекте. Выберите Publish. В открывшемся диалоговом окне нажмите Import … и выберите загруженный с портала управления Windows Azure профиль развертывания для вашего веб-сайта. Выберите опцию развертывания Web Deploy.
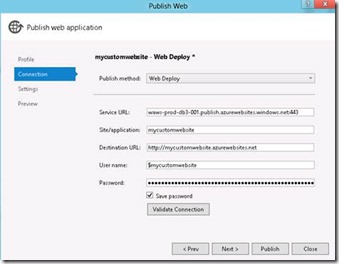
Для проверки правильности введенных значений (рис. 3) нажмите Validate Connection. В случае успешного прохождения проверки нажмите Publish.
Рис. 3. Окно настройки развертывания Web Deploy
Далее в представлении Output будет расположен лог развертывания вашего веб-сайта по Web Deploy (рис. 4).
Рис. 4. Представление Output
Внесите какие-либо изменения в ваш проект.
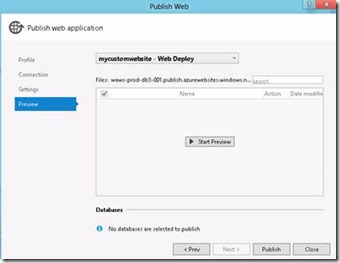
Нажмите Publish на вашем проекте. Обратите внимание, что вы сразу перешли на вкладку Preview. Нажмите Start Preview (рис.5).
Рис. 5. Вкладка Preview
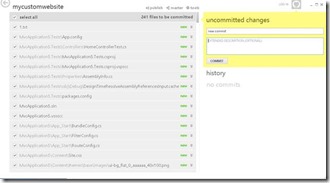
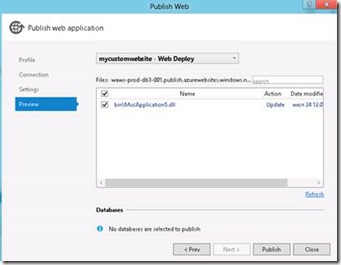
Вы можете определить, какие обновлённые файлы необходимо загрузить на платформу Windows Azure (рис. 6).
Рис. 6. Публикация проекта с использованием Web Deploy
Нажмите Publish.
Заключение
Windows Azure Web Sites является новой функциональностью облачной платформы Windows Azure, которая позволяет разработчикам быстро и легко разворачивать веб-сайты в высокомасштабируемую среду с использованием знакомых языков программирования и инструментария, такого как FTP, Git или TFS. В Web Sites можно использовать сервисы Windows Azure: SQL Database, Caching, CDN. По мере увеличения нагрузки на веб-сайт разработчик может быстро масштабировать его.
Весь цикл статей, отформатированный и сохранённый в PDF-формате, можно скачать здесь.
Спасибо за внимание!
Автор: ahriman