Всем привет! Сразу заметим: в этой статье не будет описано никаких принципиально новых подходов и решений. Все приёмы, так или иначе, известны опытным ИТ-менеджерам. Мы хотим поделиться нашим опытом и рассказать, какие составляющие проекта мы сочли для себя обязательными и почему.

В нашей компании принято проводить ретроспективы — встречи по итогам завершенного проекта для анализа и обсуждения процесса создания продукта. На встрече собирается вся проектная команда, и мы обсуждаем успехи и провалы конкретного проекта, рассматриваем возможности применения удачных решений в других проектах и процессах и придумываем решения для избежания неудач, снижения рисков и затрат в будущих аналогичных проектах. На одной из последних таких встреч мы выделили несколько практик и подходов, которые должны помочь нам справиться с типичными проблемами проектов по разработке мобильных приложений.
Проработка и согласование требований
Проблема
Мы поняли, что для нас часто не подходит ТЗ как формат проектирования и фиксирования требований. Создание одного универсального документа, который должен покрыть все стороны требований к продукту, требует совместной работы большого количества разных людей как с нашей стороны, так и со стороны заказчика, и занимает очень много времени. При этом с итоговым весьма объемным документом разработчику работать будет сложно и неудобно (слишком много лишней для разработчика «воды», сложно искать ответы на конкретные вопросы), а идеальным, скорее всего, документ всё равно не будет: не все детали будут описаны.
Если говорить о мобильных проектах, которые по объему работ обычно укладываются в 3-4 месяца, то писать для них единое большое и подробное ТЗ — не рационально, так как на это уйдёт примерно столько же времени, сколько работа над самим проектом. С другой стороны, работать без фиксированных требований невозможно, и приходится искать компромисс.
Решение
Мы решили, что гораздо быстрее, эффективнее и полезнее для разработки будет согласовывать различные аспекты требований в виде отдельных документов (которые, при необходимости, можно будет собрать в единое ТЗ). Пакет согласованных документов перед началом разработки должен включать следующее:
- Vision — описание общего представления о конечном продукте в терминах бизнес-отрасли заказчика, отражающее основные задачи, решение которых реализуется посредством приложения
- Модель данных — логическое определение объектов, которыми оперирует приложение, и связей между ними
- Скетчи — графические наброски экранов, отображающие расположение элементов интерфейса
- Screen flow — диаграмма переходов между экранами приложения.
В первую очередь, требования должны описывать значение продукта для пользователя (в форме user stories, user cases) и модель данных с точки зрения пользователя и бизнеса (сущности и связи между ними). Для построения модели данных необходимо провести анализ серверного решения, если оно уже есть (например, вы готовите мобильное приложения для системы, имеющей сайт).
Имея готовый vision и модель данных, можно приступать к проработке дизайна приложения. Поскольку проработка хорошего дизайна интерфейса всегда проходит в несколько этапов, сначала необходимо сделать скетчи экранов (= мокапы, прототипы), так как их можно сделать гораздо быстрее, чем полноценный дизайн, и стоят они дешевле. Screen flow можно строить одновременно с проработкой скетчей: например, используя Balsamiq, но в большом приложении он получается слишком большим, даже если разбить на отдельные диаграммы по разделам приложения, так что для дальнейшей работы над дизайном лучше иметь скетчи отдельно.
Проработка и согласование дизайна
Проблема
Создание дизайна абсолютно всех экранов будущего приложения занимает очень много времени. С одной стороны, хочется отрисовать все элементы интерфейса, которые будут использоваться в приложении, чтобы их внешний вид не был сюрпризом для заказчика. С другой стороны, если мы работаем над полным комплектом экранов, то усложняем себе задачу по внесению изменений, согласованию и поддержанию всех этих экранов в актуальном состоянии по ходу проекта.
Решение
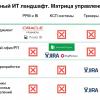
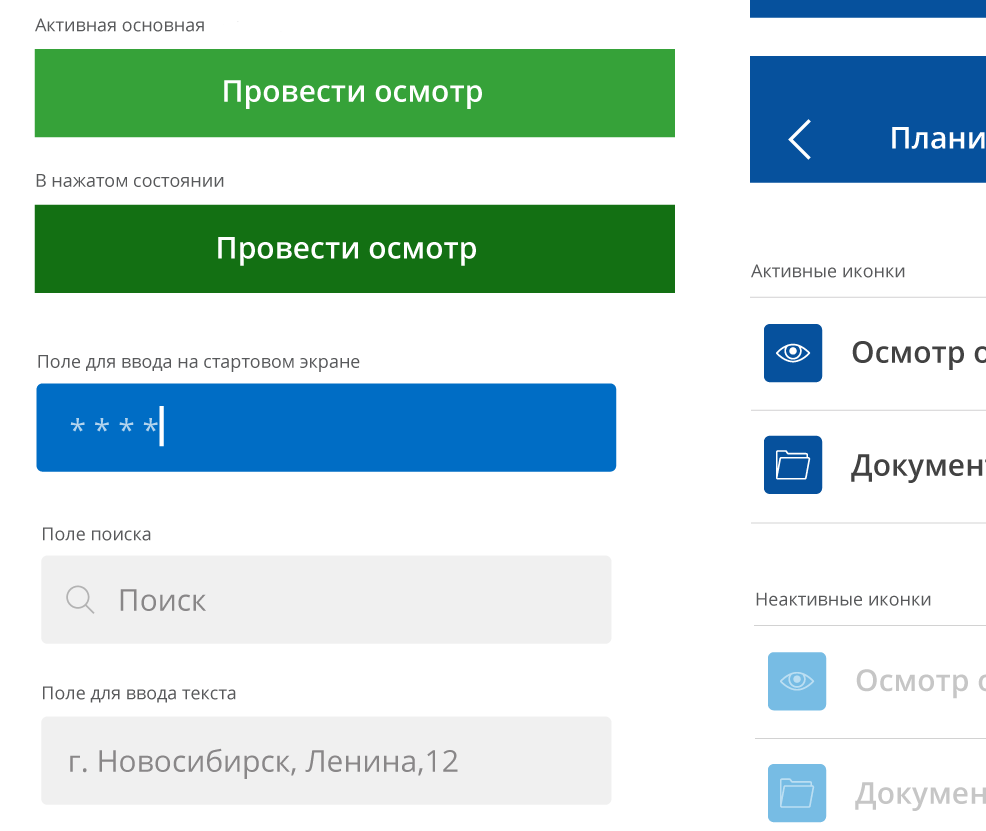
В рамках работы над дизайн-концепцией мы решили сделать обязательным шагом создание системы элементов интерфейса будущего приложения. Это отдельный от самих макетов экранов каталог всех элементов UI, созданных в едином стиле приложения. Создание такой системы элементов позволяет не прорабатывать конкретные экраны, формы, списки и так далее, а только элементы, из которых собираются экраны. Вместо правок и актуализации всех экранов нужно поддерживать в актуальном состоянии правила отображения элементов для каждого типа, например, однострочный текст, многострочный текст, поле ввода текста, поле для выбора значения, поле с датой. Этот каталог описывает не только цвета элементов и используемые шрифты, но и способ ввода информации (календарь, клавиатура, пикер, изготовленные на заказ элементы ввода), способы появления элементов на экране, способ удаления элементов из списка и так далее.

В итоге дизайн-концепция у нас включает:
- дизайн нескольких (3-5) ключевых экранов приложения;
- систему элементов интерфейса;
- «фишки»: особенности поведения, анимации и другие способы добиться вау-эффекта.
Еще один момент, который хотелось бы здесь упомянуть дополнительно: мы используем для «нарезки» готового дизайна плагин PNG Express, и это тоже упрощает нам жизнь.
Управление сроками проекта
Проблема
В большинстве проектов возможность стартовать разработку приложения зависит от внешних факторов: согласованы ли тексты, готов ли дизайн, предоставлены ли сервисы. При создании клиент-серверных приложений команды, отвечающие за клиентскую и серверную части, действуют независимо. Это касается не только ситуаций, когда эти части разрабатывают разные компании, но случаев, когда команды из одной и той же компании. В таких случаях обычно оговаривается, что должно быть готово к началу работы над клиентским приложением, в каком порядке и в какие сроки понадобятся отдельные сервисы и прочее. Однако на практике часто оказывается, что какая-то задача, от которой зависит разработка, запаздывает. Это приводит к проблеме сдвига сроков сдачи проекта.
Решение
На старте проекта мы делаем план работ с зависимостями, который в ходе проекта всегда держим в актуальном состоянии. В этом плане мы сразу предусматриваем задачи, которые влияют на общий срок проекта (согласование определенных шагов с заказчиком, готовность контента, сервисы, дизайн и прочее), и при затягивании этих задач обязательно перерабатываем план и уведомляем клиента.
Для снижения рисков мы проактивно работаем с задержками сроков: анализируем зависимости и составляем план мелких задач, которые предваряют выполнение зависимостей в срок. Например, если для разработки нужны сервисы, ставим блокером задачу с тестированием и отладкой сервисов за несколько дней до старта зависящих задач разработки. Аналогично планируем время на согласование и исправление дизайна.
В каждой подобной задаче нужно учитывать, что внешние факторы — это тоже люди :), у которых есть другие задачи, приоритеты и планы, и чем точнее будет сформулирована задача и точнее будут поставлены её сроки, тем выше вероятность, что вы получите всё вовремя.
Промежуточные демо
Проблема
Наш опыт разработки мобильных проектов говорит о том, что даже самые старательно и качественно проработанные требования и дизайн, самые подробные объяснения, описания и примеры не гарантируют соответствия итогового продукта ожиданиям заказчика. Нет ничего более способствующего конструктивному обсуждению и выработке единого с заказчиком понимания, чем посмотреть и «потрогать» работающее приложение. Но откладывать обсуждение приложения до момента, когда оно будет полностью реализовано, рискованно: чем раньше выяснится необходимость изменений, тем они дешевле.
Решение
Томить заказчика в ожидании первой версии — не в наших интересах, поэтому мы решили сделать обязательными промежуточные демонстрации и проводить их чаще, чем раньше.
Демо — это встреча с заказчиком и демонстрация ему статуса проекта посредством работы с приложением по реализованным юз-кейсам или сценарию. Проведение регулярных демонстраций решает сразу несколько проблем:
- Подготовка к регулярным (каждые 2-3 недели) демо мобилизует команду и не даёт расслабляться на ранних этапах проекта, когда до дедлайна еще далеко.
- Проведение демо повышает прозрачность процесса разработки для заказчика.
- При проведении демо есть возможность оценить эффективность функционального дизайна приложения.
- При проведении демо команда разработки получает содержательный отзыв.
В целом проведение регулярных демо помогает поддерживать постоянный контакт между клиентом и командой разработки, задать информационную базу, которая повышает эффективность письменного общения, замотивировать разработчиков и удовлетворить запросы клиента.
Также во время демо или сразу после него эффективно проводить согласование плана на следующую итерацию. Это дает заказчику шанс безболезненно поменять требования прежде, чем мы приступим к реализации, и в тот момент, когда видение функционала наиболее ясное.
Публикация
Проблема
Для публикации приложения в магазине приложений необходимо иметь активную подписку в центре разработки Apple или Google. Оформление подписки для компании в первый раз может занять несколько недель; оплата подписки производится раз в год (для Apple) и занимает несколько дней. Если к моменту публикации приложения у клиента не готов аккаунт, происходит сдвиг сроков публикации, что может привести к самым разным последствиям: потеря доли рынка из-за публикации конкурента, срыв маркетинговой компании, нарушение договора и прочие неприятные вещи.
Решение
Заранее согласуем с клиентом вопрос публикации: с какого аккаунта происходит публикация, кто за это отвечает, что необходимо предоставить для публикации. Для подготовки к публикации используем специально составленный чеклист, чтобы не забывать про скриншоты, описания, категории и прочее. Включаем в план работ менеджерскую задачу по совместной с клиентом подготовке к публикации; если нужно, помогаем в регистрации аккаунта.Если аккаунт уже есть, проверяем, что он будет активен к моменту публикации проекта.
Еще раз подчеркнем, что все описанные выше «находки» наверняка читателю знакомы и без нас. Это всего лишь наш собственный неполный список обязательных правил, прочувствованный на собственной шкуре и пополняемый ценой ошибок и наступания на грабли.
Автор: eastbanctech