
Всем привет!
Меня зовут Ваня и это моя первая статья на Хабре (надеюсь, что и не последняя).
Содержание за 2 секунды:
Рассмотрим, как это сделать далее.
Мне как студенту часто приходится работать с различными задачами:
-
Нужно создать презентацию в PowerPoint
-
Подготовить чертёж в Компасе
-
Описать карту понятий во FreePlane
-
Рассчитать ключевые показатели компании в Excel
Для удобства я начал выносить приложения в Dock и да... он рос как дрожжах.

Сразу пришла мысль: "А вдруг в Dock можно добавить папки? Чтобы вот по одной тематике и всё в одном месте."
Оказывается – да, можно. Взгляд пал на Shortcuts.
Создать "горячую клавишу" или shortcut достаточно просто.
Создание shortcut
Первый шаг – открыть Shortcuts и нажать на плюс

Далее – создать shortcut

Финал – добавление shortcut в Dock при помощи зажатия клика или правой кнопкой мыши

Примеры "горячих клавиш"
Открытие различных Web-страниц по одному нажатию

Выбор приложения для написания кода

При клике на shortcut открывается следующее меню, в котором можно выбрать приложение.

Завершение
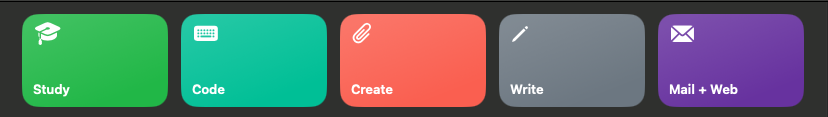
После использования Shortcuts мой Dock стал выглядить так:

Душа минималиста стала спокойна и появилось желание поделиться опытом.
В Shortcuts намного больше возможностей, мы прикоснулись лишь к вершине айсберга.
Буду рад, если статья окажется полезной.
Всем хорошего дня! =)
Автор: iglebov






