Наверняка большинство из нас любит гаджеты не только за их функционал, но и за то, что их стандартные возможности можно в той или иной степени расширить. Когда есть возможность заточить устройство именно под свои актуальные нужды — ты покупаешь его, и с предвкушением засучить рукава прикидываешь спектр дальнейших доработок.
К этому разряду и относится железка, о которой тут ранее уже было написано, но без некоторых нюансов использования и потребностей пользователя. Теперь, имея субъективный опыт — хочется с ним поделиться с читателим, восполнив этот небольшой пробел. Данный пост стоит рассматривать лишь как дополнение к уже существующим обзорам и, возможно, как некоторое руководство к опциональной модернизации:

Причины покупки были следующие:
- Имелось давнее желание иметь тихую железку, что способна объединить целый ворох гаджетов в вопросе файлообмена;
- Хочется скачать какой-то большой торрент (или раздать его), но не хочется оставлять для этого включенный рабочий компьютер (можно скачать и ноутбуком — но потом надо файлы как-то переносить на рабочую машину);
- Хочется залить фотки в папку, и при возможности — просто (и удобно) показать гостям или посмотреть самому с планшета;
- Хочется с Android смартфона перекидывать файлы на компьютер, но без лишних тапов и облаков;
- Хочется реализовать резервное копирование;
- Хочется иметь доступ к файлам через глобальную сеть;
- Хочется иметь доступ к ним через HTTP без заморочек, даже со своего хромбука;
- Хочется с того-же хромбука иметь возможность просматривать и заливать файлы на файлошару;
- Не хочется для этого заводить отдельную машину или переплачивать;
- И в конце-концов хочется просто место, где можно спокойно хранить тонны своих файлов.
Хотелок — много, и что самое приятное — все, абсолютно все эти задачи выполняет один единственный девайс, о котором как раз этот рассказ.
Первое знакомство
Из коробки железка умеет создавать пользователей, разграничивать доступ к файлам, работает «на ура» с iOS, находится по сети, имеет FTP доступ, довольно успешно (но часто с заметными «тормозами») крутит фильмы на планшет и iPad через DLNA и… в принципе всё. Есть ещё довольно кривой доступ к своим файлам через интернет и клиенты для Andriod и iPhone, но так как была ощутима сырость этих решений — они сразу ушли в топку.
Что мы имеем по факту — полноценную Linux машину семейства Debian со значительным пространством на hdd, и единственным (но гигабитным) разъемом RJ-45 для подключения к сети. Встроенное ПО решает минимум задач из хотелок, поэтому если ты обладатель как минимум базовых познаний в Linux — ты поймешь что всё хотелки из списка выше реализуется буквально за вечер работы. Ну, максимум два.
Охлаждение
Первый и не очень приятный (но решаемый) момент. Охлаждение — только пассивное. Хоть она (железка) и знает что такое спящий режим, но грелась до 60 и чуть более градусов. В принципе — это не критично, но и во время тестов это была не пиковая нагрузка (заливал порядка 400 Гб), плюс жителям средних и южных широт должно быть очень хорошо знакомо что такое «жаркое» лето.
Решение — добавить активное охлаждение, запитанное на питание жесткого диска. В дополнителнение на плюс кулера «посажен» резистор (номинал лучше подбирать исходя из самого кулера), в корпусе вырезано окошко, с его стороны заклеены все отверстия вентиляции, в окошко вклеен кулер (изнутри его расположить, увы — нет места), итог можно посмотреть на фотографии ниже:
На этом то, что мне показалось необходимым в доработке касательно самого устройства — закончено. Замечу — условие это вовсе не обязательное.
Торрент
Первым делом был поставлен торрент-клиент Transmission, настроены пути и скорости. Прописан путь, откуда подхватывать .torrent файлы — обо всем этом можно прочитать в топике на iXBT.
Файлообмен через браузер
Вторая задача, которая возникла — это реализовать файлообмен между всеми гаджетами, включая Хромбук (как известно, последний не отличается коммуникабельностью). Так как какие-либо дополнительные клиенты и приложения — не выход, было принято решение расшарить доступ по http (благо, браузер сейчас есть почти в каждом переносимом устройстве). Критерии поиска решения для выдачи содержимого директорий в удобном виде можно выделить следующие:
- Кроссбраузерность
- Apache2
- PHP
- OpenSource
И исходя из них выбор пал на h5ai — очень удобный, настраиваемый и доступный проект, справляющийся с этой задачей на твердую пятерку (более подробно с ним можете ознакомиться на странице проекта).
Но перед тем как его ставить — надо определиться — как, и куда это делать. Открыв в браузере веб-интерфейс нашей железки было замечено что с httр://%IP_ADDR%/ происходит редирект на httр://%IP_ADDR%/UI/ — этой особенностью то мы и воспользуемся. Открыв /var/www/ обнаруживаем, что в директории лежит лишь страничка «index.html» с кодом редиректа чуть глубже — на ./UI/ (где и находится всё нутро родного веб-интерфейса). Даже ничего придумывать не надо:
- Тут же создаем директорию «shared»;
- Скачиваем и ставим в неё h5ai (полный путь у меня получился
www_h5ai); - Проверяем работоспособность;
- Настраиваем под себя (конфиг лежит по пути
_h5aioptions.json, мой пример); - В
wwwсоздаем симлинк наPublicи другие директории, к которым необходимо открыть доступ.
На этом можно считать что с открытием доступа к файлам по http покончено.
Мониторинг состояния и «три кнопки»
Следующим шагом был мониторинг температуры и загруженности железки. Придумывать что-то хитрое — с нотификациями и свистелками — не хотелось, да и не нужно. Как помните, у нас корень веб-интерфейса просто редиректился — значит нам ничего не мешает переписать его содержимое, добавив в него возможность наблюдать за температурой и прочими показателями + предоставить выбор в дальнейшей навигации. Для получения состояния был создан файл sysinfo.php в корне /var/www/, выводящий интересующую нас информацию (придется дополнительно поставить hddtemp — sudo apt-get install hddtemp):
<?php error_reporting(0); ?><!DOCTYPE html>
<html lang="ru-RU">
<title>System Info</title>
<style type="text/css">
html, body {margin:40px;padding:0;text-align:center;font-family:Tahoma,Verdana,Arial;font-size:40px;color:#333}
</style>
<head>
</head>
<body>
<div id="data">
FreeMemory: <strong><?php
echo exec("sudo awk '/MemFree/ {printf( "%.2fn", $2 / 1024 )}' /proc/meminfo");
?></strong>Mb <small>of <?php
echo exec("sudo awk '/MemTotal/ {printf( "%.2fn", $2 / 1024 )}' /proc/meminfo");
?>Mb</small>
<br />
CPU Usage: <strong><?php
echo exec("cat /proc/loadavg | awk '{print $1}'");
?></strong>% for last minute
<br />
HDD Temperature: <strong><?php
echo exec("sudo hddtemp -n /dev/sda");
?></strong> ºC
</div>
</body>
</html>
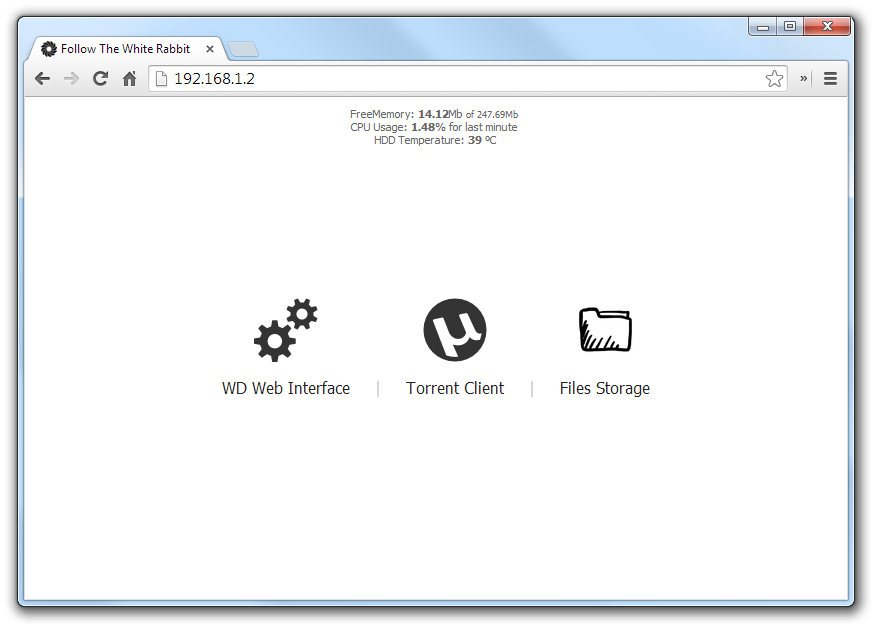
После чего индексная страница была переписана под вид 3х кнопок:
- Web Interface;
- Torrent Client;
- Files Storage.
И добавлен <iframe>, обновляемый при помощи JavaScript (дабы браузер не «клацал» каждый раз при обновлении) раз в N секунд, и выводящий актуальный статус:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="ru-RU">
<title>Follow The White Rabbit</title>
<style type="text/css">
html,body{text-align:center;font-family:Tahoma,Verdana,Arial;color:#666}
#sysinfo{position:fixed;top:10px;width:300px;height:auto;margin-left:-150px;left:50%;
font-size:11px;color:#666;-moz-opacity:0;-khtml-opacity:0;opacity:0;
-webkit-transition:all 150ms ease-out;-moz-transition:all 150ms ease-out;
transition:all 150ms ease-out}
.trans{-moz-opacity:0.2!important;-khtml-opacity:0.2!important;opacity:0.2!important}
#sysinfo:hover{-moz-opacity:1!important;-khtml-opacity:1!important;opacity:1!important}
.center{position:absolute;width:530px;height:25px;top:50%;left:50%;margin-left:-265px;margin-top:30px;color:#ccc}
.center a{padding:80px 20px 0;color:#222;text-decoration:none}
.center a.web{
background:url(https://cdn1.iconfinder.com/data/icons/windows-8-metro-style/64/services.png) no-repeat top center;}
.center a.torrent{
background:url(https://cdn1.iconfinder.com/data/icons/windows-8-metro-style/64/utorrent.png) no-repeat top center;}
.center a.filez{
background:url(https://cdn1.iconfinder.com/data/icons/jolly-icons-free/64/folder_64.png) no-repeat top center;}
</style>
<link rel="icon" type="image/png" href="http://www.freefavicon.com/freefavicons/openclipart/loading-wheel-modern-icon-152-191739.png" />
<head>
</head>
<body>
<div id="sysinfo"></div>
<div class="center">
<a href="/UI" class="web">WD Web Interface</a> | <script type="text/javascript">
var d=document,
wl=window.location,
port_num = '9091',
client_url = 'transmission/web/',
link_label = 'Torrent Client';
d.write('<a href="'+wl.protocol+'//'+wl.hostname+':'+port_num+'/'+client_url+'" class="torrent">'+link_label+'</a>');
</script> | <a href="/shared/Public/" class="filez">Files Storage</a>
</div>
<iframe id="loader" name="loader" src="/sysinfo.php" style="display:none;"></iframe>
<script type="text/javascript">
var readyStateCheckInterval=setInterval(function(){if(document.readyState==='complete'){
function update_data(){
var d = document,
f = d.getElementById('loader'),
s = d.getElementById('sysinfo');
f.src = f.src;
if(!s.className.match(/(?:^|s)MyClass(?!S)/)) s.className+=' trans';
try {
s.innerHTML = window.frames['loader'].document.getElementById('data').innerHTML;
}catch(e){
s.innerHTML = '<span style="color:#e00;font-weight:bold;">Get data error</span>';
}
}
update_data();
setInterval(function(){
update_data();
}, 4000);
clearInterval(readyStateCheckInterval);
}},50);
</script>
</body>
</html>

Дорабатываем шкуркой
Позже был установлен Wake On Lan для того, чтоб можно было откуда угодно включать машины дома (для него создан отдельный виртуалхост на отдельном порту, порт прокинут через роутер), немного доработаны некоторые настройки самбы (в частности — "force user = guest" и "force group = nogroup" для публичных шар, так как постоянно запрашивал пару логин/пароль), открыт доступ из глобальной сети (с разграничением доступа). Мелочные доработки сугубо индивидуальны в каждом случае, и их думаю — есть смысл опустить.
Эпилог
Как и было описано ранее товарищем kreexus — это «девайс-конфетка». Задачи выполняет не сложные, но выполняет их качественно. Отличный способ не только привнести в домашнюю (или малого офиса) сеть новый функционал, но и с пользой провести некоторое время за доработкой железки.
Что так же следует прочитать о «WD My Book Live»
Автор: cmepthuk







