 Наша компания обслуживает множество крупных интернет порталов различной тематики. Специфика подобных проектов подразумевает возникновение различных трудностей при росте аудитории, а значит и росте нагрузки на серверы. Один из наших клиентов активно продвигает свой видео-портал, и, как результат, нагрузка неминуемо стала расти, причем большими темпами. В какой-то момент обойтись двумя серверами стало уже невозможно и было принято решение добавить еще два. Затем еще два… в итоге серверов стало 12. Однако, нагрузка продолжает расти и одним только горизонтальным масштабированием ограничиваться нельзя. Настало время задуматься о более глубокой оптимизации.
Наша компания обслуживает множество крупных интернет порталов различной тематики. Специфика подобных проектов подразумевает возникновение различных трудностей при росте аудитории, а значит и росте нагрузки на серверы. Один из наших клиентов активно продвигает свой видео-портал, и, как результат, нагрузка неминуемо стала расти, причем большими темпами. В какой-то момент обойтись двумя серверами стало уже невозможно и было принято решение добавить еще два. Затем еще два… в итоге серверов стало 12. Однако, нагрузка продолжает расти и одним только горизонтальным масштабированием ограничиваться нельзя. Настало время задуматься о более глубокой оптимизации.
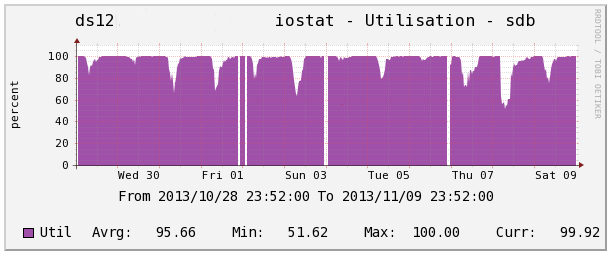
Итак, всем, конечно, известно, что с раздачей статики лучше всего справляется nginx. Само собой, при должной оптимизации конфигурации. Этот проект не стал исключением — Nginx и раздает всю статику. В основном, это графический и аудио/видео-контент, в частности видео файлы размером от 50-ти Мб до 2-х Гб. Со своей задачей nginx прекрасно справляется, к тому же опыта в его тонкой настройке наш коллектив набрал уже достаточно много. Но, так или иначе, проблемы всегда возникают, а их решения не всегда лежат на поверхности. В нашем случае стали возникать трудности в пики нагрузки, когда на портале выкладывали “свежую порцию” видео-контента. Если говорить простым языком — система упиралась в диски. Стопроцентная нагрузка на дисковую подсистему могла длиться несколько часов к ряду, как видно на графике ниже.

Как результат — очень низкая скорость отдачи контента и недовольные пользователи.
Часть конфигурационного файла отвечающего за раздачу статики на тот момент:
location ~* .(jpg|jpeg|gif|png|ico|css|bmp|js|swf|flv|avi|djvu|mp3|mp4|3gp)$ {
aio on;
directio 512;
output_buffers 1 512k;
root /srv/www/htdocs;
}
Как можно улучшить ситуацию в подобных случаях? Есть много статей на Хабре (и не только) на эту тему и в комментах к ним много полезных подсказок. Есть мнение, что быстрый SSD-кеш это лучше решение для раздачи статики. Кто-то считает кеш в VFS хорошим для большого количества мелких файлов, пока оно умещается в рамки выделенного раздела. Вариант SSD, возможно, хорош, но не всем подходит, поскольку иногда просто нет физической возможности добавить еще один диск, не говоря уже о паре. Выделение части оперативной памяти под раздел с кешем — решение не совсем правильное, ядро Linux (мы используем только Linux) и так неплохо справляется с кешированием, да и свободной оперативной памяти бывает не всегда достаточно.
В нашем случае свободной оперативной памяти было достаточно много (до 90% из 16 Гб на каждом сервере). Но как ее можно правильно использовать? Было принято решение увеличить буфер отдачи с 512 Кб до 8 Мб:
location ~* .(jpg|jpeg|gif|png|ico|css|bmp|js|swf|flv|avi|djvu|mp3|mp4|3gp)$ {
aio on;
directio 512;
output_buffers 1 8m;
root /srv/www/htdocs;
}
Этого оказалось достаточно, чтобы снизить нагрузку на диски в среднем в полтора-два раза. Потребление оперативной памяти веб-сервером при этом значительно возросло (в среднем от 70 до 90% от общего объема).
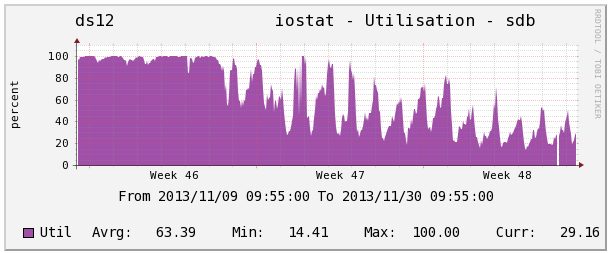
На графике ниже видно как менялась нагрузка на диск после оптимизации:

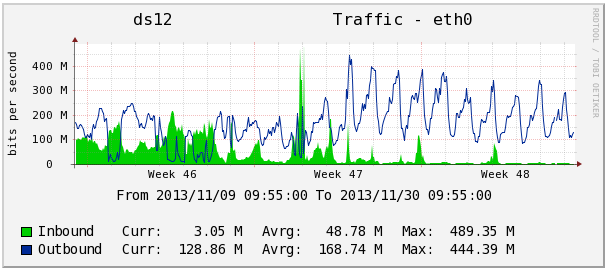
График сетевой нагрузки. Исходящий трафик вырос в среднем в полтора-два раза:

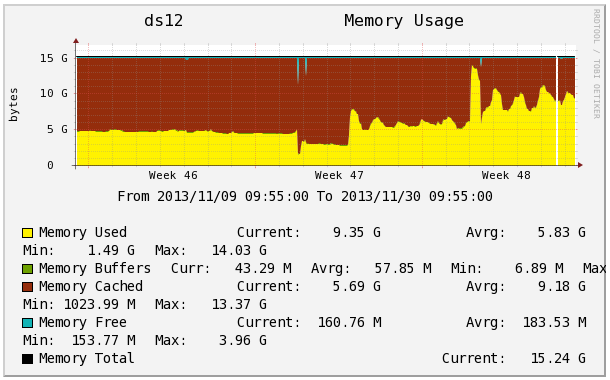
График изменения потребления оперативной памяти после оптимизации:

В результате экспериментов с настройками буферов скорость отдачи контента в пики нагрузки составила в среднем 1 Мб/с на каждого пользователя, что является вполне приемлемым результатом. Сервис работает стабильно, клиент доволен, пользователи тоже.
Полезные статьи:
Nginx Wiki
Тюнинг nginx
Ускоряем Nginx за 5 минут
Nginx Secure Web Server
Автор: 1it






