Сегодняшнее изобилие операционных систем не могло не отразиться на, как казалось бы, очевидности выбора среды под конкретные задачи. Вокруг семейства Unix уже довольно продолжительное время не утихают разговоры о возможностях, доступности и юзабилити данных OS.
Делая выбор в пользу GNU/Linux, перво-наперво возникают вопросы касающиеся программного обеспечения и его аналогов в других OS. Случай с веб-разработкой не является исключением. В данной статье я постараюсь максимально раскрыть эту тему, и искренне надеюсь что кому-нибудь этот псевдо-обзор облегчит жизненные тяготы.
Выбор дистрибутива
Когда речь заходит о Linux, первое что приходит в голову в большинстве случаев — Ubuntu. Ubuntu является наиболее популярным на сегодняшних день дистрибутивом. Его разработкой занимаеся Canonical Ltd, основання в 2004 году вторым космическим туристом Марком Шаттлвортом. В качестве DE (окружение рабочего стола) Ubuntu использует Unity, которая по большей степени ни похожа ни одно другое окружение. Если Вы являетесь приверженцем классики, то вероятно Вам придутся по душе дистрибутивы с более привычным внешним видом: Kubuntu (KDE), Xubuntu (XFCE), Lubuntu (LXDE), Linux Mint (KDE, XFCE), Arch Linux (KDE)…
Локальный сервер
Несомненно каждому, без исключения, без-разработчику нужен локальный сервер. Благо в Linux с этим нет абсолютно никаких проблем. На Ваш выбор доступны XAMPP (X- кросслатформенный, A- Apache, M- MySQL, P- PHP, P- Perl) и LAMP (L- Linux, A- Apache, M- MySQL, P- PHP) сервера. Для установки LAMP- сервера введите в консоли либо в эмуляторе терминала следующую комманду:
sudo apt-get install lamp-server^
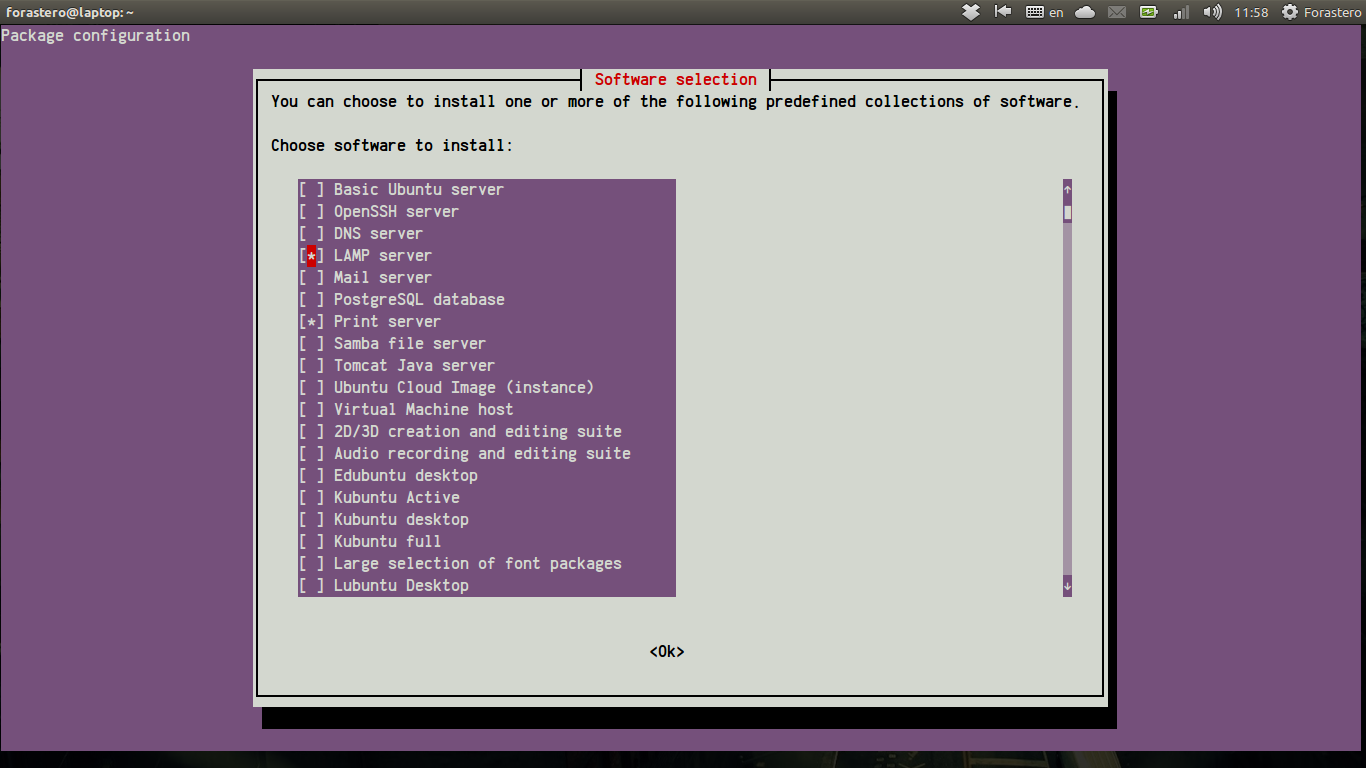
Можно пойти другим путем и установить необходимые компоненты из tasksel:
sudo apt-get install tasksel
Пакет также доступен в Центре Приложений
Запуск консольной утилиты осуществляется путем ввода команды:
sudo tasksel
Все что Вам остается сделать — это отметить необходимые компоненты клавишей <пробел> и подтвердить установку.

По умолчанию сервер установится в директорию /var/www/. На данную директорию желательно сразу установить права доступа:
sudo chown -R user /var/www/
sudo chmod -R 777 /var/www/
user — Ваш логин в системе.
Установку графического интерфейса управления базами данных PhpMyAdmin можно осуществить командой:
sudo apt-get install phpmyadmin
Установку производить в директорию сервера — /var/www/.
IDE среда/Среда разработки
Бытует мнение о малом количестве софта для Linux. Тем не менее, вот список довольно неплохих деракторов, с некоторыми из которых Вы уже наверняка встречались, поскольку те являются кроссплатформенными:
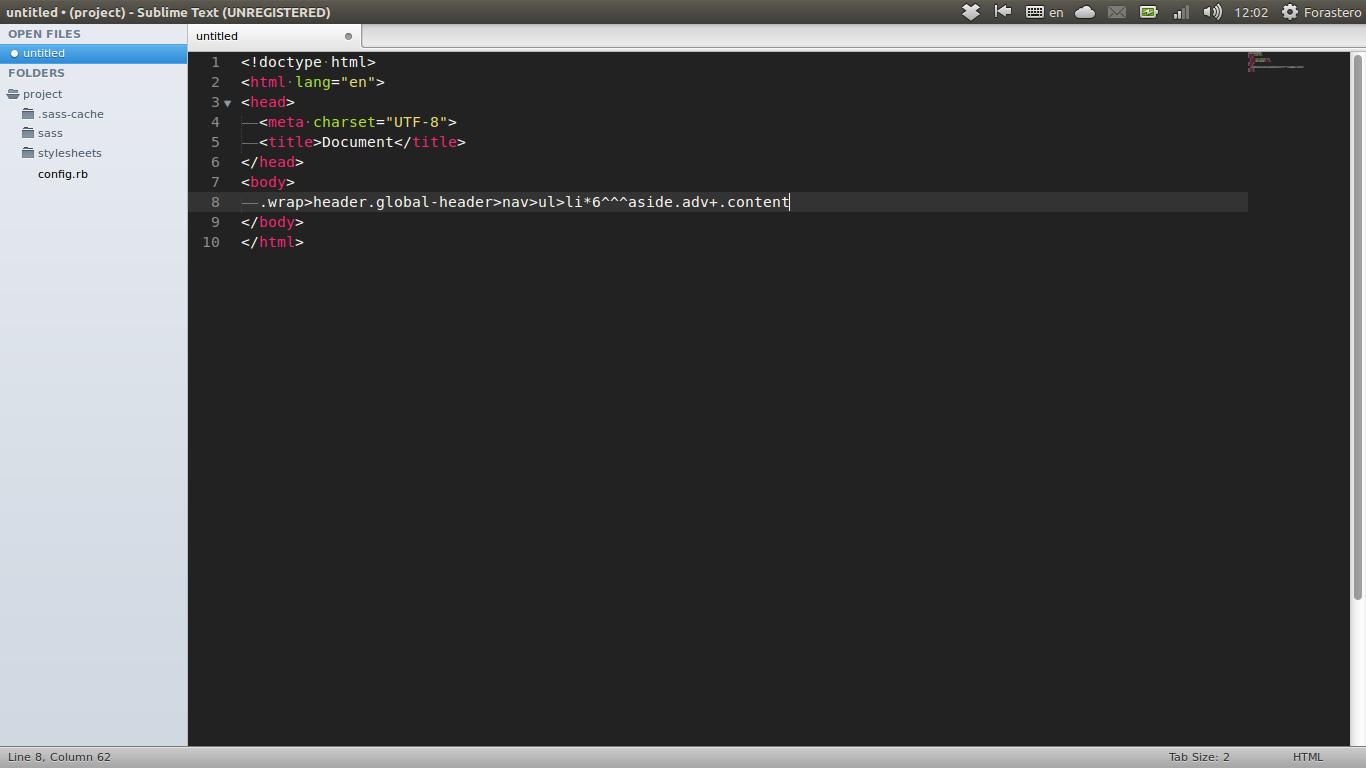
- Sublime Text 3: www.sublimetext.com/3
- Aptana Studio: www.aptana.com/products/studio3
- WebStorm: www.jetbrains.com/webstorm/
- PhpStorm www.jetbrains.com/phpstorm/
- Geany: www.geany.org/
- Netbeans: netbeans.org/
- Eclipse: www.eclipse.org/downloads/
- Bluefish: bluefish.openoffice.nl/
- Mono Develop: monodevelop.com/
- Kate Editor: kate-editor.org/
Отдельно стоит упомянуть о Kompozer'e. Это бесплатный визульный редактор HTML страниц на подобии DreamViewer и FrontPage. Опытному верстальщику он не представляет особой ценности, однако незаменим для тех, кому необходимо создать несколько страниц, и у кого нет желания углубляться в изучение веб-разработки.
Мой выбор — Sublime Text 3. Приятный интерфейс, плагины на все случаи жизни, легок в настройке.

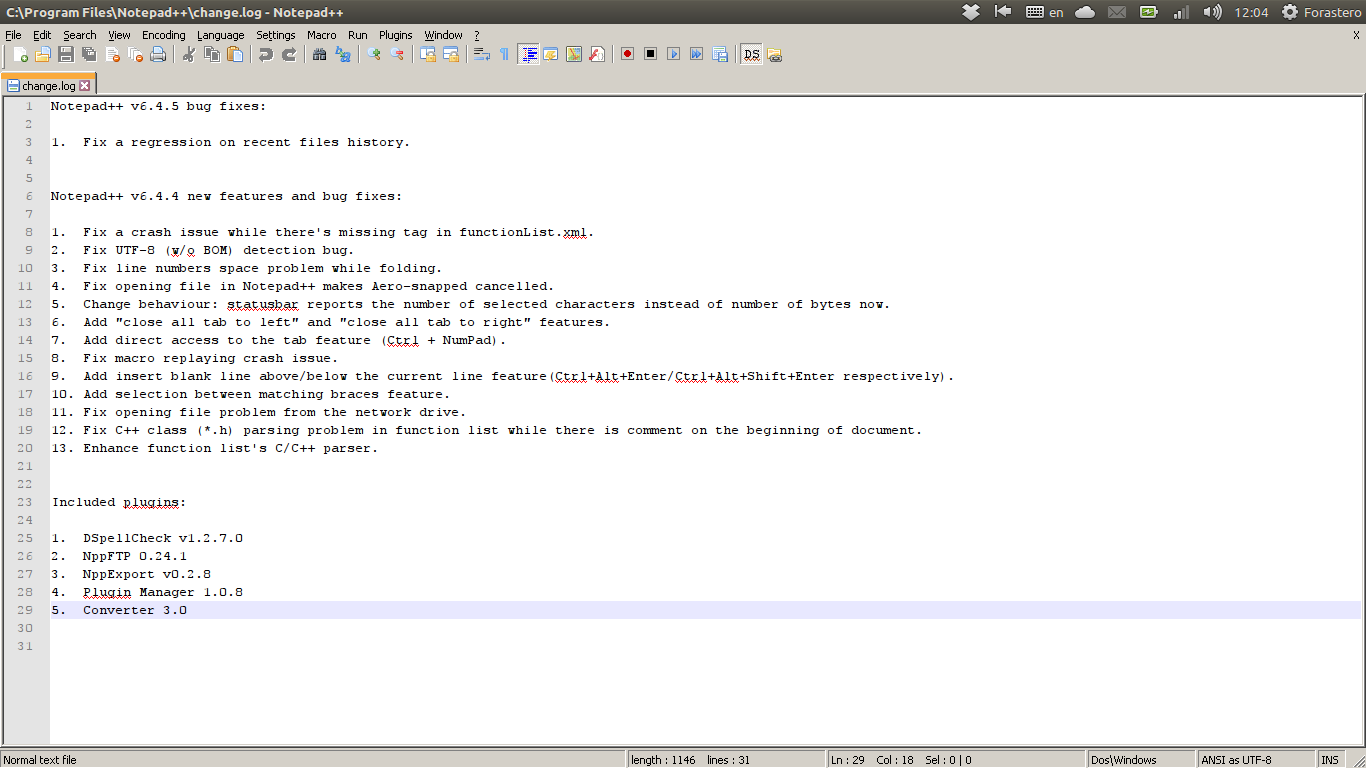
К слову сказать, всем знакомый Notepad++ прекрасно себя чувствует под Wine (эмулятор для запуска windows-программ под linux):

FTP клиент
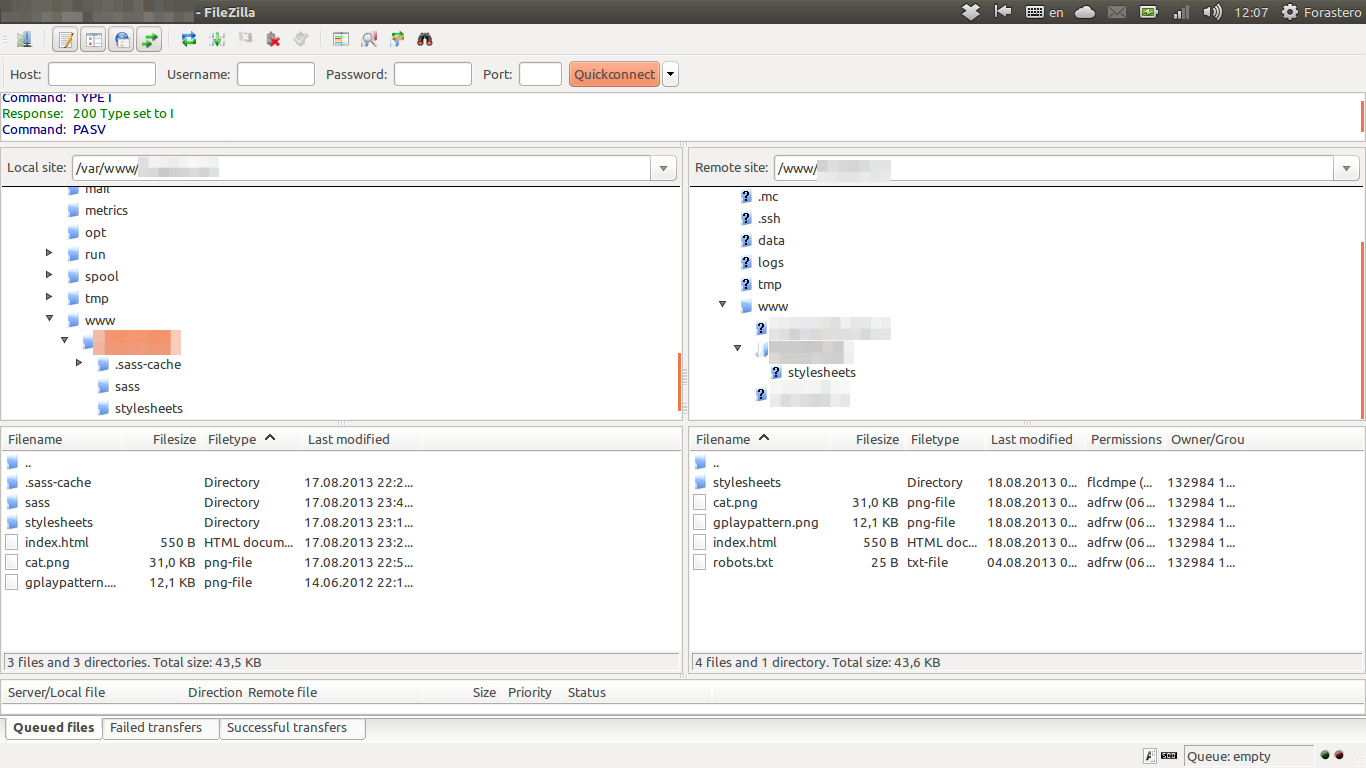
Здесь еще проще. Если до перехода на Linux Вы пользовались Filezilla, продолжайте ею пользоваться. Кроссплатформенность снова берет верх.
Загрузить и установить софтинку можно прямо с официального сайта или из Центра Приложений. Если же Вы, как и я, придерживаетесь мнения что лучше терминала есть только tty2 консоль, воспользуйтесь установкой из терминала.
sudo add-apt-repository ppa:n-muench/programs-ppa
sudo apt-get update
sudo apt-get install filezilla

Системы контроля версий
Стоит ли упоминать, что git и svn, разрабатывавшиеся под Unix- системы, ведут себя подобающим образом?!
Установка git- ядра:
sudo apt-get install git-core
Так же не могу не поделиться адресами двух замечательных ресурсов, которые помогут освоить всю мощь данных систем: githowto.com/ru и svnhowto.com/.
Работа с цветом (замена Colormania)
Существует несколько утилит для работы с цветом. Мне же пришлась по душе Gcolor2.
Установка:
Офф сайт: gcolor2.sourceforge.net/
sudo apt-get install gcolor2
Центр Приложений

Экранная линейка
Единственная достойная внимания программа в этом случае — ScreenRuler. Бедная в настройке, измеряющая лишь в одном направлении. Но, за неимением ничего другого вынужден признать ее лучшей на данный момент.
Установка с официального сайта либо из Центра Приложений.

Заключение
GNU/Linux — семейство отличных и перспективных операционных систем. Однако, стоит все же признать, что задача фронтэнда все еще является заботой Windows и OS X. Причины — отсутствие под линукс нативного фотошопа и отсутствие (а вернее корявая эмуляция) IE. GIMP — мощный графический редактор, но работать с *psd, а тем более со сложными слоями он еще не умеет. И даже наличие Inkscape — одного из лучших беплатных векторных редакторов не спасает положения. Как вариант можно рассмотреть установку Windows на Виртуальную Машину, но в большинстве случаев — это не выход.
В качестве бонуса ко всему вышеизложенному прилагаю ссылку на *pdf документ со списком самых частоиспользуемых консольных команд Linux: прямая ссылка с dropbox.
Автор: ElForastero






