Привет!
Недавно я попал в ситуацию, в которой необходимо было работать внутри корпоративной сети с неполным доступом к интернету и как вы можете догадаться по заголовку — Telegram в ней был заблокирован. Уверен, что данная ситуация знакома многим.
Я вполне могу обходиться без мессенджеров, однако именно Telegram мне нужен был для работы. Установить клиент на рабочую машину не представлялось возможным, использовать личный ноутбук — тоже. Еще одним решением видится использовать его официальную веб-версию, но как вы можете догадаться — она так же была недоступна. Вариант с поиском неофициального зеркала я сразу вычеркиваю (надеюсь по вполне очевидным причинам).
К счастью, Webogram — это opensource-проект, исходный код которого доступен в github его автора (За что огромное ему спасибо!)
Сама установка и запуск не представляет из себя ничего сложного, однако, в условиях эксплуатации внутри сети с заблокированным доступом к серверам Telegram вас скорее ждет разочарование, чем успех, так как веб-версия отправляет запросы на серверы Telegram с машины пользователя.
К счастью, это довольно просто (но не очень очевидно) исправить. Хочу предупредить, что я не являются автором данного решения. Мне удалось найти его в ветке, в которой обсуждалась проблема похожая на мою. Решение, которое предложил пользователь github tecknojock, мне очень помогло, однако, уверен, что оно может помочь еще кому нибудь, поэтому решился на написание данного туториала.
Под катом вас ждет пошаговая настройка своего зеркала Webogram и настройка проксирования его запросов до серверов Telegram с использованием nginx.
В качестве примера я выбрал только что установленную и обновленную Ubuntu Server 18.04.3.
Внимание: В рамках данного туториала не будет инструкций по настройке домена в nginx. Это необходимо сделать самостоятельно. Туториал предполагает, что у вас уже настроен домен с ssl, а так же сам сервер, на котором планируется настройка, имеет доступ к серверам Telegram (любым на ваш вкус способом)
Предположим, что ip данного сервера 10.23.0.3, а доменное имя mywebogram.localhost
Отталкиваясь от этих условностей, я буду приводить примеры конфигураций. Не забывайте менять значения на свои.
Итак, приступим:
Для запуска Webogram, нам необходим nodejs. По умолчанию, если устанавливать его из репозиториев Ubuntu — мы получим nodejs версии 8.x. Нам необходима 12.x:
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
sudo apt update && sudo apt -y install nodejsВыбираем место, где будет базироваться наш Webogram.
Для примера — разместим его в корне домашней директории. Для этого клонируем официальный репозиторий к себе на сервер:
cd ~ && git clone https://github.com/zhukov/webogram.gitСледующий шаг — установить все зависимости, необходимые для запуска приложения:
cd webogram && npm installПопробуем выполнить тестовый запуск. Выполните команду:
npm startПосле чего, пробуем открыть в браузере
http://10.23.0.3:8000/app/index.htmlЕсли до этого момента вы все делали правильно — у вас откроется страница авторизации Webogram.
Теперь нам необходимо настроить запуск приложения в качестве сервиса. Для этого создадим файл
sudo touch /lib/systemd/system/webogram.serviceоткроем его в любом редакторе и придадим следующий вид (вписываем свой путь до WorkDirectory)
[Unit]
Description=Webogram mirror
[Service]
WorkingDirectory=/home/tg/webogram
ExecStart=/usr/bin/npm start
SuccessExitStatus=143
TimeoutStopSec=10
Restart=on-failure
RestartSec=5
[Install]
WantedBy=multi-user.target
После чего выполняем следующие команды:
Применяем изменения
sudo systemctl daemon-reloadВключаем автозапуск:
sudo systemctl enable webogram.serviceЗапускаем сервис:
sudo systemctl start webogram.serviceПосле выполненных действий Webogram продолжит быть доступен на порту 8000.
Так как мы будем настраивать доступ к нашему Webogram через nginx — закроем порт 8000 для запросов из вне.
Используем для этого утилиту udf (или любой удобный вам способ):
sudo ufw deny 8000На случай, если все же решили использовать udf, но он выключен на сервере — добавляем еще правил (чтобы все не развалилось) и включаем udf:
sudo ufw allow ssh
sudo ufw allow 80
sudo ufw allow 443
sudo ufw enableДалее, приступим к изменению конфигурации nginx.
Как я и предупреждал выше — предполагается, что на Вашем сервере уже настроен домен с ssl. Обращу Ваше внимание лишь на то, что необходимо будет добавить в конфигурационный файл домена для корректной работы:
server {
...
location ^~ /pluto/apiw1/ {
proxy_pass https://pluto.web.telegram.org/apiw1/;
}
location ^~ /venus/apiw1/ {
proxy_pass https://venus.web.telegram.org/apiw1/;
}
location ^~ /aurora/apiw1/ {
proxy_pass https://aurora.web.telegram.org/apiw1/;
}
location ^~ /vesta/apiw1/ {
proxy_pass https://vesta.web.telegram.org/apiw1/;
}
location ^~ /flora/apiw1/ {
proxy_pass https://flora.web.telegram.org/apiw1/;
}
location ^~ /pluto-1/apiw1/ {
proxy_pass https://pluto-1.web.telegram.org/apiw1/;
}
location ^~ /venus-1/apiw1/ {
proxy_pass https://venus-1.web.telegram.org/apiw1/;
}
location ^~ /aurora-1/apiw1/ {
proxy_pass https://aurora-1.web.telegram.org/apiw1/;
}
location ^~ /vesta-1/apiw1/ {
proxy_pass https://vesta-1.web.telegram.org/apiw1/;
}
location ^~ /flora-1/apiw1/ {
proxy_pass https://flora-1.web.telegram.org/apiw1/;
}
location ^~ /DC1/ {
proxy_pass http://149.154.175.10:80/;
}
location ^~ /DC2/ {
proxy_pass http://149.154.167.40:80/;
}
location ^~ /DC3/ {
proxy_pass http://149.154.175.117:80/;
}
location ^~ /DC4/ {
proxy_pass http://149.154.175.50:80/;
}
location ^~ /DC5/ {
proxy_pass http://149.154.167.51:80/;
}
location ^~ /DC6/ {
proxy_pass http://149.154.175.100:80/;
}
location ^~ /DC7/ {
proxy_pass http://149.154.167.91:80/;
}
location ^~ /DC8/ {
proxy_pass http://149.154.171.5:80/;
}
location / {
auth_basic "tg";
auth_basic_user_file /etc/nginx/passwd.htpasswd;
proxy_pass http://localhost:8000/;
proxy_read_timeout 90s;
proxy_connect_timeout 90s;
proxy_send_timeout 90s;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
}
}
Что мы добавляем в конфиг nginx:
- Изменяем корневой location, который будет проксировать запросы на порт 8000, по которому отвечает Webogram
- Корневой location закрываем с помощью basic-auth. Это чисто символический шаг, чтобы закрыть наше приложение от посторонних глаз и ботов.
(А так же чтобы не было проблем с блокировками) - Куча location с proxy_path на сервера Telegram — это как раз наши эндпоинты, через которые мы будем проксировать наши запросы
Так же, создадим файл /etc/nginx/passwd.htpasswd;, чтобы nginx было с чем сверять пароли пользователей.
sudo apt install apache2-utils
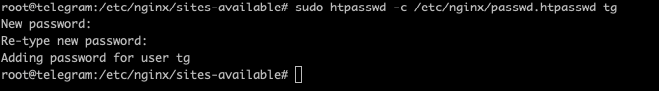
sudo htpasswd -c /etc/nginx/passwd.htpasswd tg

Перезапускаем nginx:
sudo systemctl restart nginxТеперь Webogram будет доступен только по адресу mywebogram.localhost/app/index.html после того, как будут введены логин и пароль, который вы определили при создании команды htpasswd.
Осталось немного: внесем небольшие изменения в сам проект.
Откройте в редакторе файл ~/webogram/app/js/lib/mtproto.js
И приведите его начало к следующему виду:
/*!
* Webogram v0.7.0 - messaging web application for MTProto
* https://github.com/zhukov/webogram
* Copyright (C) 2014 Igor Zhukov <igor.beatle@gmail.com>
* https://github.com/zhukov/webogram/blob/master/LICENSE
*/
angular.module('izhukov.mtproto', ['izhukov.utils'])
.factory('MtpDcConfigurator', function () {
var sslSubdomains = ['pluto', 'venus', 'aurora', 'vesta', 'flora']
var dcOptions = Config.Modes.test
? [
{id: 1, host: 'mywebogram.localhost/DC1', port: 80},
{id: 2, host: 'mywebogram.localhost/DC2', port: 80},
{id: 3, host: 'mywebogram.localhost/DC3', port: 80}
]
: [
{id: 1, host: 'mywebogram.localhost/DC4', port: 80},
{id: 2, host: 'mywebogram.localhost/DC5', port: 80},
{id: 3, host: 'mywebogram.localhost/DC6', port: 80},
{id: 4, host: 'mywebogram.localhost/DC7', port: 80},
{id: 5, host: 'mywebogram.localhost/DC8', port: 80}
]
var chosenServers = {}
function chooseServer (dcID, upload) {
if (chosenServers[dcID] === undefined) {
var chosenServer = false,
i, dcOption
if (Config.Modes.ssl || !Config.Modes.http) {
var subdomain = sslSubdomains[dcID - 1] + (upload ? '-1' : '')
var path = Config.Modes.test ? 'apiw_test1' : '/apiw1/'
chosenServer = 'https://mywebogram.localhost/' + subdomain + path
return chosenServer
}
for (i = 0; i < dcOptions.length; i++) {
dcOption = dcOptions[i]
if (dcOption.id == dcID) {
chosenServer = 'http://' + dcOption.host + '/apiw1'
break
}
}
chosenServers[dcID] = chosenServer
}
...
После этого, необходимо обновить страницу с приложением в браузере.
Откройте консоль браузера и посмотрите сетевые запросы приложения. Если все работает, и XHR запросы идут на ваш сервер — значит все сделано правильно, и Webogram теперь проксируется через nginx.

Надеюсь, что данный туториал будет полезен еще кому-нибудь кроме меня.
Большое спасибо всем, кто дочитал до конца.
Если у кого-то возникли сложности или я допустил какие-то неточности — с удовольствием отвечу и постараюсь вам помочь в комментариях или лс.
Автор: Petr Belyakov


![Вам [не] нужен свой игровой движок Вам [не] нужен свой игровой движок](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2023%2F12%2F25%2Fvam-ne-nujen-svoi-igrovoi-dvijok-13.png&w=100&h=100&zc=1&q=75)



