Релевантность первого уровня.
Релевантность — это соответствие поискового запроса и поискового образа документа.
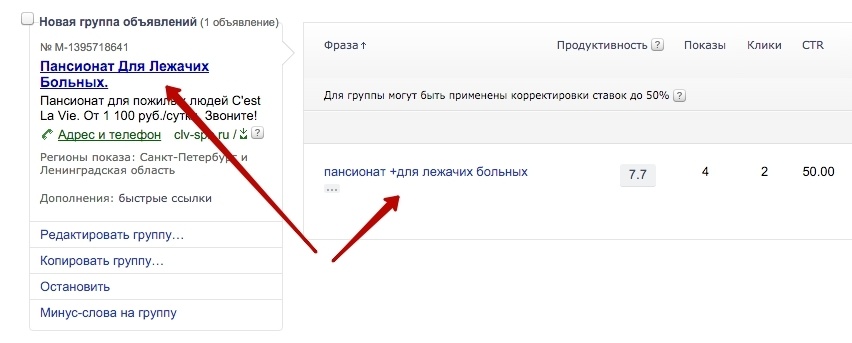
Многие знают о принципе релевантности в объявлениях контекстной рекламы. Заголовок объявления должен содержать полностью или частично ключевой запрос пользователя.

Но не все помнят про релевантность второго уровня. Про нее я хочу поговорить подробнее. Третий уровень, кстати, когда менеджер по продажам проговаривает ключевую фразу, по которой посетитель сайта оставил заявку.
Подмена заголовков на сайте
Для тех, кто не хочет использовать платные сервисы и дополнительные надстройки для сайтов, я предлагаю совершенно бесплатный и доступный для каждого способ подмены контента на сайте с помощью utm-меток. На самом деле не обязательно использовать именно utm-метку. Это может быть просто метка типа zagolovok=1.
Минус этого способа в том, что придется проставлять вручную метки в ссылках и вручную создавать контент, много строк кода.
Из плюсов можно выделить то, что этот способ никак не нагружает сайт и не снижает его скорость загрузки.
Для того, чтобы у нас все получилось нам понадобится тот самый кусок кода.
<?
$zagolovok = '<span>Техническое обследование</span><br> зданий и сооружений';
if(isset($_GET['utm_nextteam'])){
if($_GET['utm_nextteam'] == '1'){
$zagolovok = '<span>Инженерное обследование</span><br> зданий и сооружений';
}
if($_GET['utm_nextteam'] == '2'){
$zagolovok = '<span>Инженерное обследование</span><br> зданий и сооружений';
}
}
?>
<strong style="font-weight: 600;">
<? echo $zagolovok; ?>
</strong>">
Я думаю здесь нет ничего сложного. В любом случае вы всегда можете обратиться за помощью к программисту и настроить это код под себя.
Главное понимать принцип его работы. Мы задаем переменную ($zagolovok), которая равна нашему текущему заголовку на сайте.
Тут стоит отметить, что не только заголовок можно подменять на сайте, но и любой контент. Далее мы задаем метку и число, которое будет соответствовать заданному нами заголовку.
Чтобы увидеть как это работает, рекомендую посмотреть видео с конкретным примером.
Таким образом, вы сможете добиться увеличения конверсии из заходов с контекстной рекламы в заявку или звонок.
Автор: CherkasovAO






