
Как-то на одном из хабрамероприятий нас попросили: «Слушайте, контент-студия Хабра, а научите нас правильно иллюстрировать наши посты! Картинки уже больше, чем просто картинки, или ещё можно качнуть сток? И вообще мы такие хотим побольше графиков-диаграмм, а может, на самом деле фтопку всё это, а надо побольше котиков?»
Ну и мы поняли, что авторов надо выручать: визуальный контент стал так важен, что просто тексты без иллюстраций читатель либо хуже понимает и запоминает, либо вообще игнорирует и закрывает. И с помощью наших друзей из агентства «Смыслотека» сделали мастер-класс «Визуализация смыслов». За кратким содержанием и полным видео, а также приемами и фокусами классного техноавтора заходите под кат.
Сразу уточним, что мастер-класс был закрытым: мы решили пригласить на него только участников нашего конкурса IT-статей «ТехноТекст». Потому что это как индикатор: «Я очень хочу расти как техноавтор». И гляньте, например, на работы Льва (ultral), который вообще выполнял задания мелком на асфальте, — вот как ему не помочь прокачаться?!
И это только первый бонус, а вообще участников конкурса будет ждать ряд других полезных плюшек. Ну а запись мы выкладываем уже в открытый доступ: смотрите, прокачивайтесь и получайте ещё больше знаний, чтобы написать крутую статью для «ТехноТекста»!
А для тех, кому лень смотреть, опишем главные приёмы, которые показал руководитель «Смыслотеки» Олег Кемаев:
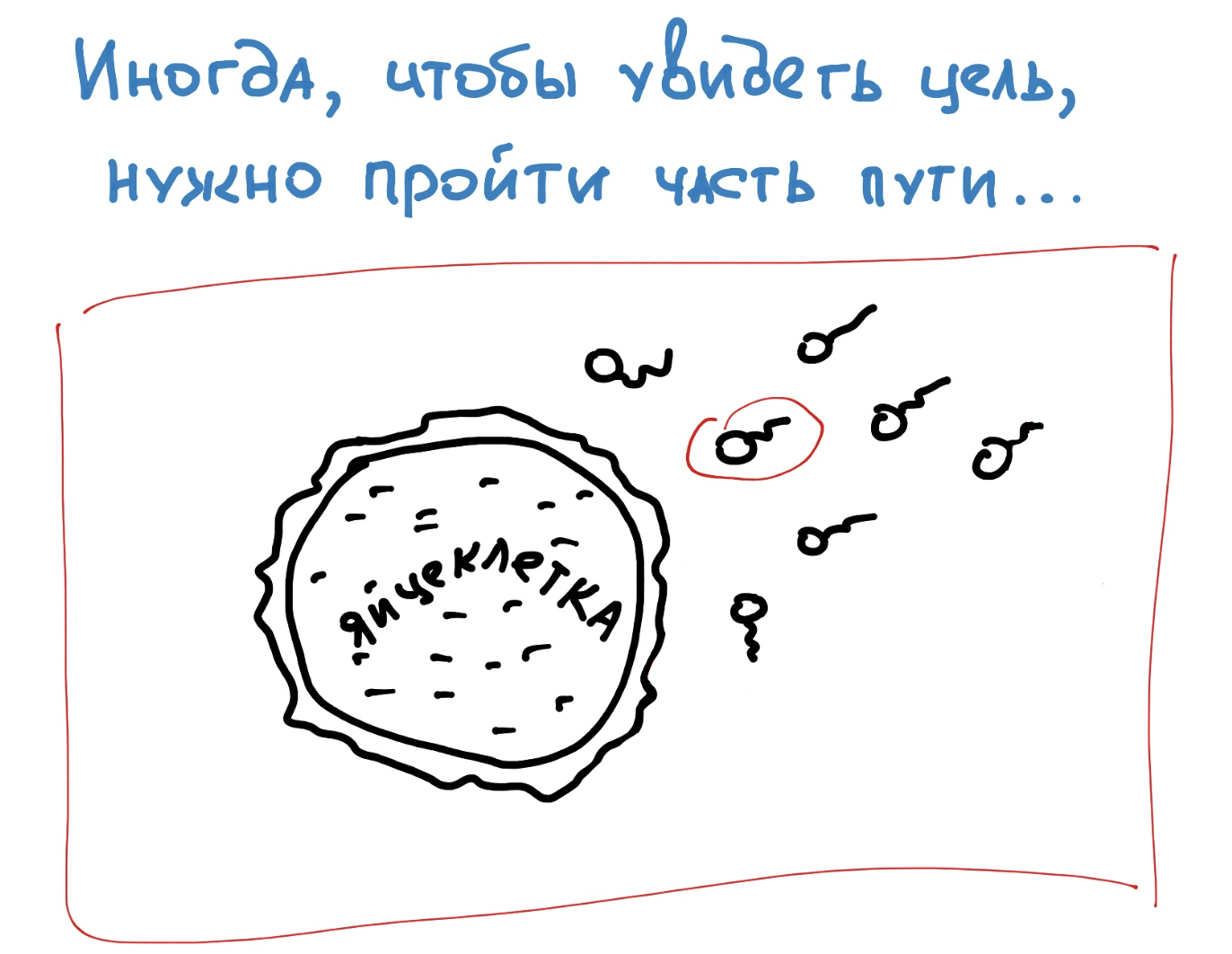
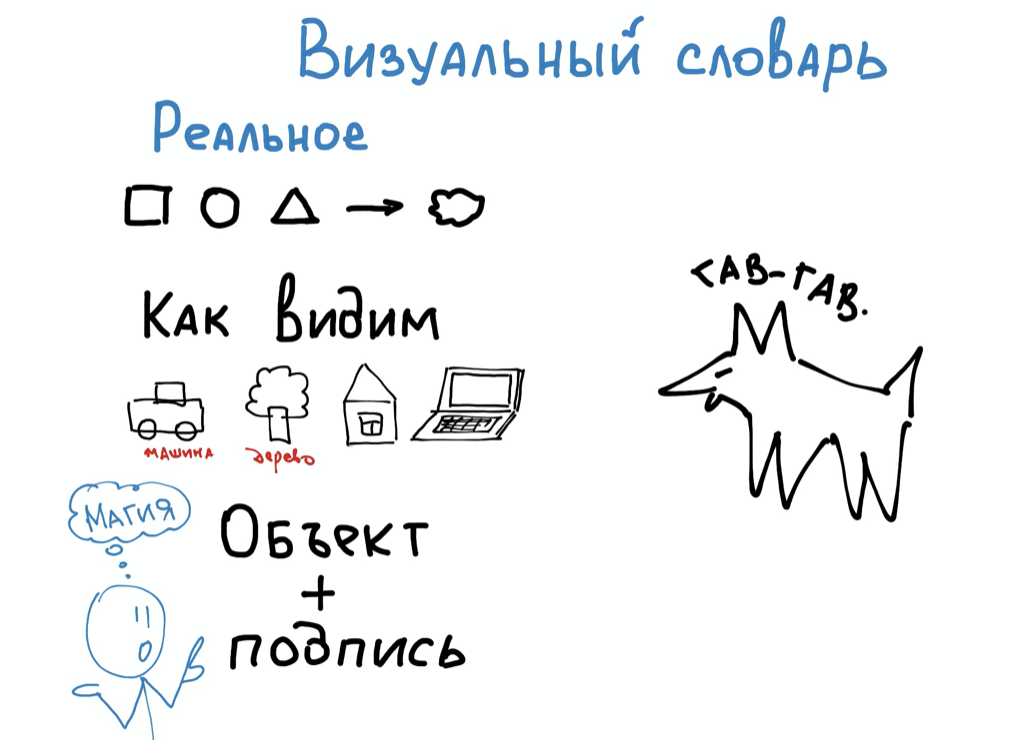
- Реальные понятия нужно рисовать так, как видишь; абстрактные — выводить через связанный с ними объект. Например, слово «ритм» можно передать, нарисовав рядом два метронома в одном положении маятников.
- Подпись — это секретная магия, она делает любой рисунок осмысленным. Достаточно приписать нарисованному силуэту лисы «гав-гав», и она превратится в собаку.

Немножко текстово-графической магии для тебя, хабраавтор - Метафоры можно быстро найти в трёх мирах: в мире природы (нерукотворное), в технологическом (всё то, что создано человеком) и в мире мемов (пословицы, утверждения, новости и др.). При этом если мир природы пока стабилен и, к примеру, страус как был, так и остаётся метафорой игнорирования, то мир мемов очень подвижен и многолик. В общем, далеко не факт, что твоя аудитория знает, кто такой Юрий Гагарин.
- Миры метафор можно миксовать, чтобы получить из реального абстрактное. Например, взять бородатого дедушку и смартфон и получить смартфон с бородой как метафору старого смартфона.
В идеале нужно создать контекстно-визуальную метафору, которая бы полностью передавала вложенный в неё смысл. КВМ создаётся по следующему алгоритму:
- Понять контекст текста, сформулировать его главную мысль в одном предложении или скомпилировать его из нескольких.
- Выбрать наиболее подходящую к нему базовую визуальную метафору из тех самых трёх миров.
- Выявить в тексте то, что сильнее всего доносит и дополняет базовую мысль, и дорисовать необходимые объекты.

Лев вообще отжег, сумев даже ярко и цензурно изобразить неприличное слово из «трёх весёлых букв»
По этой самой схеме техноавторы очень быстро создали КВМы для «обфускации», «графического конвейера», «полиморфизма», «отношений в коллективе», «генерации кода» и даже «отказа в грубой форме».
Так что подавайте заявки на «ТехноТекст»: победа, конечно, всегда важна, но наш конкурс — это тот случай, когда даже участие полезно.

Спасибо всем, кто принял участие в мастер-классе, а также Олегу Кемаеву и «Смыслотеке» за интересный тренинг и нашим партнерам из SBTG.RU за трансляцию.
Кстати, подробнее о методике Олега Кемаева можно прочитать в его статье «Как нарисовать что угодно? Рисуем по алгоритму реальные и абстрактные понятия».
Автор: Контент-студия Tech Media






