 Эта книга адресована всем, кто хочет создавать игры, но не имеет предыдущего опыта разработок. Unity поддерживает несколько языков программирования. В этой книге мы будем использовать C#. Прежде чем заняться созданием игр, вам необходимо понять основы их проектирования, а также самого игрового движка Unity, поэтому в первой части книги мы изучим эти вопросы. Во второй и третьей частях мы рассмотрим процесс создания двумерных и трехмерных игр соответственно, а в четвертой части расскажем о других возможностях Unity, знание которых вам пригодится.
Эта книга адресована всем, кто хочет создавать игры, но не имеет предыдущего опыта разработок. Unity поддерживает несколько языков программирования. В этой книге мы будем использовать C#. Прежде чем заняться созданием игр, вам необходимо понять основы их проектирования, а также самого игрового движка Unity, поэтому в первой части книги мы изучим эти вопросы. Во второй и третьей частях мы рассмотрим процесс создания двумерных и трехмерных игр соответственно, а в четвертой части расскажем о других возможностях Unity, знание которых вам пригодится.
6. Реализация игрового процесса с ловушками и целями
Простые ловушки
Большая часть этой игры заключается в обработке касаний разных объектов — ловушек, сокровища, точки выхода и т.д. Учитывая, насколько важно определение момента касания конкретных объектов, создадим общий сценарий, генерирующий событие Unity Event, когда любой объект с тегом «Player» касается их. Это событие будет затем по-разному настраиваться для различных объектов: ловушки будут сообщать диспетчеру игры Game Manager, что гномик получил повреждение, сокровище будет сообщать, что гномик подобрал сокровище, а точка выхода — что гномик достиг выхода.
Теперь создайте новый сценарий на C# в файле с именем SignalOnTouch.cs и добавьте в него следующий код:
using UnityEngine.Events;
// Вызывает UnityEvent, когда объект с тегом "Player" касается
// данного объекта.
[RequireComponent (typeof(Collider2D))]
public class SignalOnTouch : MonoBehaviour {
// UnityEvent для выполнения в ответ на касание.
// Вызываемый метод подключается в редакторе.
public UnityEvent onTouch;
// Если имеется значение true, при касании проигрывается звук из AudioSource.
public bool playAudioOnTouch = true;
// Когда обнаруживается вход в область действия триггера,
// вызывается SendSignal.
void OnTriggerEnter2D(Collider2D collider) {
SendSignal (collider.gameObject);
}
// Когда обнаруживается касание с данным объектом,
// вызывается SendSignal.
void OnCollisionEnter2D(Collision2D collision) {
SendSignal (collision.gameObject);
}
// Проверяет наличие тега "Player" у данного объекта и
// вызывает UnityEvent, если такой тег имеется.
void SendSignal(GameObject objectThatHit) {
// Объект отмечен тегом "Player"?
if (objectThatHit.CompareTag("Player")) {
// Если требуется воспроизвести звук, попытаться сделать это
if (playAudioOnTouch) {
var audio = GetComponent<AudioSource>();
// Если имеется аудиокомпонент
// и родитель этого компонента активен,
// воспроизвести звук
if (audio &&
audio.gameObject.activeInHierarchy)
audio.Play();
}
// Вызвать событие
onTouch.Invoke();
}
}
}
Основой класса SignalOnTouch является метод SendSignal, который вызывается методами OnCollisionEnter2D и OnTriggerEnter2D. Последние два метода вызывает движок Unity, когда объект касается коллайдера или когда объект входит в область действия триггера. Метод SendSignal проверяет тег объекта и, если он хранит строку «Player», генерирует событие Unity.
Теперь, имея класс SignalOnTouch, можно добавить первую ловушку.
1. Импортируйте спрайты объектов. Импортируйте содержимое папки Sprites/Objects в проект.
2. Добавьте коричневые шипы. Найдите спрайт SpikesBrown и перетащите его в сцену.
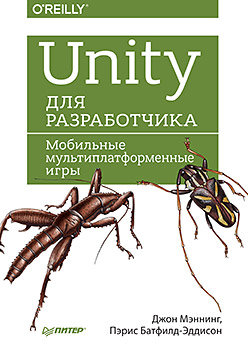
3. Настройте объект с шипами. Добавьте в объект с шипами компоненты PolygonCollider2D и SignalOnTouch.
Добавьте новую функцию в событие SignalOnTouch. Перетащите диспетчер игры Game Manager в поле объекта и выберите функцию GameManager.TrapTouched, как показано на рис. 6.1.

4. Преобразуйте объект с шипами в шаблон. Перетащите объект SpikesBrown из панели Hierarchy (Иерархия) в папку Level. В результате будет создан шаблон, с помощью которого можно будет создать несколько копий объекта.
5. Протестируйте. Запустите игру. Сделайте так, чтобы гномик попал на шипы. Этот гномик должен упасть и появиться заново!
Сокровище и выход
После успешного добавления ловушки, убивающей гномика, самое время добавить возможность выиграть в игре. Для этого добавим два новых элемента: сокровище и точку выхода.
Сокровище — это спрайт на дне колодца, который обнаруживает касание гномика и посылает сигнал диспетчеру игры Game Manager. Когда это происходит, диспетчер игры сообщает гномику, что тот ухватил сокровище, после чего спрайт с изображением пустой руки гномика заменяется спрайтом с изображением руки, удерживающей сокровище.
Точка выхода — это еще один спрайт, находящийся в верхней части колодца. Подобно сокровищу, он обнаруживает касание гномика и извещает об этом диспетчер игры. Если в этот момент гномик держит сокровище, игроку присуждается победа в игре.
Основную работу в этих двух объектах выполняет компонент SignalOnTouch — когда гномик достигает точки выхода, должен вызываться метод ExitReached диспетчера игры, а когда гномик касается сокровища, должен вызываться метод TreasureCollected.
Начнем с создания точки выхода, а потом добавим сокровище.
Создание точки выхода
Прежде всего, импортируем спрайты.
1. Импортируйте спрайты Level Background. Скопируйте папку Sprites/Background из загруженного пакета с ресурсами в папку Sprites проекта.
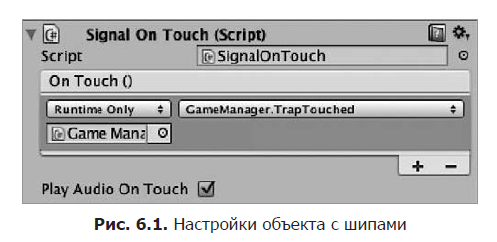
2. Добавьте спрайт Top. Поместите его чуть ниже объекта Rope. Этот спрайт будет служить точкой выхода.
3. Настройте спрайт. Добавьте в спрайт компонент Box Collider 2D и установите флажок Is Trigger. Щелкните по кнопке Edit Collider (Редактировать коллайдер) и измените размеры коллайдера, чтобы он был коротким и широким, как показано на рис. 6.2.

4. Настройте отправку сигнала диспетчеру игры в момент касания спрайта. Добавьте в спрайт компонент SignalOnTouch. Добавьте элемент в список событий компонента и соедините его с диспетчером игры Game Manager. Выберите функцию GameManager.ExitReached. Теперь касание гномика точки выхода будет вызывать метод ExitReached диспетчера игры Game Manager.
Теперь добавим сокровище.
Сокровище работает так: по умолчанию объект Treasure отображает спрайт с изображением сокровища. Когда гномик касается его, вызывается метод TreasureCollected диспетчера игры Game Manager и на месте сокровища отображается другой спрайт, показывающий, что сокровище подобрано. Когда гномик погибает, объект Treasure возвращается в исходное состояние и вновь отображает спрайт с изображением сокровища.
Так как смена спрайтов в игре будет выполняться довольно часто — вы убедитесь в этом, когда мы займемся улучшением графики, — имеет смысл создать универсальный класс смены спрайтов и задействовать его в объекте сокровища.
Создайте новый сценарий на C# с именем SpriteSwapper.cs. Добавьте в него следующий код:
// Меняет один спрайт на другой. Например, при переключении сокровища
// из состояния 'сокровище есть' в состояние 'сокровища нет'.
public class SpriteSwapper : MonoBehaviour {
// Спрайт, который требуется отобразить.
public Sprite spriteToUse;
// Визуализатор спрайта, который должен использоваться
// для отображения нового спрайта.
public SpriteRenderer spriteRenderer;
// Исходный спрайт. Используется в вызове ResetSprite.
private Sprite originalSprite;
// Меняет спрайт.
public void SwapSprite() {
// Если требуемый спрайт отличается от текущего...
if (spriteToUse != spriteRenderer.sprite) {
// Сохранить предыдущий в originalSprite
originalSprite = spriteRenderer.sprite;
// Передать новый спрайт визуализатору.
spriteRenderer.sprite = spriteToUse;
}
}
// Возвращает прежний спрайт.
public void ResetSprite() {
// Если прежний спрайт был сохранен...
if (originalSprite != null) {
// ...передать его визуализатору.
spriteRenderer.sprite = originalSprite;
}
}
}
Класс SpriteSwapper предназначен для двух операций: когда вызывается метод SwapSprite, визуализатору SpriteRenderer, подключенному к игровому объекту, передается другой спрайт для отображения. При этом исходный спрайт сохраняется в переменной. Когда вызывается метод ResetSprite, визуализатору передается исходный спрайт для отображения.
Теперь можно создать и настроить объект Treasure.
1. Добавьте спрайт с изображением сокровища. Найдите спрайт TreasurePresent и добавьте его в сцену. Разместите его поближе ко дну, но с таким расчетом, чтобы гномик мог достать его.
2. Добавьте коллайдер для сокровища. Выберите спрайт с изображением сокровища и добавьте в него компонент Box Collider 2D. Установите флажок на значении Is Trigger.
3. Добавьте и настройте сценарий смены спрайта. Добавьте компонент SpriteSwapper. Перетащите сам спрайт с изображением сокровища в поле Sprite Renderer этого компонента. Затем найдите спрайт TreasureAbsent и перетащите его в поле Sprite To Use компонента, выполняющего смену спрайтов.
4. Добавьте и настройте компонент отправки сигнала в ответ на касание. Добавьте компонент SignalOnTouch. Добавьте два элемента в список On Touch:
- первый свяжите с объектом Game Manager и выберите метод GameManager.TreasureCollected;
- второй свяжите со спрайтом сокровища (то есть с объектом, который сейчас настраиваете) и выберите метод SpriteSwapper.SwapSprite.
5. Добавьте и настройте компонент Resettable. Добавьте в объект компонент Resettable. Добавьте единственный элемент в список On Touch, выберите метод SpriteSwapper.ResetSprite и свяжите его с объектом Treasure.
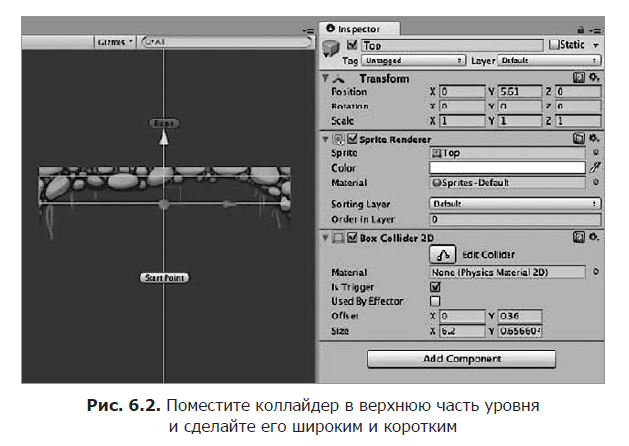
В результате настройки в панели инспектора должны выглядеть так, как показано на рис. 6.3.
6. Протестируйте игру. Запустите игру и коснитесь сокровища. В этот момент сокровище исчезнет; если после этого гномик погибнет, сокровище вновь появится на своем месте после создания нового гномика.
Добавление фона
В настоящее время действие игры разворачивается на унылом синем фоне, заданном в Unity по умолчанию. В этом разделе мы добавим временный фон, который заменим фоновым спрайтом, когда приступим к улучшению графического оформления игры.
1. Добавьте фоновый прямоугольник. Откройте меню GameObject (Игровой объект) и выберите пункт 3D ObjectQuad (3D ОбъектПрямоугольник). Дайте новому объекту имя Background.
2. Переместите фон на задний план. Чтобы избежать ситуации, когда прямоугольный фон будет рисоваться поверх игровых спрайтов, переместите его на задний план, подальше от камеры. Для этого присвойте координате Z прямоугольника значение 10.

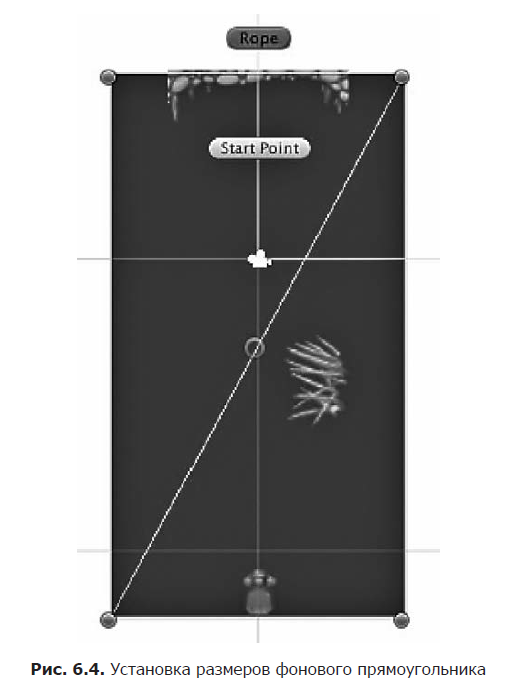
3. Установите ширину и высоту фонового прямоугольника. Включите инструмент Rect (Прямоугольник), нажав клавишу T, а затем, используя маркеры, установите размеры прямоугольника. Верхняя граница фона должна быть на одном уровне со спрайтом в верхней части сцены, а нижняя — с сокровищем (рис. 6.4).

4. Протестируйте игру. После запуска фон игрового поля должен окраситься в темно-серый цвет.
» Более подробно с книгой можно ознакомиться на сайте издательства
» Оглавление
» Отрывок
Для Хаброжителей скидка 20% по купону — Unity
Автор: ph_piter






