В этой статье мы поговорим об одной из наиболее многообещающих возможностей API «Рамблер-Карт» — подключении пользовательских виджетов.
Что такое виджеты? Строго говоря, это созданные по шаблону JS-модули для увеличения функциональности API. Выражаясь фигурально, если API — фундамент работы с картами, то виджеты — это дом. И каким он будет — решать вам. Написав собственный виджет, вы можете осуществить свои самые смелые идеи в области картографии.
На данный момент нами уже разработано четыре виджета: «Маршрутизация», «Линейка», «Пробки» и «Камеры». На их примере вполне можно составить представление о том, что такое виджеты API «Рамблер-Карт», зачем они нужны и как работают. Кстати, вы можете прислать нам ваши собственные виджеты и мы разместим их на сайте, чтобы ими могли воспользоваться все!
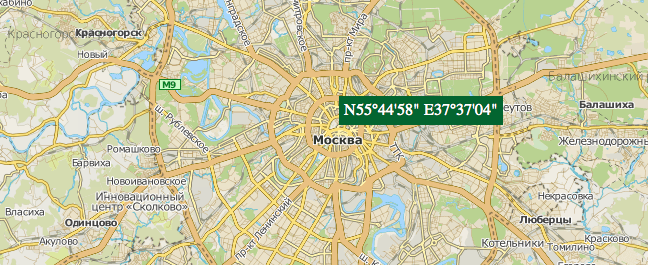
От слов перейдём к делу. Далее мы поэтапно разберём создание нового виджета, выполняющего простую задачу: после включения выводить возле курсора подсказку с его (курсора) географическими координатами, при щелчке на карте производить обратное геокодирование и показывать в этой подсказке адрес места щелчка, а после выключения — всё прятать.
Итак, создаём виджет. Всё необходимое для его работы передаётся аргументами в метод RMap.registerWidget. Первый аргумент — имя виджета (для последующего обращения к нему), второй — объект с параметрами, на котором остановимся подробно.
Вначале нужно присвоить выходные данные: указать автора, краткое описание виджета и номер версии.
RMap.registerWidget('Location', {
author: 'Alex.',
about: 'location tooltip',
version: '0.0.1',
Затем — параметр controls, массив элементов управления виджета. В нашем случае это одна кнопка-переключатель (SwitchButton). Среди свойств объекта элемента управления следует выделить важное funcs, состоящее из switchOn и switchOff — это функции, срабатывающие при включении и выключении кнопки. Здесь достаточно передать их имена, мы вернёмся к ним позже.
controls: [{
type: ['SwitchButton'],
id: 'control',
groupId: 'loc',
style: { /* код см. в Location.js */ },
funcs: {
switchOn: 'switchOn',
switchOff: 'switchOff'
},
params: {
autoSwitch: false,
autoSwitchCall: false
},
parent: 'map.controls.groups.loc'
}],
Параметр cursors позволяет указать, какие курсоры использовать в тех или иных ситуациях. Скажем, для нашего виджета хватит одного курсора-крестика crosshair, для точного позиционирования.
cursors: {
crosshair: {
cur: false,
def: "crosshair"
}
},
Следующий необязательный параметр — eventTypes — типы событий виджета, которые можно использовать, например, для взаимодействия с другими виджетами.
eventTypes: {
TURN_ON: "turn on",
TURN_OFF: "turn off"
},
В параметре handlers устанавливаются связи между событиями и их обработчиками. В нашем виджете четыре обработчика: show (показывает подсказку при наведении курсора на карту), move (перемещает подсказку вслед за курсором), hide (прячет подсказку при выходе курсора за пределы карты или при выключении кнопки) и geocode (преобразует координаты в адрес).
handlers: {
show: {
type: ["mousemove"],
handler: "show",
isObject: true,
sleeped: true
}
// остальные обработчки см. в Location.js
},
Параметр tools — список библиотек API, которые используются в виджете. Кстати, напоминаю, что в виджетах можно и даже нужно использовать любые доступные методы API.
tools: ["JSON", "Events", "util"],
И, наконец, переменные и функции виджета.
//переменные
topP: 5,
leftP: 5,
tt: false,
h: false,
//функции, используемые как обработчики
show: function(e) {
//показывает подсказку
//код см. в Location.js
},
move: function(e) {
//перемещает подсказку
// код см. в Location.js
},
hide: function() {
//прячет подсказку
this.tt.style.display = 'none'
},
geocode: function(e) {
//преобразует координаты в адрес
//код см. в Location.js
},
//обещанные функции switchOn и switchOff
switchOn: function() {
this.handlers.show.activate();
this.handlers.hide.activate();
this.handlers.geocode.activate();
this.cursors.crosshair.show();
},
switchOff: function() {
this.handlers.show.sleep();
this.handlers.geocode.sleep();
this.hide();
this.cursors.crosshair.hide();
},
//функции включения и выключения кнопки
turnOn: function() {
this.controls.control.switchOn();
},
turnOff: function() {
this.controls.control.switchOff();
}
Полезное примечание — любые публичные функции виджета, например, описанные выше turnOn или turnOff, можно вызывать в скрипте страницы, пользуясь выражением типа map.widgets.Location.turnOn().
Создание виджета окончено. Далее созданный код можно разместить прямо в теле страницы, но (!) гораздо удобнее сохранить его в отдельном JS-модуле и подключить его наряду с API. Тогда для вызова виджета используется метод getWidget, а скрипт на странице сокращается всего до пары строчек.
<script type="text/javascript">
//создаём карту с отключенными виджетами по-умолчанию
var map = new RMap('myMap', {widgets: false});
//подключаем виджет
map.getWidget("Location", function () {this.init()} );
</script>
Полный код примера доступен поссылке http://maps.rambler.ru/api/examples/TutorialWidget.html
Автор: 127