
Те, кто уже пользовался API карт других разработчиков, думаю, без труда разберутся и с API Рамблер-Карт. Набор классов и методов достаточно стандартный и очевидный.
Документацию можно найти тут: http://maps.rambler.ru/api/docs.
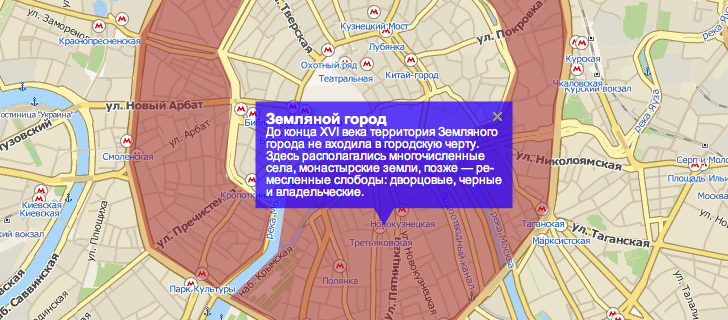
Чтобы на примере разобраться с тем, как придавать геометрическим объектам внешний вид, отличный от дефолтного, решим простую задачку. Создадим карту древних областей Москвы, чтобы при наведении курсора на ту или иную область она выделялась цветным многоугольником, а при левом клике открывался балун с небольшой информацией о ней.
1. Создаём карту. Это просто: задаём параметры контейнера
<div id="myMap" style="width:800px;height:600px;"></div>
… и помещаем в него карту map — экземпляр класса RMap.
//создаём карту, задаём координаты её центра и масштаб
var map = new RMap('myMap', {
//координаты центра Москвы
center: {"lon":37.62074982031279,"lat":55.75337144909794} ,
zoom: 13, // подбираем подходящий масштаб
styles: {
//выключаем отображение меток
Marker: {style: {display: "none"}}
},
dragging: false, //отключаем возможность перетаскивания карты...
zooming: false, //и изменения масштаба: вся функциональность сосредоточена на одном участке
widgets: false, //отключаем за ненадобностью виджеты
controls: false //и элементы управления
});
2. Теперь создадим переменную areas с информацией об областях, их границах (точках для построения многоугольников) и цвете отображения на карте: красный — Кремль, жёлтый — Китай-город, белый — Белый город и коричневый — Земляной город. Для экономии пространства сейчас опишем только Кремль, а полный пример можно найти в конце статьи.
//список исторических областей Москвы
var areas = {
//Кремль
kremlin: {
name: "Кремль",
desc: "— древнейшая часть Москвы, и т.д. и т.п.",
background: "#FF0000",
points: [
{"lon":37.61318805816646,"lat":55.74786393721869},
{"lon":37.611128121643006,"lat":55.74931626156693},
{"lon":37.616106301574696,"lat":55.75614145874745},
{"lon":37.62232902648932,"lat":55.7526806043867},
{"lon":37.62374523284919,"lat":55.749606719921196},
{"lon":37.6174366772461,"lat":55.74895318557001}
]
},
… //остальные области описываются аналогичным образом
};
3. Далее создадим функцию, которая будет менять внешний вид многоугольника области с невидимого (прозрачность = 0) на видимый (прозрачность = 0.5) и обратно. Для этого используем метод setView класса Polygon.
//создаём функцию для отображения или скрытия многоугольника
function toggle(area, doShow) {
//если на области открыт балун, то ничего не делаем
if(area.hasBalloon)
return;
//иначе функция изменяет прозрачность нужного многоугольника
area.polygon.setView({
style: {
backgroundOpacity: doShow ? 0.5 : 0
}
});
};
//функции-помощницы
function show(area) {
toggle(area, true);
}
function hide(area) {
toggle(area, false);
}
4. Далее создаём функцию отображения областей. Она создаёт многоугольники и добавляет к ним обработчики, которые будут изменять их прозрачность многоугольника при наведении на него курсора, а при отводе — возвращать его в исходное состояние (невидимый). Щелчок мышью по многоугольнику будет открывать информационное окно (т.н. балун) в месте клика. Содержимое балуна и само его появление зависят от места, где был произведён щелчок мышкой: если ткнуть вне многоугольников, ничего не должно происходить.
//обрабатываем все области по очереди
for(var k in areas) {
prepareArea(areas[k]);
}
function prepareArea(area) {
//создаём многоугольник для отображения нужной области
area.polygon = map.geometry.create("polygon", {
points: area.points,
style: {
lineWidth: 0, //отключаем отображение границ
background: area.background, //устанавливаем нужный цвет многоугольнику
backgroundOpacity: 0 //по умолчанию область невидима
}
}, true);
//устанавливаем обработчики на наведение/отведение курсора
area.polygon.on('mouseover', function(evt) {
show(area);
});
area.polygon.on('mouseout', function(evt) {
hide(area);
});
//обработчик клика — открывается балун
area.polygon.on('lclick', function(evt){
//убираем всё лишнее
map.geometry.remove("marker");
for(var k in areas)
areas[k].hasBalloon = false;
//скрываем все области, кроме нужной
for(var k in areas)
if(areas[k] !== area)
hide(areas[k]);
//открываем балун в точке щелчка мыши (функцию showBalloon объявим чуть ниже)
showBalloon(area, {
x: evt.x,
y: evt.y
});
});
// устанавливаем изначальное положение балуна
if(area.balloonAt)
showBalloon(area, area.balloonAt);
}
5. И — вуаля: функция, открывающая балун.
function showBalloon(area, crd) {
//создаём метку
var mrkr = map.geometry.create("marker", {
coord: map.makeCoord(crd)
}, true);
//добавляем к ней балун
mrkr.addBalloon({
style: balloonStyle,
closeButton: true,
content: {
name: area.name,
desc: area.desc
},
template: balloonTmpl
}, true);
//обработчик события при закрытии балуна — скрываем все области
mrkr.balloon.on('hide', function(evt) {
area.hasBalloon = false;
for(var k in areas)
hide(areas[k]);
});
show(area);
area.hasBalloon = true;
}
Посмотреть на результат и исследовать полный исходный код можно здесь.
Автор: 127