Ребята из Development Seed запустили MapBox Static API. Теперь вы можете использовать красивые статичные карты MapBox в своём приложении без использования JavaScript и сторонних библиотек. Перед вами перевод официального анонса.

Обзор MapBox Static API
Что такое MapBox Static API? Это простейший способ показать карту на вашем сайте или в мобильном приложении. Каждая статичная карта — это уникальное изображение, которое доступно по URL, который содержит идентификатор карты, географические координаты, размер изображения и дополнительные параметры. Добавить статичную карту на сайт так же просто, как написать тэг <img>.
Пользовательские карты созданные в TileMill. Любая карта, созданная в TileMill и загруженная на MapBox, автоматически становится доступной через Static API.
Пользовательские стили MapBox Streets. Статический API поддерживает пользовательские стили для MapBox Streets. Все ваши настройки и предустановки сохраняются, когда вы запрашиваете карту через статический API.
Красивые маркеры POI. Вы можете использовать набор иконок Maki, для того, чтобы отмечать на карте «точки интереса». Вы можете настраивать цвета и размеры иконок, по вашему усмотрению. Также, вы можете добавлять свои маркеры.
Легко использовать
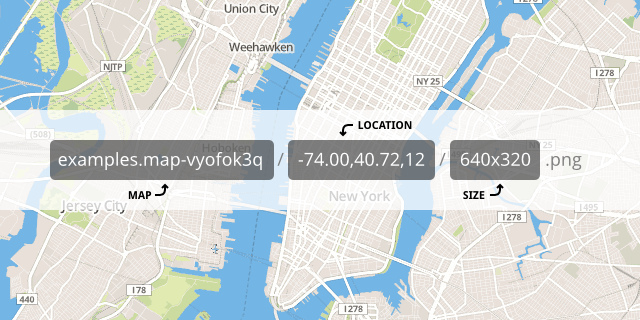
Схемы URL каждой статичной карты спроектированны так, чтобы их можно было легко как прочесть так и записать:

/v3/examples.map-vyofok3q/pin-m-monument+48C(-77.04,38.89)/-77.04,38.89,13/400x300.png
Вы освоите управление положением и размерами карты в кратчайшие сроки. Также просто освоить настройку цветов и размеров маркеров POI.
Автономные маркеры
В закрытой бете была добавлена возможность использования автономных («stand alone») маркеров для отображения POI. Вы уже можете использовать эту возможность в своих картографических приложениях.













/v3/marker/pin-m-park+482.png
Полезные ссылки
Автор: kuser
