Тенденция перехода от сборки HTML-страниц на стороне сервера к их сборке на стороне клиента уже даже не тенденция, а тренд. Magento 2, шагая в ногу со временем в меру своих возможностей, также пытается быть в тренде, разнося обработку данных и их представление. Как простому разработчику заглянуть в "чистые" данные, если их представление вынесено достаточно далеко? Есть множество других хороших решений (начиная c tcpdump), и есть swagger.

Swagger достаточно хорошо интегрирован в Magento 2 (если только вам в голову не пришла дурацкая затея изменить код для "default" витрины). Все, что нужно для того, чтобы начать разглядывать "чистые" данные в Magento 2 с точки зрения удаленного приложения — использовать интегрированный в нее Swagger. В данном материале я не рассматриваю особенности использования самого Swagger'а, а просто привожу пример того, как использовать Swagger, интегрированный в Magneto 2, в режиме анонимного пользователя и в режиме аутентифицированного пользователя.
Доступ к сервисам
Я развернул простой Magento-модуль по адресу http://module.sample.flancer32.com/. Чтобы начать использовать Swagger в режиме анонимного пользователя нужно перейти по адресу http://module.sample.flancer32.com/swagger Сначала загружается само Swagger-приложение (быстро), а затем идет загрузка описания web-сервисов, реализованных в Magento (медленно):

JSON-схему сервисов Magento можно вытянуть и самому по ссылке: http://module.sample.flancer32.com/rest/default/schema?services=all
Анонимные запросы
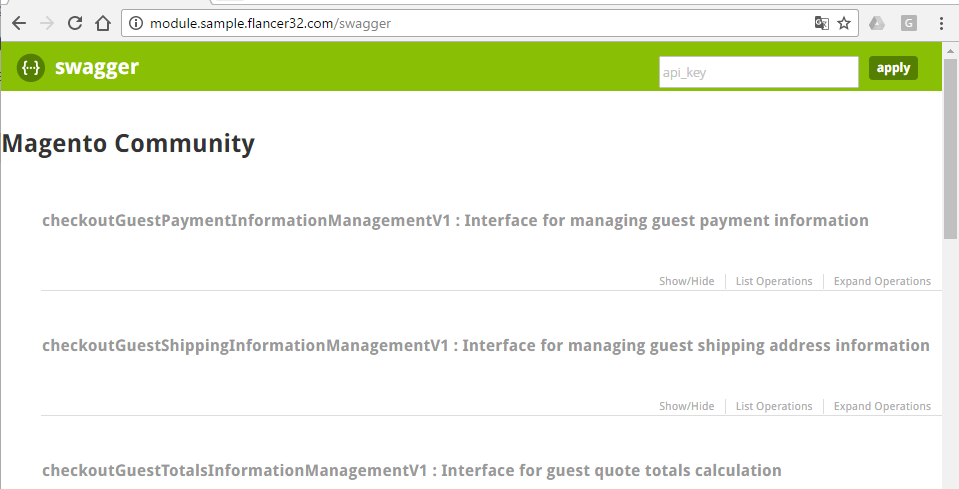
После разбора схемы Swagger формирует список сервисов, доступных анонимному клиенту:

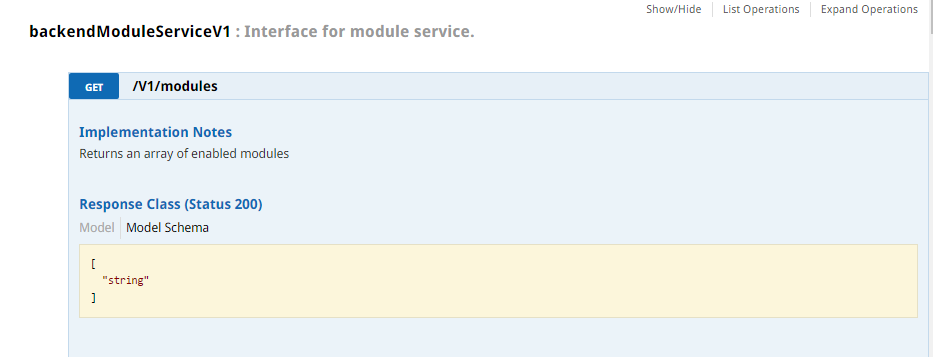
и позволяет не только изучать в человекочитаемом виде сами сервисы:

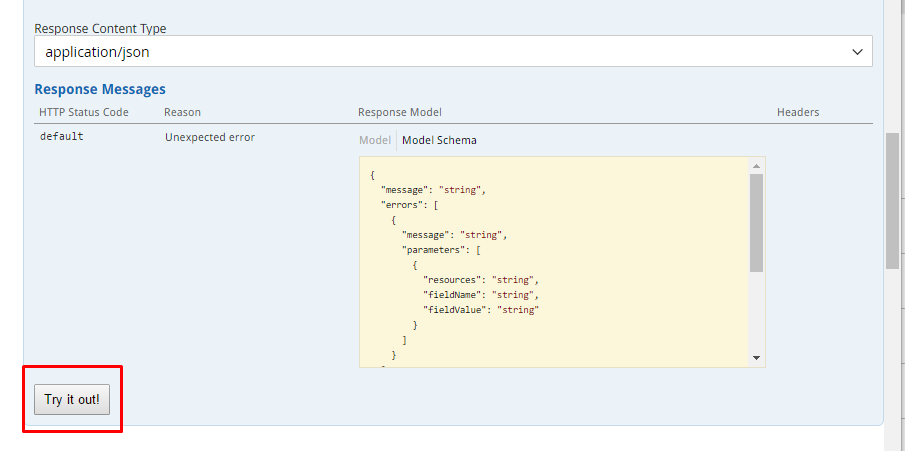
… но и формировать запросы:

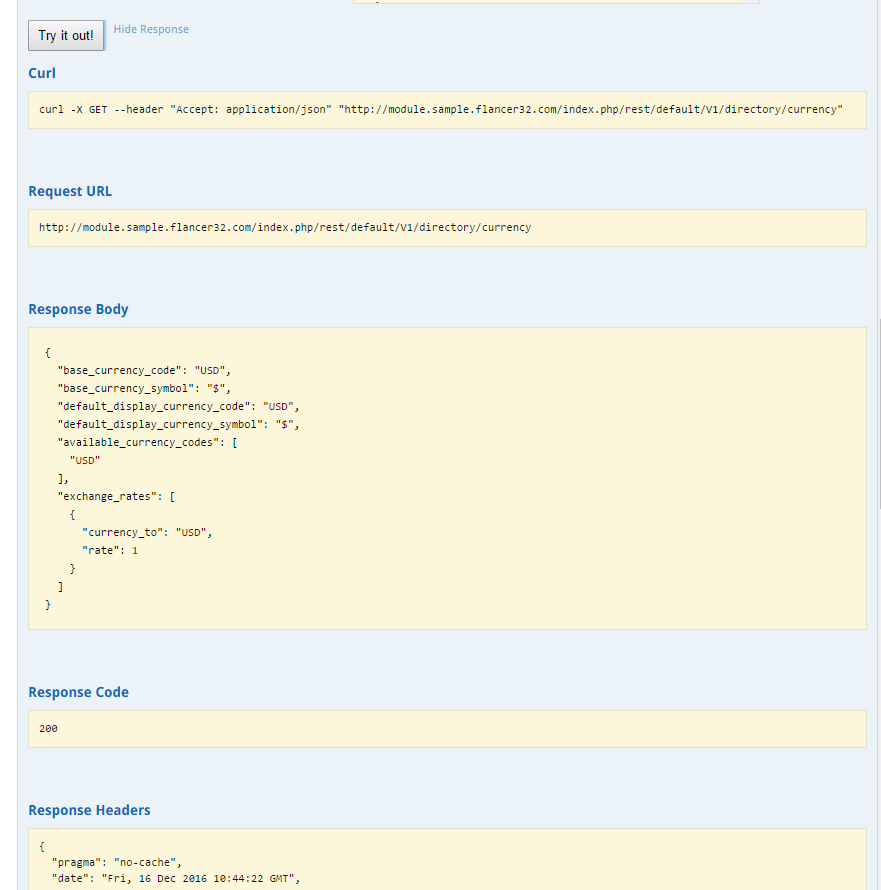
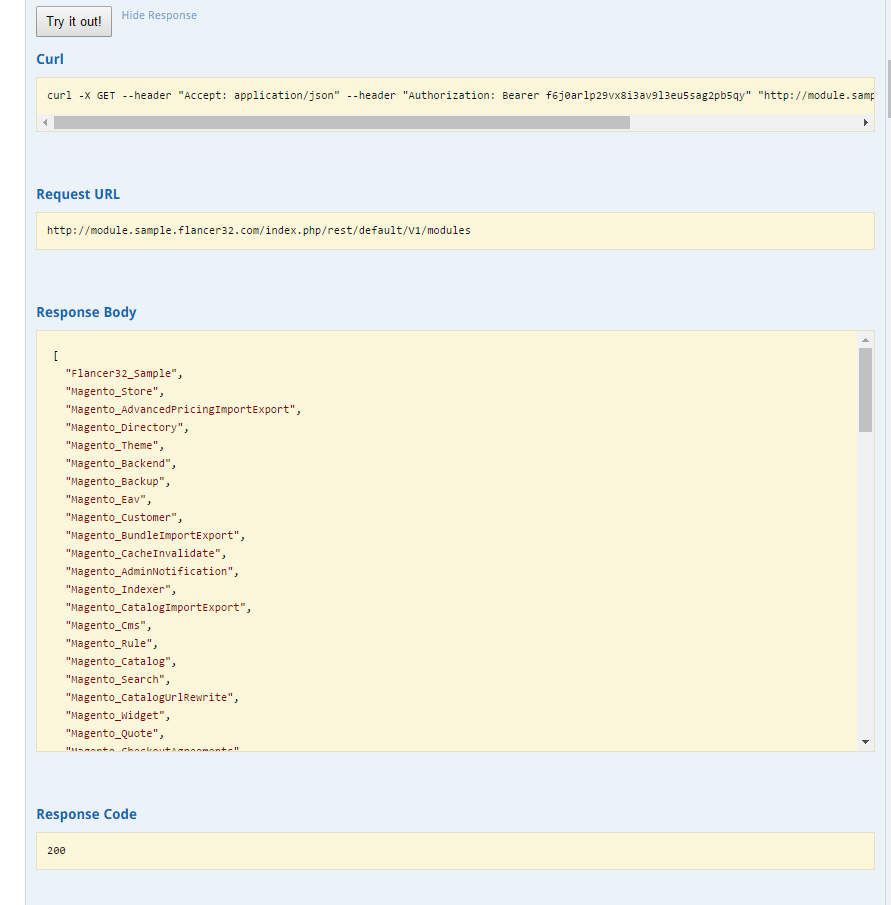
… и анализировать ответы:

Доступ к ограниченным сервисам
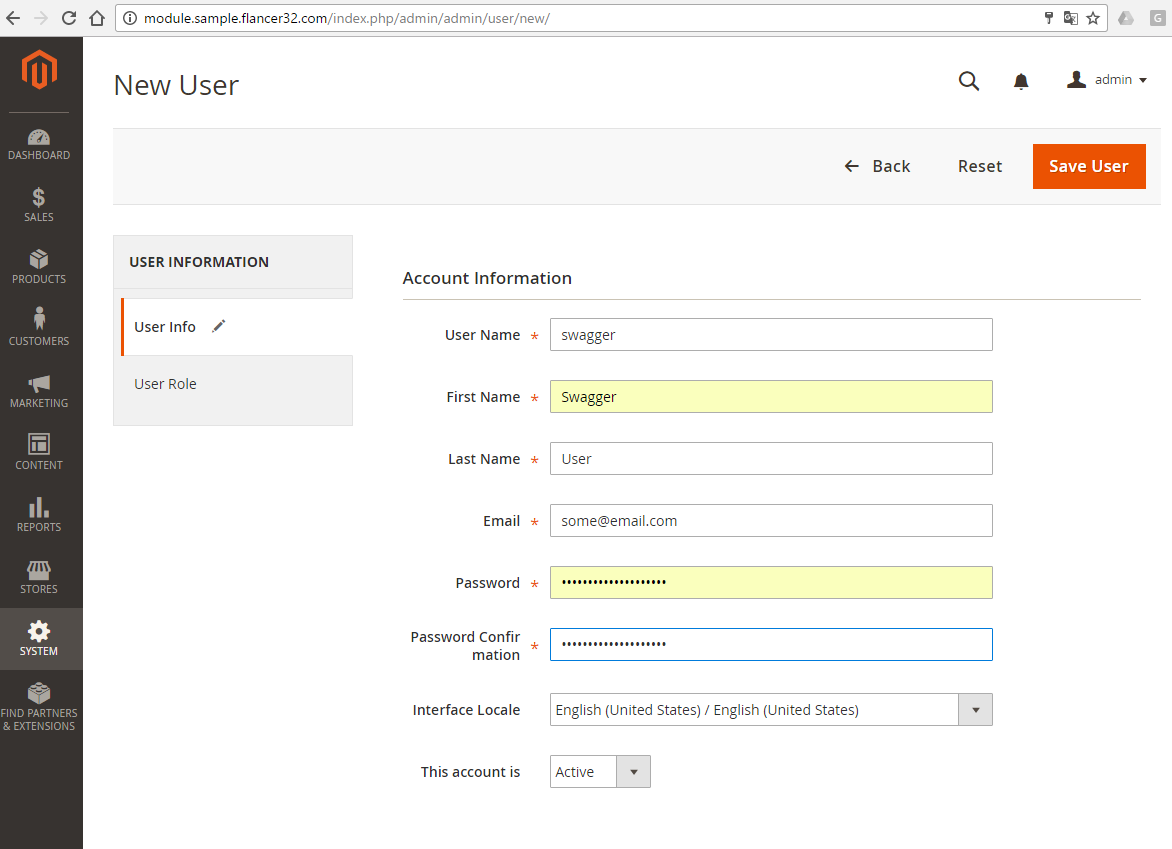
Для начала нужно сделать в Magento отдельного пользователя (использовать административную учетку для доступа к сервисам — не самая хорошая идея):

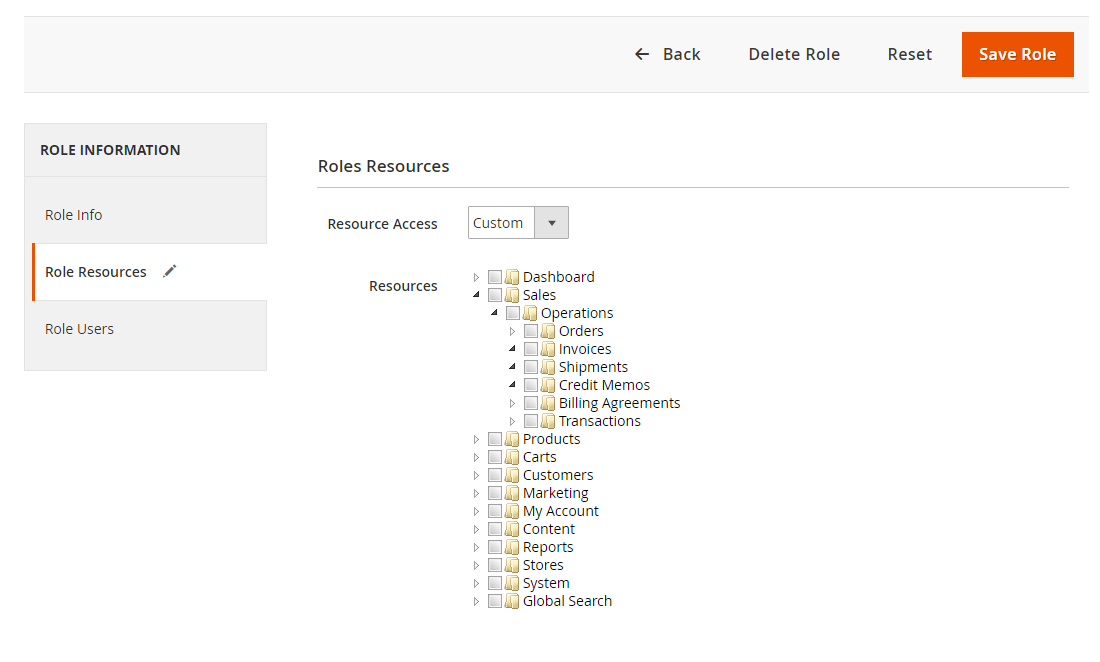
и назначить ей права доступа (User Roles):

Вернее, сначала делается роль, а потом, при создании, она назначается новому пользователю. Предоставлять все права через роль — тоже не самая хорошая идея, но ведь и я не идеален. Поэтому в нашем примере пользователю "swagger" назначена роль "Swagger", которой предоставлены права на доступ к любым ресурсам.
Аутентификация через web-интерфейс не предусмотрена, может быть когда-нибудь кто-нибудь и допилит этот момент в Magento 2, но пока что аутентифицироваться приходится вручную: через свой любимый универсальный REST API клиент, через программный код или через "curl":
curl -X POST "http://module.sample.flancer32.com/rest/V1/integration/admin/token"
-H "Content-Type:application/json"
-d '{"username":"swagger", "password":"0jul4san0lRLKjYQpCqx"}'Все, что нужно сделать — отправить определенный JSON-текст с параметрами аутентификации на определенный адрес (не забыв про заголовок с типом содержимого запроса). В ответ придет сессионный код для доступа к ограниченным сервисам:
"f6j0arlp29vx8i3av9l3eu5sag2pb5qy"Код придет в кавычках, но использовать его нужно без.
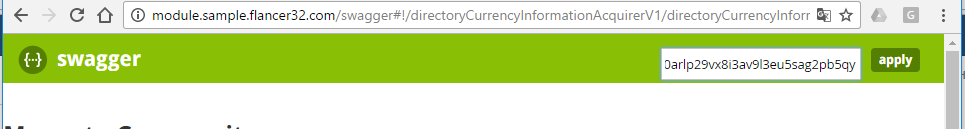
Ну вот, теперь, имея код, мы вводим его в соответствующее поле:

… и получаем доступ к уже более широкому списку сервисов. Например, к такому:

Дальнейшая работа с сервисами ничем не отличается от работы в режиме анонимного пользователя. Сессионный ключ для авторизации добавляется Swagger'ом автоматически:

Заключение
Swagger — замечательный инструмент, замечательно интегрированный в замечательную платформу Magento 2. Разрабатывать web-сервисы с таким инструментарием — одно удовольствие.
Автор: flancer
