Плагин jquery.scrollless позволяет получить полный контроль над всем, что связано с прокруткой и перемещением по документу. Это достигается путем замены нативного скроллинга его «блочной» альтернативой. Суть «блочного» («поблочного») скроллинга в том, что основное содержимое документа (контейнера) разбивается на «блоки», каждый из которых либо отображается в окне полностью, либо не показывается совсем.
С точки зрения пользователя сам по себе jquery.scrollless делает ровно то, о чем говорит само его название, при этом не давая никакой возможности перемещения по документу. Весь функционал связанный с пользовательским интерфейсом (в т.ч. «блочная» прокрутка) реализуется через систему расширений. Плагин jquery.scrollless поставляется с несколькими «стандартными» расширениями, которые можно использовать (как по отдельности, так и все вместе) для организации UI веб-документа:
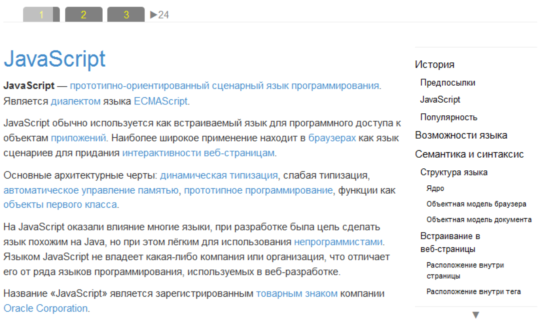
- pagenav — постраничная навигация. Это не совсем то, что обычно используется на вебсайтах. Здесь «страница» — это логическая единица информации, никак не связанная с ее отображением в браузере. Разбить содержимое документа на страницы можно вручную (путем вставки «разрывов страниц» в верстке), либо автоматически (по количеству символов на страницу), также возможна и комбинация этих способов. Для перемещения внутри страницы используется «ползунок».
- affixnav — аналог Bootstrap'овского плагина Affix, но с автоматической генерацией блока содержания.
- keyctrl — эмуляция нативной прокрутки в десктопных браузерах с помощью клавиатуры (+ колесико мыши).
- tapctrl — эмуляция управления в электронных книгах типа Nook Simple Touch. Тап (клик) справа — на один «экран» вперед, тап слева — на «экран» назад.

Автор: xmeoff