
Приветствую Вас, читатели хабра.
В своих разработках, я часто нуждаюсь в использовании модальных и диалоговых окон. В этом посте я собрал, на мой взгляд, самые удобные из них.
1. MooTools плагин «LightFace»
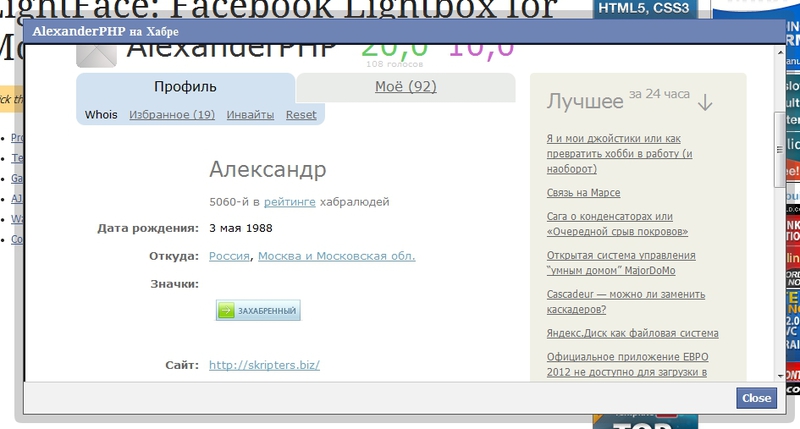
Довольно красивые диалоговые окна в стиле Facebook. Много настроек, которые помогут использовать плагин на все 146% 100%. В окна плагина можно поместить изображения, фреймы, Ajax запросы ну и статическую информацию.
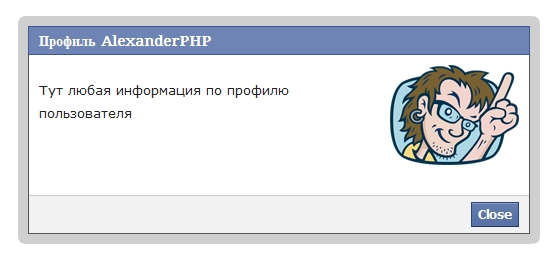
Размещение профиля:

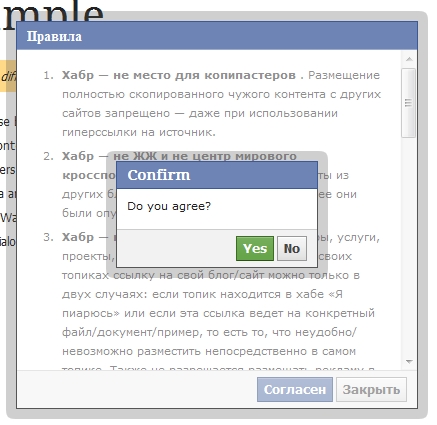
Размещение правил:

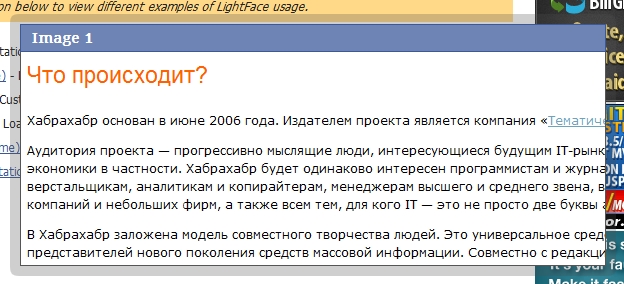
Размещение изображений:

AJAX содержимое

Фрейм контент

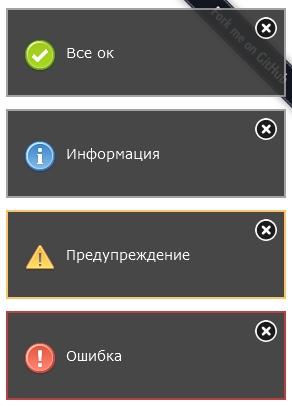
2. ToastMessage
Красивые всплывающие сообщения. 4 вида и работают в двух вариантах. В первом случае сообщения исчезают сами, во втором необходимо нажать на кнопку, для закрытия.

3. LeanModal
Хорошее решение для отображения контента в модальных окнах. Легко настраиваемое окно.

4. MooDialog
Довольно хорошее решение для создания модальных окон.

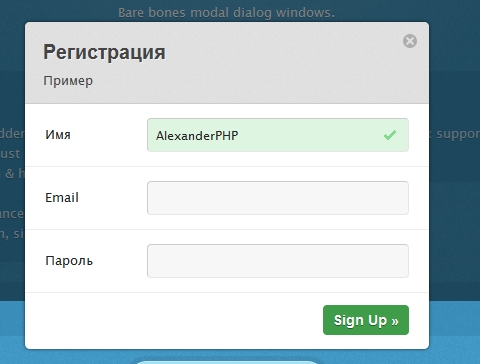
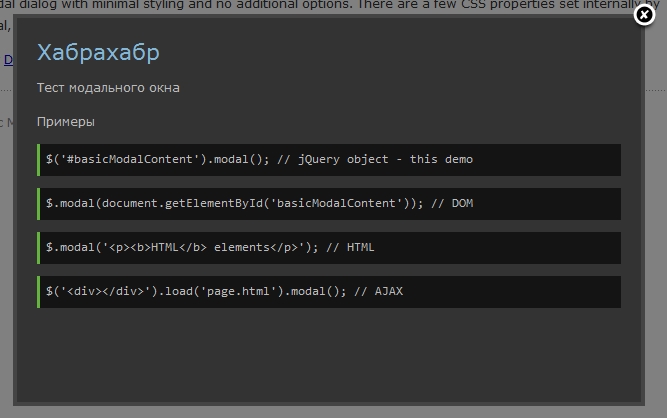
5. jQuery модальное окно
Красивое модальное окно. По моему взгляду, можно использовать в любом проекте.

Завершение
В завершении хочу сказать, что существует много интересных и красивых всплывающих окон. Свой выбор я остановил именно на этих. В статье я не стал перечислять такие как «Lightbox» и т.п. т.к. думаю все о них знают.
Спасибо за внимание.
Автор: AlexanderPHP










