
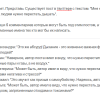
Мне нужен простой девайс с веб-страницей, заходя на которую, я смогу будить спящие компьютеры при помощи Wake-on-LAN магического пакета.
Готовые варианты для этой задачи уже есть, но все они имеют недостатки, которые были исправлены в моей версии этого приложения.
О том, как я писал прошивку и веб-страницу через ChatGPT, поведаю далее в статье.
▍ Постановка задачи
Я вижу законченное устройство в коробочке либо в виде USB-флешки.
Обязательно должна быть нормальная система настройки Wi-Fi соединения с лёгкой установкой и сбросом настроек.
После захода на веб-страницу должен быть список девайсов, легко редактируемый там же на странице (может, асинхронно), отображающий информацию о девайсах и, собственно, имеющий кнопку отправки пакета.
▍ Что там с готовыми решениями?
Конечно же, не я один придумал поместить такой функционал на маленький и дешёвый контроллер, таких решений сразу несколько, но у них есть минусы.
1 — github.com/ToMe25/ESP-WakeOnLan
Дизайн не очень, нельзя подписать нормальные названия для девайсов, на смартфоне UI работает только в десктопном режиме.

2 — github.com/coppermilk/esp32_wol_telegrambot
Не веб-морда, а целый бот для «Телеграма». Наверное, лучшее решение, если есть интернет, а интернета может не быть, и девайс превращается в тыкву.
3 — noisycarlos.com/project/how-to-turn-your-computer-on-and-off-remotely
Простой проект, но он не поддерживает работу с несколькими ПК.
4 — giltesa.com/2018/12/30/wake-on-lan-wan-con-ayuda-de-un-esp8266
Красиво и работает, но нет удобного добавления данных.
▍ Пишем генерируем проект
За основу я взял ESP8266. Планировал ESP32, но ждать не хотелось, да и мощностей 8266 будет предостаточно для такой простой задачи.
В качестве платы была взята WeMos D1 Mini, но китайская ревизия с Type-C портом, стоимость такой платы составляет 2 $ на данный момент.

Для написания базы я использовал простой промт, который описывает прошивку с веб-страницей и отправкой запросов.

Первая итерация проекта выглядела печально. Хотя была взята сеть 4o, а код выглядел вполне живо, он банально был неактуален. За основу была взята библиотека github.com/a7md0/WakeOnLan, и ChatGPT успешно подключил её, а впоследствии придумал несуществующую в библиотеке функцию, отчего проект просто не компилировался.
То, что придумал ChatGPT:
// Function to send Wake-on-LAN packet void
WOL.sendWOL(mac);
То, что используется в библиотеке:
WOL.sendSecureMagicPacket(MACAddress, secureOn);
И даже если направлять ChatGPT руками на правильные функции и слать пример, то периодически он придумывал невнятные конструкции, которые, естественно, не работали.
Кроме того, он иногда забывал объявлять переменные и инициализировать библиотеки.

Когда ошибки были исправлены, я наконец увидел веб-страницу, и она была некрасива и не работала. Кнопки вроде как отрабатывали добавление компьютера, но их список всегда был пуст.

Изначально хранить данные ChatGPT решил в SPIFFS, но код банально не читал данные с него. Я попросил GPT переписать систему на хранение JSON, а также загрузку его в вебе через API запрос, и это мгновенно решило проблему списка компьютеров.

Но рано радоваться: компьютеры так и не просыпались, так как функция была рабочая, но ChatGPT придумал какую-то мешанину с MAC-адресом, которая не работала.
После эксперимента стало понятно, что можно просто отправить MAC-адрес в функцию в виде стринга, и все заработает. Попросил заменить код на мой, GPT исправил весь код страницы, и это чудо ожило!
Мне не особо нравилось то, что каждое действие вызывает новую страницу с сервера, поэтому я попросил ChatGPT сделать страницу асинхронной, дабы кнопки работали без перезагрузки страницы, и он прикрутил туда AJAX. Заработало оно не с первого раза, но все правки вносились через простое копирование ошибки в ChatGPT и ожидание нового исправленного кода.

Пользоваться такой страницей, правда, неудобно, и я попросил прикрутить туда Bootstrap. ChatGPT справился, и, хотя интерфейс выглядел немного кривенько, в целом это уже работало.
С Bootstrap внезапно изменилась реализация асинхронной работы, теперь тут не AJAX, а jQuery, и эту замену сам ChatGPT никак не комментировал.


Дабы понимать, что происходит, я попросил добавить всплывающие подсказки о действиях, и ChatGPT добавил алерты в начале страницы.

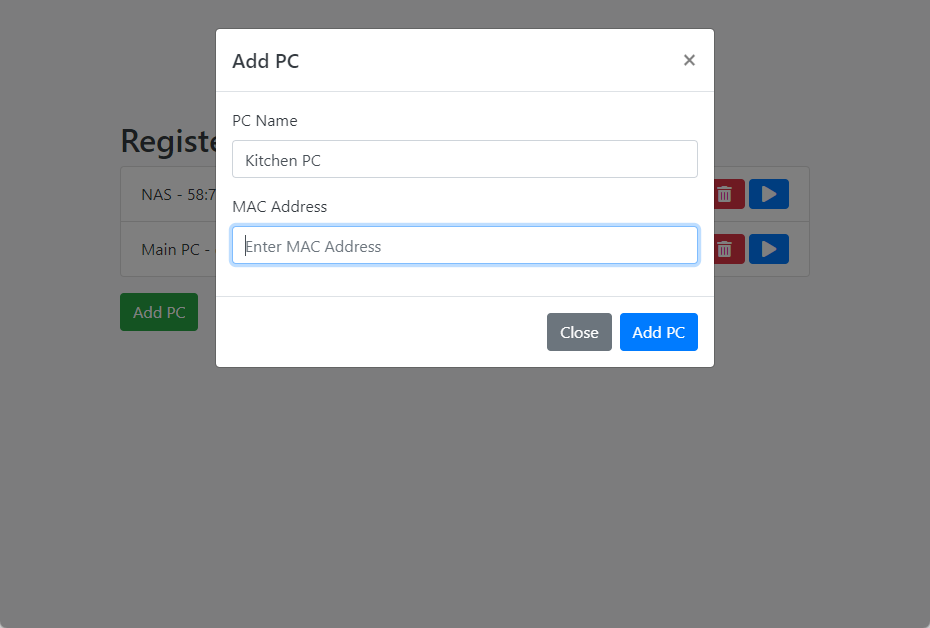
Для удобства я попросил добавить кнопку удаления компьютера из списка с окном для подтверждения действия. Поначалу GPT меня не понял и добавил Popper, который показывал маленькие окошки подсказки, – в них даже не было кнопок. Но после запроса на модальные окна код исправился, и всё заработало.


Похожим запросом добавление компьютера также превратилось в модальное окно, а надписи на кнопках были заменены на иконки.
Интересно, что изначально я вручную искал и писал иконки, которые мне нужны, но на практике для новых кнопок нейронка сама прекрасно подбирала подходящие иконки! Забавно, что я писал текст с ошибкой, но ChatGPT прекрасно понял, что я хочу.



Захотелось редактировать строки с компьютерами, ведь если мы ошиблись, добавляя строку, то приходилось удалять и заново вводить все данные.
Я попросил заменить кнопку удаления на кнопку редактирования строки, которая открывала модальное окно с данными компьютера, и там же добавить кнопку удаления.

На этом этапе можно было закончить, всё успешно работало, список пополнялся и уменьшался при желании, редактирование работало, Wake функция работала, и всё это хорошо выглядело как на смартфоне, так и на ПК.
Для удобства я решил добавить библиотеку WiFiManager. Она поднимает Wi-Fi точку и веб-сервер на ней. При подключении к точке мы можем легко настроить нашу домашнюю сеть без редактирования кода.
ChatGPT справился и с этой задачей.
А вот дальше была печаль. Ещё где-то на модальных окнах у меня кончился лимит модели 4о, а после переключения на 4o mini код стал сильно хуже. И чем больше я просил от GPT, тем хуже он работал, банально ломая UI и галлюцинируя новыми функциями там, где всё уже стабильно работало.
Взяв код в свои руки, я примерно за час довёл интерфейс до нормального вида, так как отступы и размеры кнопок нейросеть делала не очень. Также внёс старый хак с Delay на 1 мс, дабы понизить потребление платы. Мелочь, а приятно.
▍ Как это выглядит и работает
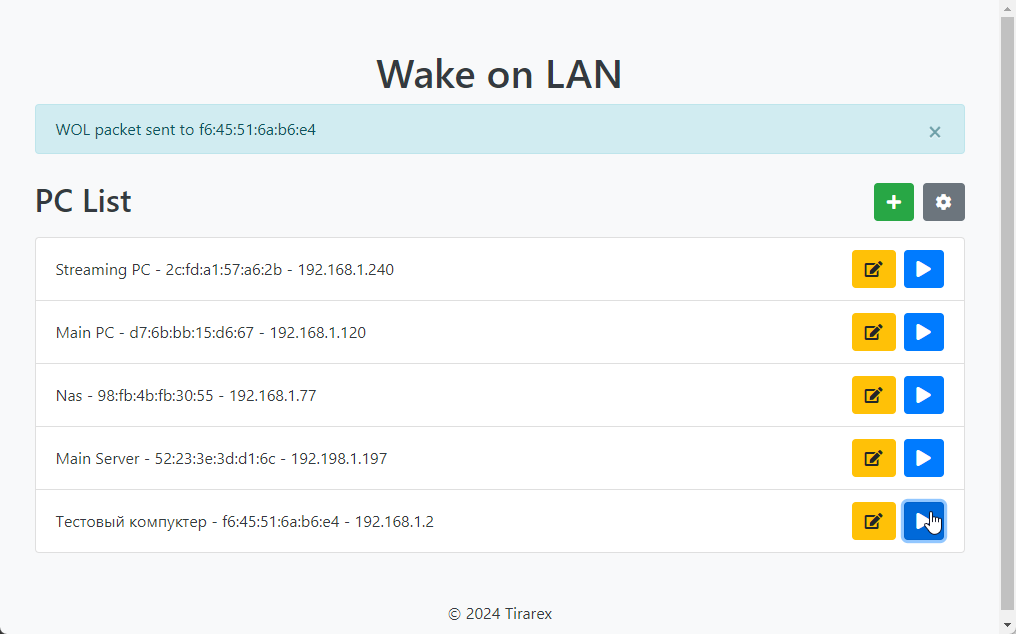
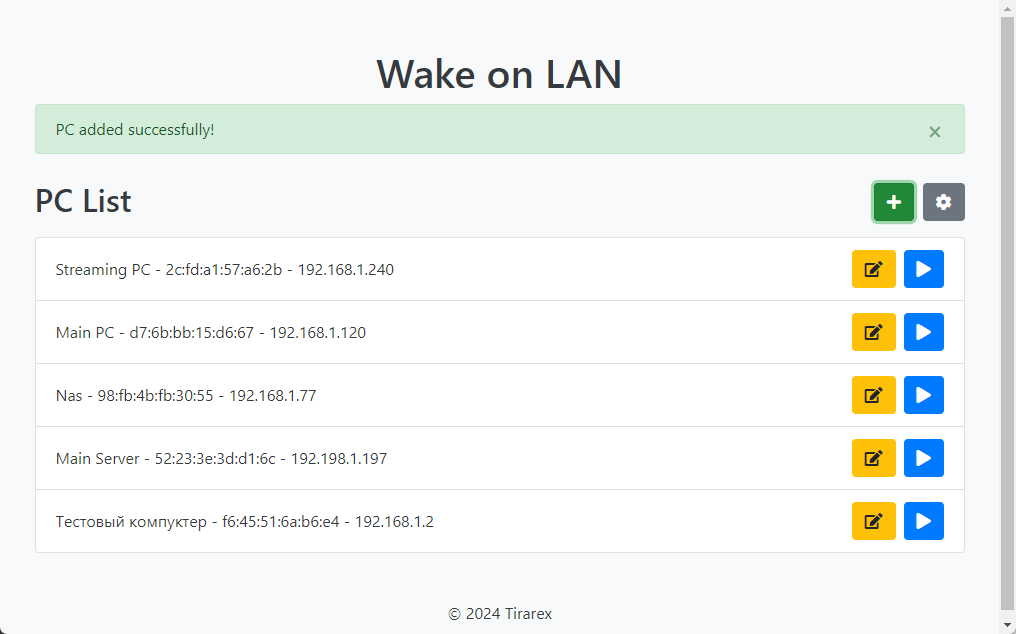
Подключаем плату к Wi-Fi сети путём подключения к плате и настройки Wi-Fi точки, после чего идём на адрес нашей ESP8266 и видим список девайсов. С завода он пуст, но у меня он уже отчасти заполнен.

Для добавления компьютера в список жмём на зелёный плюс, вводим данные и жмём на кнопку Add.


После успешного добавления компьютера его можно разбудить синей кнопкой.

Если где-то накосячили при вводе данных или сменились параметры, то меняем их в окне редактирования. Тут же можно удалить компьютер из списка, если он более не нужен.

Вот такая простая и рабочая тулза вышла.
▍ Установка
Исходники проекта выложены на GitHub: github.com/Tirarex/EspWOL
Вариант 1 – установить бинарник
Качаем бинарник из релизов GitHub и прошиваем через любой инструмент, который принимает .bin прошивки.
Например, онлайн через браузер:
- esp.huhn.me
- web.esphome.io (тут просто выбрать свою прошивку вместо esphome)
Вариант 2 – собрать из исходников
Для работы понадобятся библиотеки:
А дальше просто скачиваем прошивку и компилируем под свою плату.
▍ Выводы
Итоговым продуктом я доволен, но про нейросети хочется сказать побольше.
Конечно, в данный момент нейросети не то что не заменят программистов, а в целом в сложных задачах будут не особо полезны из-за галлюцинаций. И даже когда они полезны, они требуют очень чуткого надзора и понимания того, что они пишут, от того же оператора. Ни о каком Zero Code благодаря нейронкам говорить пока не стоит. О чём стоит говорить, так это о реальной полезности. Конечно, код не идеален, но он работает, и нейросеть сняла с меня всю скучную рутину, оставив пару мелких багов, которые были пофикшены буквально за час и отчасти при помощи той же нейросети. Я считаю, что это просто прекраснейший инструмент для быстрой разработки прототипов или очень небольших проектов.
© 2024 ООО «МТ ФИНАНС»
Автор: Tirarex