Около года назад, я уже делал подробный обзор jQuery-плагинов для стилизации селектов. Итог остался неутешительным, у каждого из них были свои недостатки, и я так и не смог найти то, что хотел. В комментариях отписалось довольно много разработчиков, но все мы сошлись на том, что идеального плагина нет, и что над любым из них приходится хорошо поработать напильником.
Недавно на хабре проскакивал Selectik — довольно неплохой плагин, но не без недостатков. Работа над ним, судя по GitHub, ещё идёт, но пока он не очень удобен, и его основные проблемы ещё имеют место быть.
Недавно мне написал незнакомый человек, и попросил протестировать его плагин ikSelect, который он старался написать максимально приближенным к идеалу. Плагин мне настолько понравился, что после всестороннего тестирования и багфиксинга, я решил написать его обзор и поставить точку в данной теме, а также помочь толковому разработчику попасть на хабр.
В двух словах: он умеет практически всё, что умеет стандартный селект, при этом отлично стилизируется и подстраивается под особенности реализации селектов разных браузеров. Плагин полностью копирует внешний вид родного селекта Mac OS X, но его без проблем можно стилизировать через css.
Вот так он выглядит в закрытом виде:

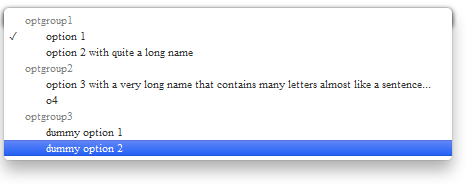
Вот так в открытом:

Чем же он лучше остальных?
Объем: 11KB
Достоинства:
- работает во всех браузерах (IE6+, FF, Opera, Chrome, Safari), в том числе в мобильных
- автоматически подстраивает ширину
- открывается всегда на видимую часть страницы (так называемое «умное позиционирование»), как в горизонтальном, так и в вертикальном положении
- позволяет задавать максимальную высоту выпадающего списка
- позволяет группировать опции (optgroup)
- полностью управляется с клавиатуры (в т.ч. реагирует на переход Tab'ом, PgUp, PgDown, Home, End)
- имеет подбор по первым буквам (не только по одной, но и по последующим)
- поддерживает скролл колёсиком мышки
- вставляется инлайново (inline-block)
- замечательно работает с огромными списками (1000+ элементов)
- оставляет стандартный селект при отключенном javascript
- имеет отличный API
Недостатки:
- не позволяет выделять сразу несколько пунктов (multiselect)
- не стилизирует скроллбар выпадающего списка (т.к. слишком сильно влияет на скорость работы)
- не бегает за пивом
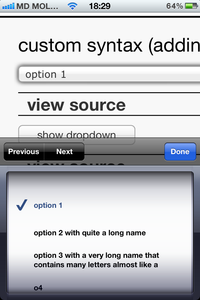
Мобильные браузеры
Плагин стилизирует само поле, но при нажатии вызывает родное поведение браузера. Протестировано на iOS (Safari) и Android (2.3 native, Firefox):



В Opera mini остаются стандартные селекты, во избежание перезагрузки страницы при открытии списка. В Opera mobile работает так же, как и в настольной версии.
Выводы
- ikSelect только повторяет поведение стандартных селектов, и не добавляет новых функций, которые умеют некоторые другие плагины
- несмотря на мелкие недостатки, данный плагин является лучшим из тех, которые я пока видел
Ссылки
Найденные баги можно оставлять в комментах, либо же на GitHub.
P.S. Инвайт автору плагина Igor10k можно выслать на "mail(четырёхлапое лающее животное)i10k.ru".
Автор: flight



