Добрый час.
Наткнулся на интересную статью (на английском языке) с подборкой jQuery плагинов, для работы с типографикой.
Кому интересно познакомиться с ними, добро пожаловать под кат, перевожу статью для Вас.
Затравка
Типографика является очень важной частью дизайна сайта. Однако ею часто пренебрегают. В этой статье собраны удивительные JQuery-плагины для полного контроля типографики на вашем сайте.
FitText.js

FitText простой JQuery-плагин, который автоматически делает текст по ширине родительского элемента. Идеально подходит для необычных заголовков!
Оф. страница: fittextjs.com
Lettering.js

Несмотря на то, что CSS3 и @font-face директива определенно улучшились для веб-типографики, это не дает полного контроля. Вот почему был создан Lettering.js. Если вы ищете простое решение, чтобы получить полный контроль написания каждого отдельного элемента заголовка, то этот плагин для вас.
Оф. страница: letteringjs.com
Kern.js

Kern.js не является плагином JQuery. Это полезный инструмент, который позволяет редактировать тексты на сайте: изменять размер, вращать буквы, добавить пространства… очень полезный инструмент для тестирования и поиска чего-то нового.
Оф. страница:: kernjs.com
SlabText.js

SlabText является очень полезным JQuery-плагином, который построчно разбивает заголовки перед изменением размеров каждой строки, чтобы заполнить доступное пространство по горизонтали. В принципе, это означает, что ваши заголовки всегда будут выглядеть отлично независимо от разрешения экрана клиента.
Оф. страница: www.frequency-decoder.com/2012/01/08/slabtext-a-jquery-plugin...
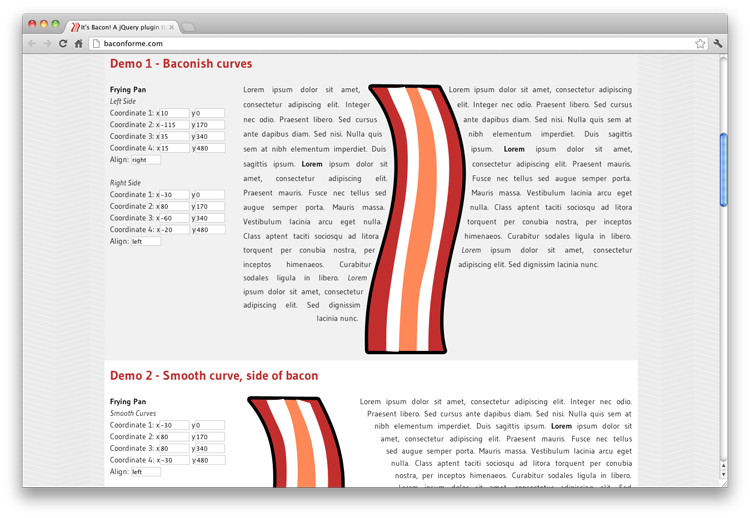
Bacon.js

Bacon.js является JQuery-плагином, который позволяет обернуть текст вокруг кривой Безье или линии.
Оф. страница: baconforme.com
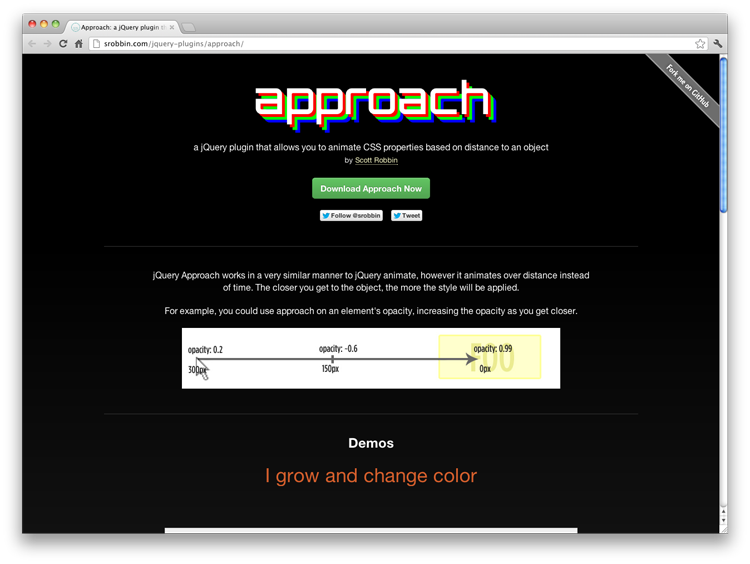
Approach

Approach работает аналогично jQuery animate, но с расстоянием. То есть, чем ближе Вы подносите курсор к тексту, тем сильнее будет применяться стиль.
Оф. страница: www.srobbin.com/jquery-plugins/approach/
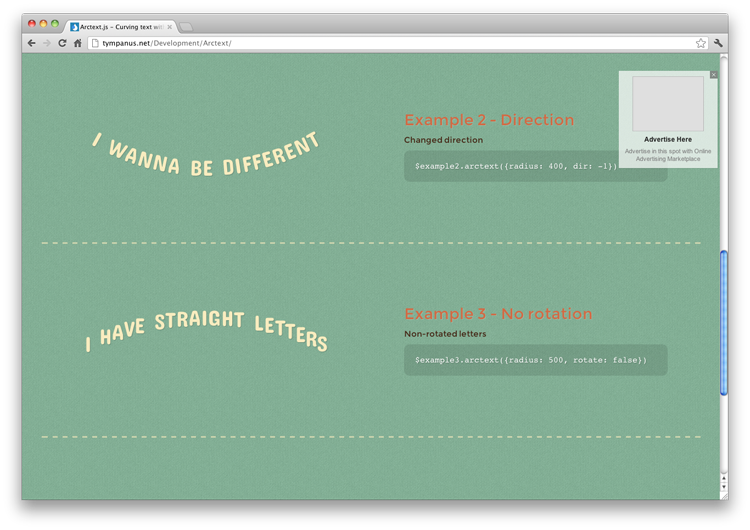
Arctext.js

Вот еще один интересный модуль, основанный на Lettering.js, который добавляет возможность писать по криволинейной траектории. Может быть полезен для заголовков или других модных (креативных) текстов!
Оф. страница: http://tympanus.net/codrops/2012/01/24/arctext-js-curving-text-with-css3-and-jquery/
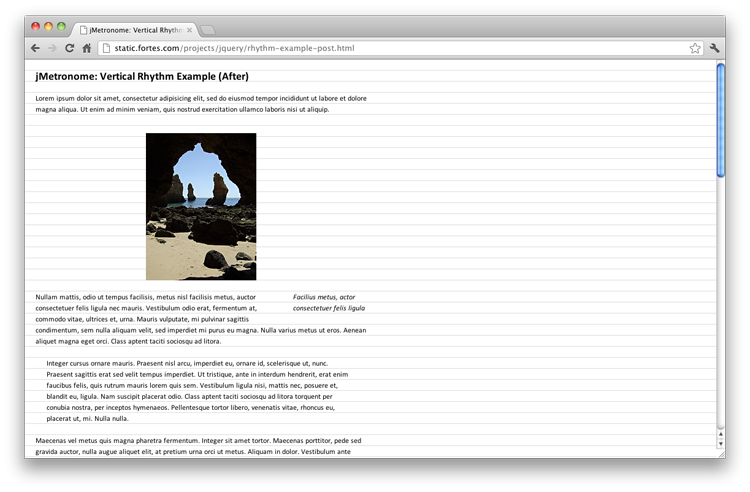
jMetronome

jMetronome это JQuery-плагин, который следит за поддержании правильного вертикального ритма на ваших страницах, даже если они содержат медиа-элементы, такие как изображения или видео.
Вертикальный ритм можно охарактеризовать как соотношениями вертикальных размеров визуальных элементов и отступов между ними.
Оф. страница:: http://www.fortes.com/2008/jmetronome-using-jquery-to-keep-typographic-rhythm
Спасибо за внимание!
P.S. от переводчика: Пожалуйста, если Вы нашли ошибку или неточность — напишите мне в ЛС, не будем засорять комментарии.
Автор: KREGI
