В идеале, будет возможность по-умолчанию делать как-то так:

Что есть сейчас — оценивать сложно, потому что в проекте сейчас явно присутствуют предложения по доработке функционала (они перечислены в самом конце поста). Но с другой стороны, именно поэтому я и пишу. Я делаю ставку на то, что большинству читателей не чуждо понятие «community» и надеюсь получить фидбэк о том, насколько это вообще кому нужно, а также Ваши замечания, предложения и тому подобные штуки. А теперь к делу.
Поделка лежит тут: jquery-fireHint на githab. Неподалёку демо1.
Плагин позволяет создавать всплывающие сообщения в стиле Ubuntu.
Из интересных возможностей:
— полная прозрачность, включащая в себя, помимо затенённости, «сквозной клик», сквозную передачу событий mouseEnter/mouseLeave вплоть до использования того css/cursor, которым обладает элемент, находящийся визуально за подсказкой в точке указателя мыши.
Возможности и особенности реализации:
— Таких подсказок может быть, потенциально, 1000 одновременно. Высота экрана такого не разрешает. С учетом этих факторов, получаем требование: иметь несколько вертикальных рядов информационных сообщений и предусмотреть обработчик события «переполнение», наступающего при переполнении отведенного пространства.
— Позиционирование производится по углам документа. По любому из них2.
— Конфигурировать можно абсолютно все: стили любого элемента; сами DOM-элементы, размещающиеся в заголовке подсказки, в ее теле; события любых внутренних элементов… В общем, действительно все, что требуется (на мой субъективный взгляд, конечно. Буду очень рад расширению горизонта).
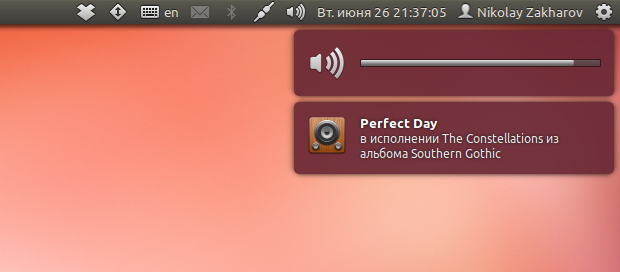
Сейчас это выглядит примерно так:

На изображении — работа примера example.html, поставляющегося вместе с плагином через github. Здесь показаны 2 типа подсказок, как пример возможности использования иконки в дополнение к примеру обычной подсказки формата «заголовок — сообщение».
Известные проблемы:
— Точка отсчета при показе сообщений — правый верхний угол.
— Если вызвать новое сообщение в процессе анимированного скрытия предыдущего, происходит нечто странное и не особо радующее. Я пока еще только выясняю что это вообще происходит. Буду рад советам и решениям.
— Обработчик переполнения очереди сообщений еще не реализован. Самое простое для использующего проекта, конечно либо disabled-ить кнопку, либо ставить в «очередь на показ», которая отработала бы как живая, как только появится место, но это уже конкретные примеры, а плагин, на мой взгляд, должен быть беспристрастен и лучше будет в этом плане пока недописан, чем содержать реализацию под что-то конкретное.
Всем привет и спасибо, что дочитали пост до конца. Искренне надеюсь, что Вам это пригодится.
Примечания:
1 Извините за отсутствующее изображение в демо: его не удалось загрузить, поскольку koding.com находится в β-стадии разработки, а другие площадки могут не справиться с нагрузкой.
2 На данный момент возможно только позиционирование от правого верхнего угла, но возможность использования остальных заложена в требования к результату.
Автор: lytican
