 Всем привет, дорогие читатели !
Всем привет, дорогие читатели !
Статья посвящена jQuery UI и его виджету выбора дат.
Часто бывает, что на странице необходимо сделать выбор периода дат (а иногда даже нескольких разрозненных дат). Но Datepicker от jQuery UI позволяет выбирать только одну дату в пределах одного календаря.
Поэтому частым решением на практике является создание двух полей ввода с контролем по типу «от и до». Также можно найти много «костыльных» способов для решения данной задачи — это нам не подходит.
Итак, наша цель — решить задачу самыми минимальными усилиями используя только jQuery UI Datepicker.
Для решения этой задачи существует небольшое расширение для jQuery UI Datepicker, которое увеличивает его стандартные возможности без подключения сторонних виджетов, плагинов и стилей.
Для тех, кому не принципиально использовать стандартный виджет $.datepicker(), я приготовил пару ссылок, надеюсь вы также сочтете их полезными:
— Статья о PickMeUp на хабре (выбор нескольких дат, выбор периода).
— Прекрасный плагин DateTimePicker от XDSoft (выбор периода дат, возможность выбора времени и другие разнообразные фичи), стоит посмотреть
Есть и другие решения, но я не буду на них останавливаться. Если у вас есть свои любимые календари выбора дат — буду рад прочитать о них в комментариях к статье.
Описание расширения
Расширение представляет собой файл, который расширяет возможности виджета $.datepicker(), используя его объектную модель. Не виляет на работоспособность Datepicker в дефолтном режиме. Поэтому не стоит беспокоиться о том, что ваш (уже написанный) код перестанет работать или начнет функционировать иначе.
Расширение позволяет изменить поведение выбора даты в двух режимах:
- Выбор периода (две даты: начало и окончание периода)
- Выбор нескольких дат (массив дат)
Так как расширение планируется использовать для выбора нескольких дат то рекомендую его применять к элементу DIV (а не INPUT), а при выборе дат заполнять соответствующие значения в поля вода (см. примеры в конце статьи).
Новые возможности виджета
Новые параметры $.datepicker()
$('#date_range').datepicker({
range: 'period', // возможные значения: period, multiple
range_multiple_max: 3, // максимальное число выбранных дат в режиме "Несколько дат"
onSelect: function(dateText, inst, extensionRange) {
// extensionRange - добавлен возвращаемый аргумент, содержит в себе объект расширения
}
});
// Метод "setDate" теперь может принимать массив: 2 элемента при range="period" или более элементов при range="multiple"
// $('#date_range').datepicker('setDate', ['+2d', '+1w']);
// рекомендуется использовать событие "onSelect" для изменение значений полей формы (или переменых вашего скрипта)
// однако для более гибкого управления, можно получить объект расширения и работать с информацией о выбранных датах
var extensionRange = $('#date_range').datepicker('widget').data('datepickerExtensionRange');
console.log(extensionRange.datesText); // массив дат (дата в формате, использующимся в datepicker)
console.log(extensionRange.startDateText); // начало периода (дата в формате, использующимся в datepicker)
console.log(extensionRange.endDateText); // окончание периода (дата в формате, использующимся в datepicker)
console.log(extensionRange.dates); // массив дат (объект даты)
console.log(extensionRange.startDate); // начало периода (объект даты)
console.log(extensionRange.endDate); // окончание периода (объект даты)
Новые стили у ячеек календаря
.selected{} /* выбранныя дата */
.selected-start{} /* первая дата периода */
.selected-end{} /* последняя дата периода */
.first-of-month{} /* первая дата месяца */
.last-of-month{} /* последняя дата месяца */
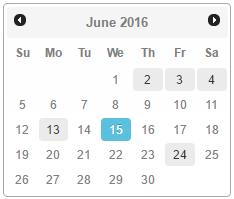
Пример 1 — выбор периода
Пример 2 — выбор нескольких дат
Скачать — jquery.datepicker.extension.range.min.js
подключать необходимо сразу после скриптов jQuery UI
требуется оригинальный виджет Datepicker jQuery UI
Автор: Artemeey