
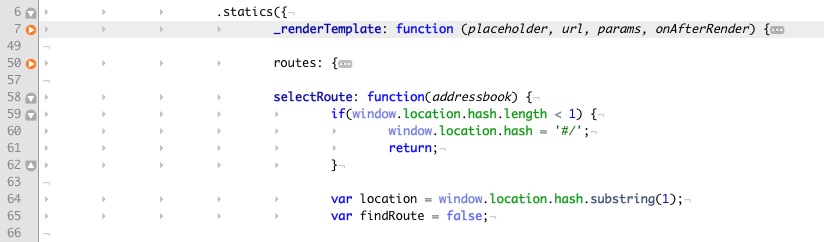
TextMate умеет сворачивать куски кода — это удобно, т.к. позволяет окинуть код взглядом целиком. К сожалению по умолчанию в JavaScript он сворачивает только функции, а иногда хочется свернуть и другие большие структуры (условия/циклы/объекты/списки)
Чтобы это было возможно, нужно подправить условия нахождения границ блоков.
Для этого нужно открыть редактор настроек (Bundles → Bundle Editor → Show Bundle Editor)
Там находим узел с нужными настройками языка (JavaScript → JavaScript)
Заменяем значения foldingStartMarker на '^.*({|[)s*$', а foldingStopMarker на '^s*(}|])' — т.е. сворачиваться будет все, что обернуто в фигурные или квадратные скобки
Автор: latrekc






