Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
NativeScript

Открытый фреймворк для создания мобильных приложений под iOS, Android и Windows Phone основанный на NodeJS. И весь цимус в том, что это не очередная кроссплатформенная оболочка над WebView (аля PhoneGap), NativeScript со слов разработчиков обеспечивает на JavaScript такие же возможности, какие обеспечивают нативные Objective-C, Java или .NET.
Также хочу упомянуть о NW.js, который до появления IO.js назывался Node-Webkit. Проект по такому же принципу позволяет писать десктопные приложения под Windows, Mac и Linux с помощью веб-технологий. Более того микроконтроллеры, умные дома, интернет вещей, Oculus Rift, Nest выпускают API на JS. Вспоминая все эти новости, хочется сказать, что JavaScript все чаще и чаще представляется как унифицированное средство для кроссплатформенной разработки.
Doppker.js
Вероятнее всего, на текущий момент проект не обладает никакой практической ценностью, но безусловно дико интересен как пример реализации эффекта Допплера с помощью Web Audio API. Суть заключается в том, что анализируя звуковые волны можно управлять интерфейсом. На демо страничке махом руки над микрофоном вы можете выполнять скролл.
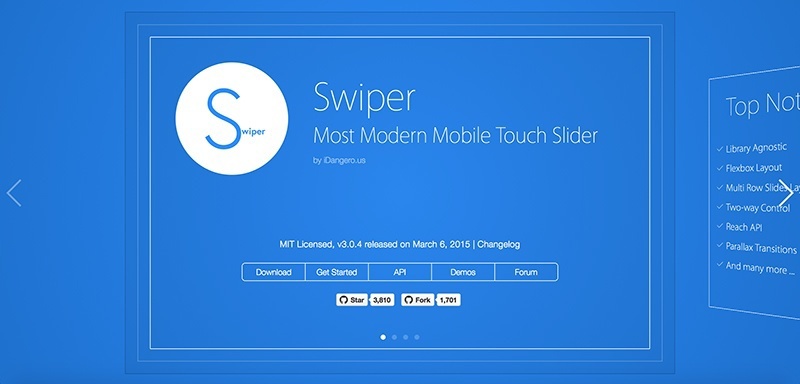
Swiper.js

Превосходный слайдер заточенный строго для работы с мобильными сайтами или веб приложениями. Swiper обеспечивает аппаратное ускорение анимации на уровне нативного. Проект за несколько дней собрал более 3000 звезд на GitHub.
<!-- Slider main container -->
<div class="swiper-container">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
var mySwiper = app.swiper('.swiper-container', {
speed: 400,
spaceBetween: 100
});
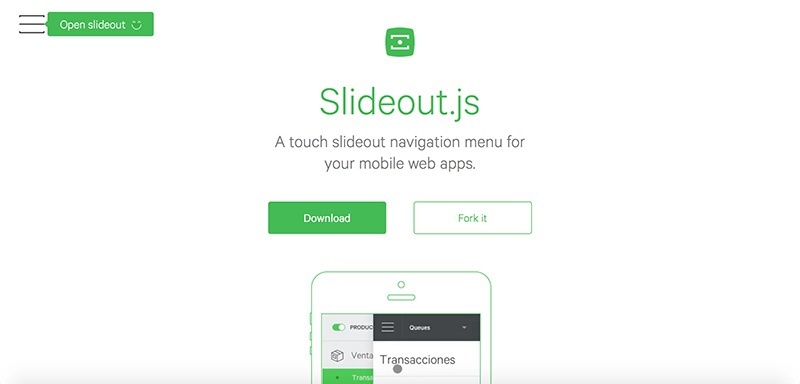
Slideout.js

Самый легкий способ сделать выпадающее боковое меню для мобильного сайта. Slideout не зависит от сторонних библиотек, просто в кастомизации и весит всего 4кб.
<nav id="menu">
<header>
<h2>Menu</h2>
</header>
</nav>
<main id="panel">
<header>
<h2>Panel</h2>
</header>
</main>
var slideout = new Slideout({
'panel': document.getElementById('panel'),
'menu': document.getElementById('menu'),
'padding': 256,
'tolerance': 70
});
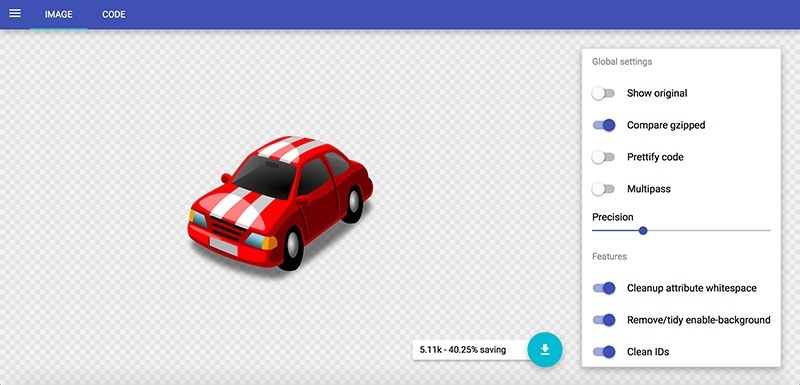
SVGOMG — SVGO GUI
Западные мысли или что стоило бы перевести на Хабре:
- How to Create (Animated) Text Fills
- Things I've Learned About Sending Email, for Web Designers and Developers
- Introducing node-firefox
- Embracing Promises in JavaScript
- Improving the Performance of your HTML5 App
- Designers: Start Coding With uilang
- TimelineMax: A Primer
- Terrible JavaScript Mistakes To Avoid With A Static Code Analyzer
- Making the case for Progressive Javascript
- Making a Single Page App Without a Framework
- Using ServiceWorker in Chrome today
- Style Guide Generator Roundup
- 60fps on the mobile web
- Printing Medium stories
- Design Last
Говорят и показывают отечественные ИТ ресурсы:
- «Принципы написания однородного HTML»
«Используем requestAnimationFrame» от Forwebdev. - «Производительность CSS-анимаций: нерассказанная история» от CSS Live.
- «Все, что вам нужно знать о CSS-свойстве will-change» от Frontender.info.
- «Если вы решили перейти с PHP на Python, то к чему следует подготовиться» от gnomeby
- «Ресайз картинок в браузере. Все очень плохо» от homm
- «30 чудных библиотек для PHP программистов» от mnv
- «Делаем онлайн-кинотеатр для слепых (WCAG 2.0 AAA)» от gsuvorov
- «Общение скриптов из разных вкладок браузера» от SLY_G
- «Пишем плагин для October CMS» от ivaaaan
- «Визуализируй это» от karmatsky
- «Количественные CSS селекторы» от alspaladin
- «Магия одного div. Мастеркласс от создателя a.singlediv.com» от Irina_Ua
- «Верстка email рассылок от А до Я для чайников» от Varhal
- «Введение в Apache Spark» от akrot
- «Перезапуск демона на PHP без потери соединений к нему» от youROCK
- «Как это работает: архитектура тайлового бэкенда карт «Спутника»» от jonik
Напоследок:
- HTML/CSS
- Flexbox in 5 minutes
- CSSNext — конвертирует завтрашний CSS в сегодняшний.
- ai2html — скрипт для конвертации Adobe Illustrator файлов в HTML.
- RIN — еще один шаблон на основе Gulp, SASS с Live Reload и прочим.
- JavaScript
- Крутой тест на знание JavaScript от читателя bakhirev.
- Cheerio — быстрая и гибкая реализация ядра jQuery для серверной части.
- underlineJS — более изящный способ нижнего подчеркивания текста.
- Alasql.js — клиентская SQL-подобная БД с поддержкой localStorage, IndexedDB и Excel.
- Yaspeller — утилита для проверки опечаток в тексте на основе Яндекс.Спеллера.
- lz-string — LZ-based compression algorithm.
- Msngr.js — миниатюрная библиотека для разработки месенджеров.
- Stickshift — простой и удобный интерфейс для работы с SQL.
- PHP
- PHP Must Watch — коллекция лучших видео с лекций и конференция по PHP.
- Mondrian — инструмент для статического анализа кода, основанный на Graph Theory.
- Regexpbuilderphp — human-readable regular expressions для PHP 5.3+.
- Python
- Flashlight — потрясающий проект, которые преображает Spotlight на вашем Mac.

- Mkcast — отличный инструмент для создания Gif скринкастов.
- Vim Hackernews — читаем HN с помощью Vim.
- Flashlight — потрясающий проект, которые преображает Spotlight на вашем Mac.
- Ruby
- Merit – гем для системы репутации в Rails (бейджики, очки, достижения).
- Релиз Ruby 2.2.1
- Реализуем Энигму (шифровальную машину времён второй мировой) на Ruby.
- Почему блоки тормозят методы на 439%.
- Пишем CLI приложения с помощью GLI.
- Об опасностях openuri.
- Go
- Разное
- oh-my-git — улучшаем зрительное восприятие CL при работе с Git.

- Релиз Passenger 5.0.1 – теперь можно использовать в продакшене.
- GTA2-WebGL — проект, цель которого портировать GTA2 в веб.
- oh-my-git — улучшаем зрительное восприятие CL при работе с Git.
За помощь в подготовке материала выражаю огромную благодарность Александру Маслову drakmail.
Друзья бэкендеры! Я думаю всем известно, что свои подборки я делаю полностью на альтруизме. Я всегда прошаривал кучу сайтов, чтобы мне всегда было удобно работать. А в один момент я решил делиться найденным материалом. Со временем подборки обрели некую популярность и значительно расширились в плане содержания. Отныне я буду четко структурировать блок «Напоследок», дабы людям не приходилось искать нужное. Для того чтобы разделы не были голыми и всегда наполнялись актуальной информацией, мне требуется ваша помощь. И проблема не только во времени, но и в компетенции. В плане бэкенда я скорее теоретик, чем практик.
Пхпшник, рубист, питонист, гоущик, если ты уже мониторишь GitHub Trending, Reddit, HackerNews или Twitter в поисках интересностей и полезностей по своей теме, если найденное определенно имеет ценность, но не заслуживает внимание целого поста, если тебе не трудно раз в неделю/в две недели в зависимости от материала делиться парой килобайт ссылочной массы, то напиши мне в личку или любую соц. сеть из профиля. Писанина в основной раздел по желанию. Имя или контакты волонтеров в каждом посту обязательно будут указаны.
Предыдущая подборка (Выпуск 39)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich