Не все знают, что console.log() можно использовать не только для логирования, но и для еще нескольких полезных операций. Я выбрал 5 наиболее интересных методов использования Console, подходящих для повседневной жизни.
Все описанные функции прекрасно работают в Google Chrome 38
console.assert(expression, message)
Если значение первого аргумента ложно, система запишет сообщение из второго аргумента. Если утверждение истинно, ничего записано не будет.
> console.assert(document.querySelector('body'), "Missing 'body' element")
> console.assert(document.querySelector('.foo'), "Missing '.foo' element")
[Error] Assertion failed: Missing '.foo' element
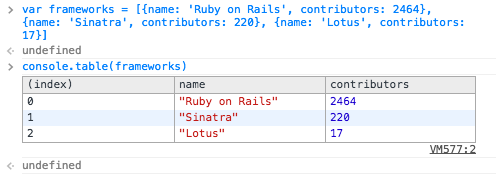
console.table(object)
Эта функция отобрадает предоставленных объект или массив в таблице:

Чтобы узнать о console.table() побольше, рекомендую прочитать статью Мариуса Шульца «Advanced JavaScript Debugging with console.table()»
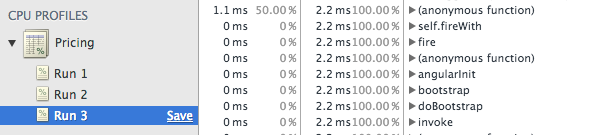
console.profile(name)
console.profile(name) выводит нагрузку на процессор в консоль. Можно использовать имя отчета в качестве аргумента. Каждый запуск сохраняется в отдельной вкладке выпадающего меню. Не забывайте закрывать отчет с помощью console.profileEnd().

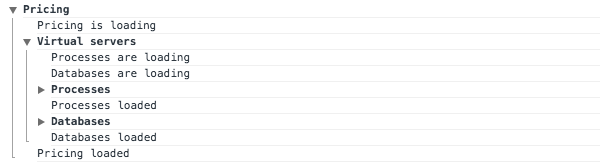
console.group(message)
console.group(message) группирует все логи после себя до момента получения команды console.groupEnd(). Списки могут ветвиться. console.groupCollapsed(message) работает аналогично, разница лишь в отображении.

console.time(name)
console.time(name) запускает таймер с именем, указанным в аргумента, который считает время до того момента, пока он не будет остановлен командой console.timeEnd(name). Конечно, в обеих функциях нужно использовать одно и то же имя.
> console.time('Saving user')
> console.log('User saved')
> console.timeEnd('Saving user')
Saving user: 2.750ms
Автор: alexandfox





