Решил поделиться здесь своим решением (каламбур). Вероятно, кто-то столкнулся с аналогичной проблемой и мое решение будет очень кстати.
Итак, недавно взял в качестве WYSIWYG для своей CMS связку FCKeditor + CKFinder. Немного изменил настройки, стили и исправил некоторые баги разработки FCKeditor, но об этом напишу в отдельной теме. А вот при настройке файл-менеджера CKFinder столкнулся с простой с виду задачей: надо, чтобы при выводе списка картинок показывались их размеры. Был чрезвычайно удивлён, когда не обнаружил ничего подобного в настройках.
Конечно: мы — программисты. И всё могём. Но хотелось найти какой-то официальный способ решить задачу. Типа: настройку скрытую или ещё что-то, ведь очевидно же, что нужна такая функция. И начались блуждания от Яндекса к Гуглу и обратно… — тоже ничего. Что ж, пришлось взяться за «скальпель».
Больше времени, конечно, ушло на то, чтобы понять:
- как оно вообще работает?
- куда вносить изменения?
- как это сделать правильно (не нарушая логику программы, а мягко «внедриться» в неё)
В итоге оказалось, что достаточно внести небольшое изменение всего в 2 файла:
1. ckeditor/kcfinder/core/browser.php
2. ckeditor/kcfinder/js/browser/files.js
Итак, открываем первый файл: ckeditor/kcfinder/core/browser.php. Находим нужную функцию: protected function getFiles($dir). Затем добавляем в неё два новых параметра на «выход»:
'width' => $size[0],
'height' => $size[1],
И «заглушку» на случай, если это всё же не картинка, ведь функция работает для всех файлов:
} else {
$smallThumb = false;
$size[0] = $size[1] = 0;
}
В итоге новая функция стала выглядеть так:
protected function getFiles($dir) {
$thumbDir = "{$this->config['uploadDir']}/{$this->config['thumbsDir']}/$dir";
$dir = "{$this->config['uploadDir']}/$dir";
$return = array();
$files = dir::content($dir, array('types' => "file"));
if ($files === false)
return $return;
foreach ($files as $file) {
$size = @getimagesize($file);
if (is_array($size) && count($size)) {
$thumb_file = "$thumbDir/" . basename($file);
if (!is_file($thumb_file))
$this->makeThumb($file, false);
$smallThumb =
($size[0] <= $this->config['thumbWidth']) &&
($size[1] <= $this->config['thumbHeight']) &&
in_array($size[2], array(IMAGETYPE_GIF, IMAGETYPE_PNG, IMAGETYPE_JPEG));
} else {
$smallThumb = false;
$size[0] = $size[1] = 0;
}
$stat = stat($file);
if ($stat === false) continue;
$name = basename($file);
$ext = file::getExtension($file);
$bigIcon = file_exists("themes/{$this->config['theme']}/img/files/big/$ext.png");
$smallIcon = file_exists("themes/{$this->config['theme']}/img/files/small/$ext.png");
$thumb = file_exists("$thumbDir/$name");
$return[] = array(
'name' => stripcslashes($name),
'size' => $stat['size'],
'width' => $size[0],
'height' => $size[1],
'mtime' => $stat['mtime'],
'date' => @strftime($this->dateTimeSmall, $stat['mtime']),
'readable' => is_readable($file),
'writable' => file::isWritable($file),
'bigIcon' => $bigIcon,
'smallIcon' => $smallIcon,
'thumb' => $thumb,
'smallThumb' => $smallThumb
);
}
return $return;
}
После чего открываем второй файл: ckeditor/kcfinder/js/browser/files.js. Также находим нужную функцию: browser.showFiles. Здесь объявляем переменную, где в зависимости от типа файла показываем размеры картинок или просто размер файла:
var file_size = (file.width && file.height) ? '<span style="color: #669;">' + file.width + ' x ' + file.height + '</span> (' + browser.humanSize(file.size) + ')' : browser.humanSize(file.size);Остаётся теперь только вставить полученное значение в виде текста в два места, заменив имеющееся там. В отображение таблицей:
'<td class="size">' + file_size + '</td>' +
И в отображение в виде иконок:
'<div class="size">' + file_size + '</div>' +
В результате функция выглядит так:
browser.showFiles = function(callBack, selected) {
this.fadeFiles();
setTimeout(function() {
var html = '';
$.each(browser.files, function(i, file) {
var stamp = [];
$.each(file, function(key, val) {
stamp[stamp.length] = key + "|" + val;
});
stamp = _.md5(stamp.join('|'));
// Размер картинок
var file_size = (file.width && file.height) ? '<span style="color: #669;">' + file.width + ' x ' + file.height + '</span> (' + browser.humanSize(file.size) + ')' : browser.humanSize(file.size);
if (_.kuki.get('view') == 'list') {
if (!i) html += '<table summary="list">';
var icon = _.getFileExtension(file.name);
if (file.thumb)
icon = '.image';
else if (!icon.length || !file.smallIcon)
icon = '.';
icon = 'themes/' + browser.theme + '/img/files/small/' + icon + '.png';
html += '<tr class="file">' +
'<td class="name" style="background-image:url(' + icon + ')">' + _.htmlData(file.name) + '</td>' +
'<td class="size">' + file_size + '</td>' +
'<td class="time" style="color: #966;">' + file.date + '</td>' +
'</tr>';
if (i == browser.files.length - 1) html += '</table>';
} else {
if (file.thumb)
var icon = browser.baseGetData('thumb') + '&file=' + encodeURIComponent(file.name) + '&dir=' + encodeURIComponent(browser.dir) + '&stamp=' + stamp;
else if (file.smallThumb) {
var icon = browser.uploadURL + '/' + browser.dir + '/' + file.name;
icon = _.escapeDirs(icon).replace(/'/g, "%27");
} else {
var icon = file.bigIcon ? _.getFileExtension(file.name) : '.';
if (!icon.length) icon = '.';
icon = 'themes/' + browser.theme + '/img/files/big/' + icon + '.png';
}
html += '<div class="file">' +
'<div class="thumb" style="background-image:url('' + icon + '')" ></div>' +
'<div title="' + _.htmlData(file.name) + '" class="name">' + _.htmlData(file.name) + '</div>' +
'<div class="size">' + file_size + '</div>' +
'<div class="time" style="color: #966;">' + file.date + '</div>' +
'</div>';
}
});
$('#files').html('<div>' + html + '<div>');
$.each(browser.files, function(i, file) {
var item = $('#files .file').get(i);
$(item).data(file);
if (_.inArray(file.name, selected) ||
((typeof selected != 'undefined') && !selected.push && (file.name == selected))
)
$(item).addClass('selected');
});
$('#files > div').css({opacity:'', filter:''});
if (callBack) callBack();
browser.initFiles();
}, 200);
};
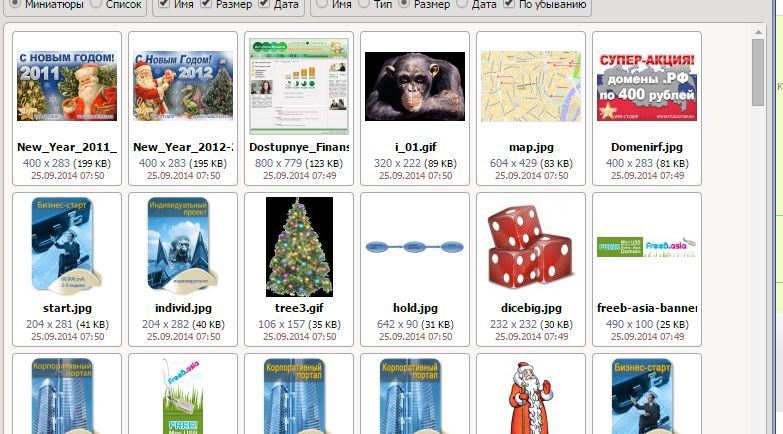
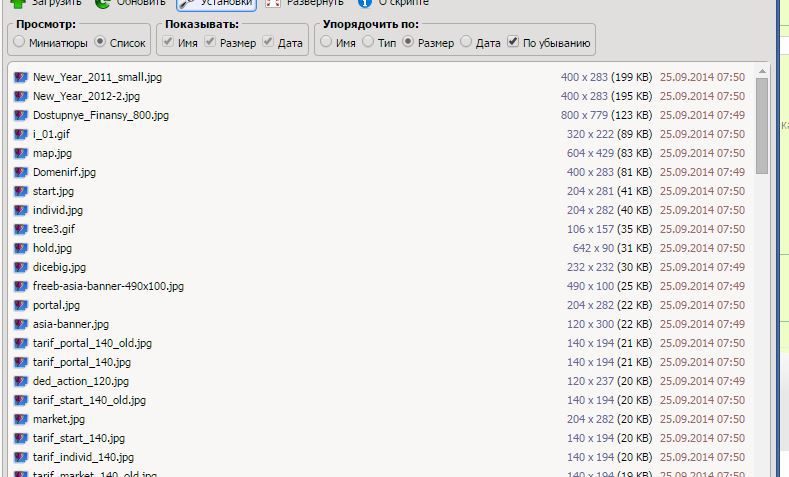
Вот так это смотрится у меня:
Надеюсь, сие исследование кому-то пригодится.
Автор: k_markov