Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
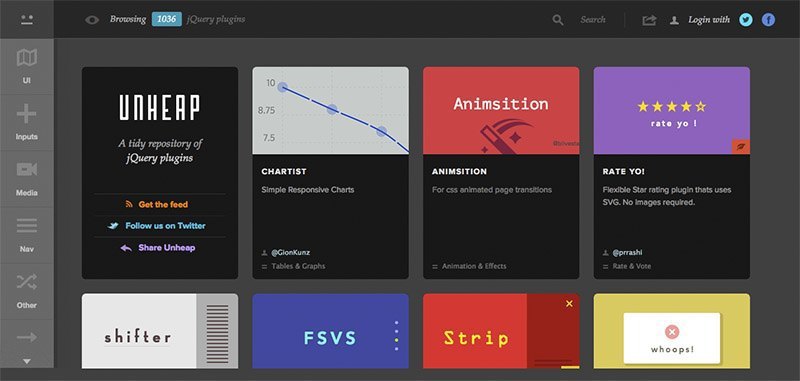
Unheap

Огромная коллекция реально качественных и нужных jQuery плагинов, грамотно расфасованная по области применения. В Unheap 5 основных разделов UI, Inputs, Media, Nav, Other и каждый из них содержит еще с десяток подкатегорий. В общей сложности на данный момент каталог содержит более 1000 различных плагинов.
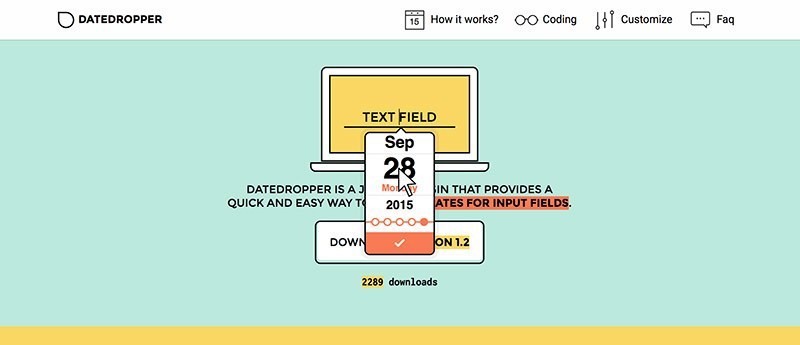
Datecropper

Да, это еще один jQuery плагин для выбора дат. Но реализация шедевральна с точки зрения UI/UX. Скрипт легко подключается и кастомизируется. Datecropper в любом случае заслуживает внимания за дизайн самого сайта с проектом. Это самая красивая страничка с описанием JavaScript библиотеки, которую я когда либо видел.
Mixture

Генератор вашего рабочего окружения. Многие, возможно, уже слышали об Yeoman, который позволяет буквально в несколько команд собрать все необходимые инструменты и библиотеки для вашего проекта. Mixture в принципе делает тоже самое, но существует как десктопное приложение.
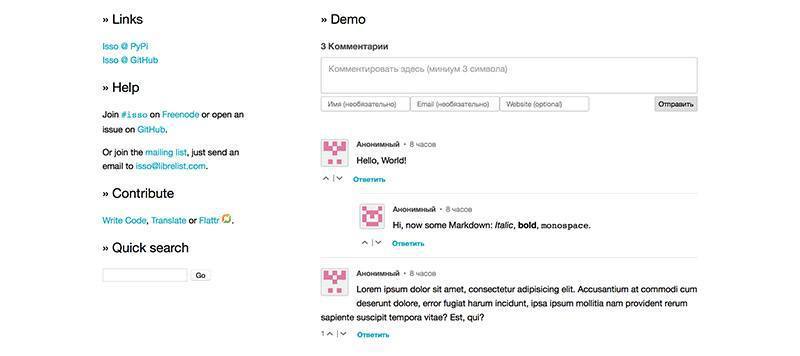
Isso

Сервер для комментариев похожий на Disqus написанный на Python. Поддерживает аватарки, ветви, голоса, а вместо визуального редактора используется Mardown. Проект предусматривает импортирт данных из Disqus и WordPress. Сами комментарии подключаются также с помощью JavaScript.
Awesomplete

Замечательное решение для автозаполнения форм от известной «разработчицы» Lea Verou. Awesomplete весит всего 2кб и для базового использования даже не требуется писать JavaScript, достаточно указать варианты в дата-атрибуте. Для задач посложнее библиотека содержит ряд необходимых опций и методов, но продолжает оставаться максимально простой в использовании. Стоит упомянуть, что проект за несколько дней собрал более 2000 звезд ни GitHub.
<input class="awesomplete"
data-list="Ada, Java, JavaScript, Brainfuck, LOLCODE, Node.js, Ruby on Rails" />
// No extra JS needed for basic usage!
Pico CMS
Западные мысли или что стоило бы перевести на Хабре:
- The (80-storey) Elevator Pitch
- 5 functions of the Console object you didn’t know
- Polylion
- Favicon and App Icon Template
- Enduring CSS: writing style sheets for rapidly changing, long-lived projects
- Single Div Drawings with CSS
- Smartphone Remote Control with Node.js and Socket.io
- Build Your Own Product Hunt With Telescope And Meteor
- How to Give Your Logo the “Slip Scroll” Effect
- An Introduction To Unit Testing In AngularJS Applications
- Learn Regular Expressions in 20 Minutes
- How to Make Your WordPress Site Blazing Fast
- Accessibility Originates With UX: A BBC iPlayer Case Study
- FLIP Your Animations
- Design Principles: Dominance, Focal Points And Hierarchy
- 8 Psychological Triggers to Optimize Your Pricing Page
- Is This Psychedelic iOS Keyboard The Craziest UI In Design History?
Говорят и показывают отечественные ИТ ресурсы:
- «localForage – храним данные offline без головной боли. Удобная абстракция над IndexedDB, WebSQL и localStorage.» от HTML5.by.
- «Наследование и композиция с Polymer» от Frontender.info.
- «Обеспечение лучшей резервной поддержки SVG и управление оформлением с помощью элемента <picture>» от CSS Live.
- «Сайт с нуля на полном стеке БЭМ-технологий. Методология Яндекса» от belitsky
- «Как и зачем мы делаем TLS в Яндексе» от kyprizel
- «Недостатки WordPress — техническая сторона» от lkart
- «Игровой мир WebGL или Three.js vs Babylon.js» от Alex10
- «Wallaby.js — маленький зверь с большим будущим» от Artem_Govorov
- «Получение участников сообщества vk.com за считанные секунды» от dooza
- «Как писать отличные пулл-реквесты» от olegafx
- «Как мы реализовали HTTPS на главной странице портала Mail.Ru» от madimp
- «Буфер вывода в PHP» от AloneCoder
- «WSGI/Rack для PHP» от WST
- «Авторинг Perl модулей» от powerman
- «XSS-уязвимость нулевого дня в Internet Explorer позволяет атаковать любые сайты» от ptsecurity
- «Кросс-компиляция в Go» от divan0.
- «BattleGIS — JavaScript-движок для игры в Танчики» от Diokuz
Напоследок:
- HTML/CSS
- Transformicons — коллекция анимационный SVG и HTML/CSS иконок.
- Tint UI — таблицы цветов для конкретных направлений в дизайне.
- Shade — генератор потрясающих CSS градиентов.
- JavaScript
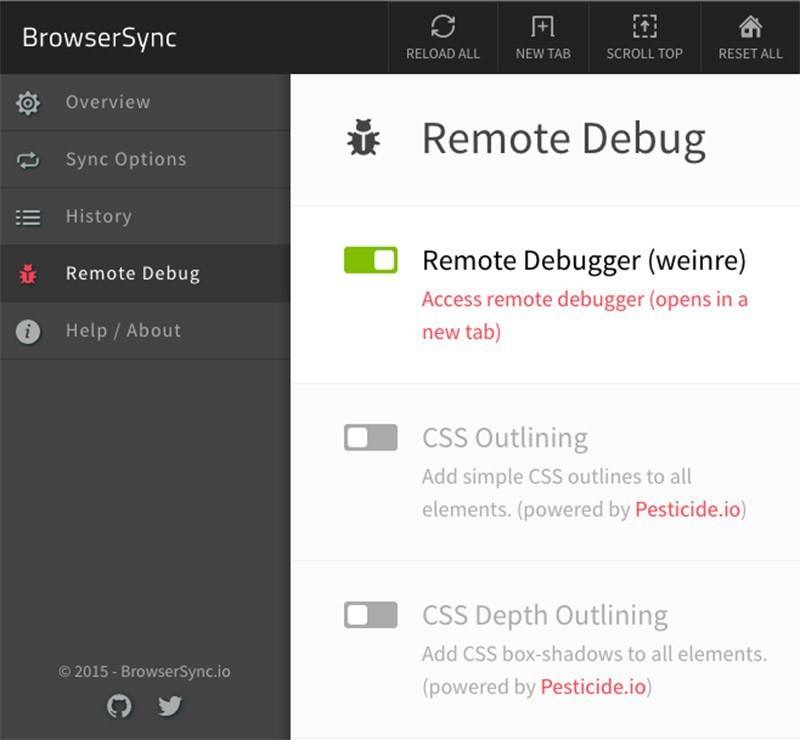
- BrowserSync, о котором я уже писал обновился до версии 2.0 и обзавелся веб-интерфейсом:

- react-canvas — высоко производительный <canvas> для React компонентов.
- Recorder.js — записывает и экспортирует данные полученные с помощью Web Audio API.
- Plyr — простой и легкий HTML5 видео плеер с Accessibility, семантикой и прочим.
- Gator.js — миниатюрная библиотека без зависимостей для работы с событиями.
- Curl.js — для управления модулями и интервью раразботчика библиотеки с David Walsh.
- Enb — сборщик для BEM проектов.
- Clui — Command Line UI toolkit для Node.js.
- BrowserSync, о котором я уже писал обновился до версии 2.0 и обзавелся веб-интерфейсом:
- PHP
- Glide — библиотека для различных манипуляций с изображениями.
- FoundationPress — крутой стартовый шаблон для WordPress тем.
- Pagoda Box — PAAS для PHP.
- Python
- Blockstore — key-value store for name registration and data storag
- Vim Hackernews — просмотр постов от Hackernews с помощью Vim.
- Icdiff — альтернатива diff tool с улучшенной подсветкой изменений.
- Ruby
- Awesome Ruby
- Pretty Backtrace – сообщения об ошибках еще никогда не были так прекрасны.
- Pronto — позволяет запускать утилиты для автоматического code review только для изменившихся файлов, есть интеграция с Github и Gitlab.
- Fastimage — определение типа и размеров изображений по ссылке без выкачивания всего изображения.
- Ruby Hunt – ProductHunt для Ruby.
- Маленький tutorial по парсингу страниц с использованием mechanize — очень хорош для быстрого старта.
- Бесплатный e-book про написание DSL в ruby
- Heroku рекоммендует использовать Puma вместо Unicorn.
- Go
- GoSMS – свой СМС шлюз «за 5 минут».
- Go Web Frameworks Benchmark
- GoForCPPProgrammers – Go для разработчиков C++.
- Разное
- jQuery плагины в npm
- server-configs-apache — шаблон конфигурации Apache от команды HTML5 Boilerplate.
- Статья про Docker 1.5, с поддержкой IPv6, контейнеров только для чтения, статистикой и многим другим.
- Panasonic SmartTV теперь будет на FirefoxOS.
За помощь в подготовке материала выражаю огромную благодарность Александру Маслову drakmail.
Друзья бэкендеры! Я думаю всем известно, что свои подборки я делаю полностью на альтруизме. Я всегда прошаривал кучу сайтов, чтобы мне всегда было удобно работать. А в один момент я решил делиться найденным материалом. Со временем подборки обрели некую популярность и значительно расширились в плане содержания. Отныне я буду четко структурировать блок «Напоследок», дабы людям не приходилось искать нужное. Для того чтобы разделы не были голыми и всегда наполнялись актуальной информацией, мне требуется ваша помощь. И проблема не только во времени, но и в компетенции. В плане бэкенда я скорее теоретик, чем практик.
Пхпшник, рубист, питонист, гоущик, если ты уже мониторишь GitHub Trending, Reddit, HackerNews или Twitter в поисках интересностей и полезностей по своей теме, если найденное определенно имеет ценность, но не заслуживает внимание целого поста, если тебе не трудно раз в неделю/в две недели в зависимости от материала делиться парой килобайт ссылочной массы, то напиши мне в личку или любую соц. сеть из профиля. Писанина в основной раздел по желанию. Имя или контакты волонтеров в каждом посту обязательно будут указаны.
Предыдущая подборка (Выпуск 38)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich