Я люблю использовать SVG везде, где это только возможно.
При создании front-end я разделяю всю графику на две категории:
- “контент” — изображения, которые меняются в зависимости от содежимого
- “UI” — всё, что интегрировано в сайт
Названия не сильно важны, а вот распознавать эти две категории важно. Мы можем объединять все иконки в один спрайт (что будет рассмотрено во второй части), но никогда такого не сделаешь для изображений, используемых в статье.
Содержимое
Для изображений «контента» нет ничего лучше старого доброго <img>. Он будет работать* с SVG и растровыми картинками (PNG, JPEG и др.). Все зависит лишь от того, что загрузит владелец сайта.
* в том случае, если сервер и CMS не блокируют MIME тип:
image/svg+xml
По моему мнению, хорошая поддержка тэга браузерами не вынуждает нас искать каких-либо альтернатив для работы с SVG.
Однако!
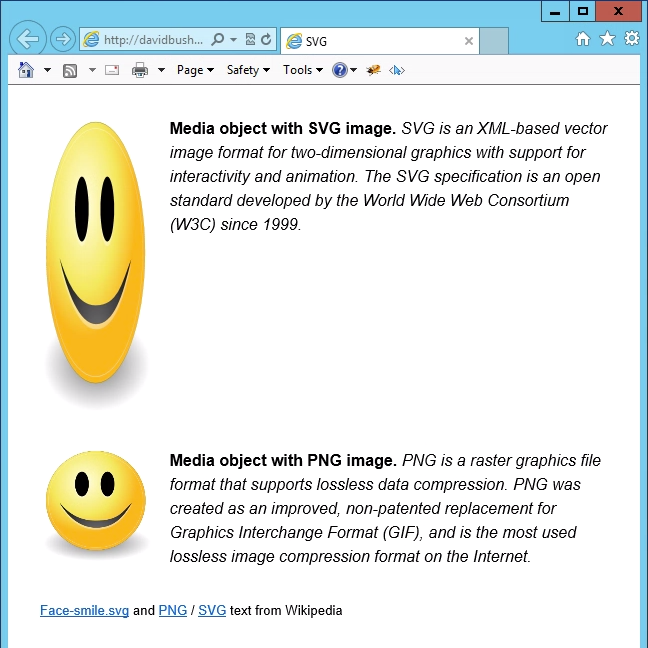
При использовании отзывчивого дизайна Internet Explorer не масштабирует <img>, хотя многие этого ожидают. Давайте воспользуемся таким примером:
<article class="media">
<img class="media__image" src="smile.svg" alt="Smiley">
<div class="media__body">
<p><strong>Media object with SVG image.</strong> … </p>
</div>
</article>
.media__image {
max-width: 20%;
}
Тестируя SVG и PNG, обнаруживается ошибка, уникальная лишь для IE (в данный момент SVG поддерживается в версиях 9–11):

Обычно мы можем задать параметр max-width в CSS, и все картинки будут хорошо масштабированы (но они не станут больше, чем исходное изображение). В IE этот принцип не работает.
Мы должны сами задать width для изображений. Вот так:
.media__image {
width: 20%;
max-width: 300px;
}
Либо можно задать глобальный параметр max-width для родительского элемента:
img {
display: block;
width: 100%;
}
.media__image {
max-width: 20%;
}
<article class="media">
<div class="media__image">
<img src="smile.svg" alt="Smiley">
</div>
<div class="media__body">
<p><strong>Media object with SVG image.</strong> … </p>
</div>
</article>
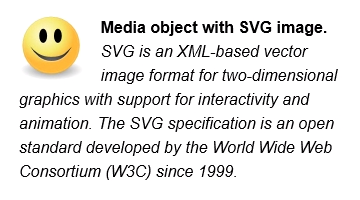
То же самое можно сделать тогда, когда хочется сделать текст обтекаемым рядом с изображением:

<article class="prose">
<img src="smile.svg" class="prose__image">
<p><strong>Media object with SVG image.</strong> … </p>
</article>
В идеале мы должны использовать .prose__image { max-width: 20%; }. В результате будут выполнять эти условия:
- Может быть шире родительского элемента не более, чем на 20%;
- Не шире исходного изображения (300px).
Вывод
В этом уроке мы поговорили о создании отзывчивых изображений. А почему бы и нет? Дело в том, что неправильно добавлять их с помощью одного лишь тэга <img>. Необходимо как минимум указывать ширину и высоту, а еще лучше создать отдельный элемент для полного контроля над изображением
Звучит легко, но, если Вы раньше не использовали SVG, могут возникнуть неприятности с IE. Если Вы хотите увидеть все своими глазами, то демо доступно здесь: проблема, решение, и обтекаемость текста.
В части 2 мы рассмотрим использование SVG для категории «UI».
Все самое интересное впереди!
Автор: alexandfox






