Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Awesome-react
Традиционная «awesome» коллекция полезных ресурсов для завоевавшего сердца миллионов фреймворка React.js.
CSS Reference

Вероятно самый подробный справочник по CSS от авторов Codrops с их удивительными HTML/CSS/SVG реализациями. Помимо того, что данный перечень CSS описывает все самые новые свойства, псевдо-классы, функции, типы, правила, он также содержит информация по последним концептам от W3C.
MProgress.js
Прогресс бар в стиле Material Design на CSS3 и ванильном JavaScript без зависимостей от сторонних библиотек.




Aurelia

Современный JavaScript фреймворк, который разработал Rob Eisenberg, бывший участник команды AngularJS. Ключевые моменты на которые был сделан акцент: поддержка разных ES5, ES6, TypeScript, AtScript и CoffeeScript, модульность, возможность использования веб-компонентов, 2-сторонний data-binding и тестируемость. Проект буквально за несколько дней собрал более 1000 звезд.
Is.js
Крошечная JavaScript библиотека для проверки типов. Также еще существует аналогичный Types.js.
var getArguments = function() {
return arguments;
};
var arguments = getArguments();
is.arguments(arguments);
=> true
is.not.arguments({foo: 'bar'});
=> true
is.all.arguments(arguments, 'bar');
=> false
is.any.arguments(['foo'], arguments);
=> true
// 'all' and 'any' interfaces can also take array parameter
is.all.arguments([arguments, 'foo', 'bar']);
=> false
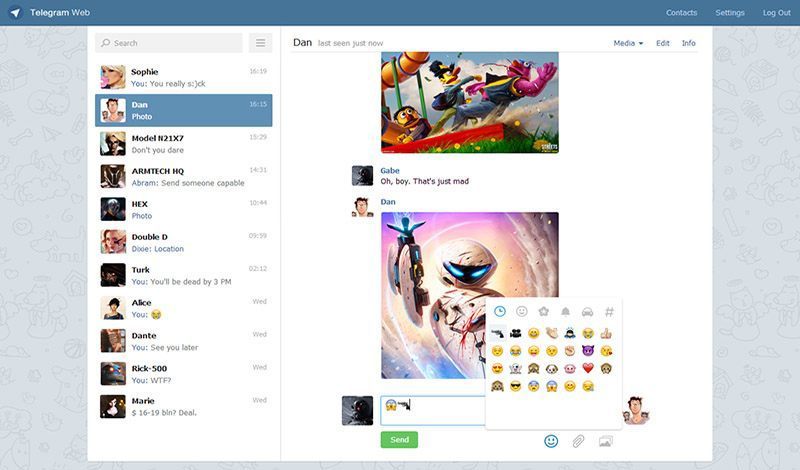
Webogram — порт Telegram для веб
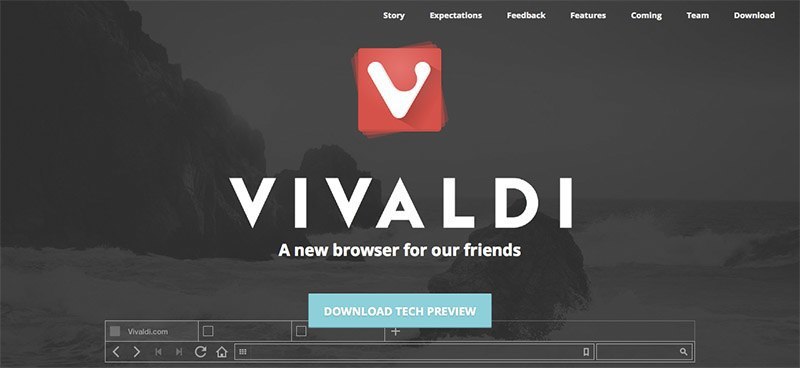
Vivaldi Browser
Западные мысли или что стоило бы перевести на Хабре:
- What happens when...
- Let's make a Mario game
- Compositing And Blending In CSS
- JavaScript Application Architecture On The Road To 2015
- The State of Web Type
- Redefining Lazy Loading With Lazy Load XT
- Reframing Accessibility for the Web
- Top 10 Things We Learned While Building Foundation for Apps
- AngularJS’ Internals In Depth
- Animating the Mobile Web
- Tips For Optimising SVG Delivery For The Web
- Images Are King: An Image Optimization Checklist for Everyone in Your Organization
- Use SVG (Part 1, Part 2)
- Lessons Learned Building A Productized Service
- Live Font Interpolation on the Web
- The Invisible Interface
- Breaking Up With Your Clients The Mathematical Way
- My First Customer is Now Dead
- Inside Microsoft’s New Rendering Engine For The “Project Spartan”
Говорят и показывают отечественные ИТ ресурсы:
- «В поисках идеального JavaScript-фреймворка» от Frontender.info.
- «Свойства и методы прототипа»
«Боремся с проблемой this в конструкторах» от Forwebdev.ru.
«PostgreSQL vs MySQL» от zabivator
«Postgres расправляет плечи» от x-wao
«Делаем игру 2048 на AngularJS» от SLY_G
«Философия Ember.js» от Tonkonozhenko
«Баг в CSS Chrome, разрушивший наш сайт» от alexandfox
«Главное преимущество Go» от divan0
«Вычисление факториала на числах Чёрча» от f0rk
«Неперсонализированные рекомендации: метод ассоциаций» от madcat1991
«WebSocket RPC или как написать живое WEB приложение для браузера» от orlovdl
«Революция PHP7: Типы возвращаемых значений и удаление артефактов»
«Паттерн «Репозиторий». Основы и разъяснения» от iGusev
«Быстрый голосовой набор на Asterisk» от antirek
«Полная кастомизация select без использования JS» от Cyapa
«Визуализация многомерных данных с помощью диаграмм Эндрюса» от galvanom
«Нетрадиционный обзор AngularJS» от freetonik
«ReactJS для глупых людей»
«Flux для глупых людей» от ElianLНапоследок:
- HTML/CSS
- HTML5 ★ Boilerplate 5.0
- Andy — коллекция полезных SASS миксинов.
- RSCSS — «разумный стандарт структуры CSS».
- JavaScript
- Node v0.12.0 (Stable)
- System.js — universal dynamic module loader.
- Kefir.js — библиотека для функционального реактивного программирования, вдохновленный Bacon.js и RxJS.
- React Tween State — анимации для фреймворка React.
- Lambdaws — позволяет отправлять на вычисление массивные функции в Amazon AWS Lambda.
- Gif.js — GIF encoding library.
- Matter.js — еще один физический 2D движок.
- TMI — CL утилита для анализа размера изображений.
- PHP
- Laravel 5.0
- Underscore.php — отредактированный порт Underscore.js.
- Utilphp — коллекция полезных функций и снипетов.
- Python
- Ruby
- ClassyJSON – классная библиотека, которая конвертирует JSON в объекты.
- Amoeba — глубокое копирование ActiveRecord объектов.
- Ruby Flow перезапустился.
- Gorails — множество скринкастов про рельсы.
- Материал по Volt — веб-фреймворк, где серверный и клиентский код пишется на Ruby.
- Go
- AWS SDK приходит в мир Go.
- Package Names — статья о том, как правильно называть пакеты.
- Neo веб-фреймворк.
- Разное
- Drunk Test — тестируем сайт на юзабилити для пьяных пользователей. Хороший прикол, отличная реализация.

- Hurl.it — Make HTTP Requests.
- Бесплатная тестовая сборка WebStorm 10.
- TIL (Today I Learned) — что нового узнали сегодня ThoughBot.
- CSS3Font – больше нет нужды в Font Squirrel.
- GitHunt — ProductHunt для GitHub.
- Drunk Test — тестируем сайт на юзабилити для пьяных пользователей. Хороший прикол, отличная реализация.
Предыдущая подборка (Выпуск 37)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
- HTML/CSS
Автор: ilusha_sergeevich