Зачем использовать Bootstrap?
Разрабатывая и дорабатывая решения на основе SharePoint, я всё больше стал сталкиваться с повышенными ожиданиями пользователей от стандартных форм создания и редактирования элементов. Всех окружают такие удобные и привычные Яндекс, Gmail, Facebook, VK и другие. Симпатичные, быстрые и понятные интерфейсы стали нормой. Многие ожидают интерфейсы подобного уровня и в корпоративных системах.
Оставлю в стороне сравнение бюджетов на разработку интерфейсов среднего интегратора, или небольшого отдела разработки в крупной компании с одной стороны и софтверных и веб-гигантов с другой, однако, отмечу, что пользователю и заказчику эти тонкости обычно не интересны. Интересен сам результат. У разработчиков, которые используют front-end фреймворки, обычно этот результат заказчиков удовлетворяет. Однако остается вопрос, почему именно Bootstrap? Для этого рассмотрим типичные «хотелки»:
- Возможность безболезненно заполнить форму с мобильного устройства (начиная с IPad, заканчивая Android смартфонами с разрешением 800х600 точек);
- Современное оформление — всем очень надоел стандартный интерфейс SharePoint;
- Сложные, составные контролы.
Если перевести эти желания на технический язык, получится следующее:
- Адаптивная вёрстка;
- Предустановленные стили, темы и т.д.;
- Сложные контролы, обычно это куча логики на JS + CSS.
Для решения этих задач я провел небольшое исследование текущих front-end фреймворков. Выбор пал на Twitter Boostrap по нескольким причинам. Отмечу только те, которые применительны к ситуации:
- Самый популярный — обычно, это означает, что на все вопросы уже даны ответы;
- Отличная документация и примеры;
- Реализуя разметку на бутстрапе, мы не занимаемся созданием стилей, HTML разметки и т.д., по сути, мы берем готовые блоки и вставляем в нашу форму;
- Нет нужды писать свои сложные модули и контролы, можно брать уже готовые скрипты, подключать на страницу и использовать согласно документации разработчика;
- Низкий порог вхождения – достаточно понимать базовые принципы HTML JS CSS и вы уже можете начать использовать все возможности бутстрапа.
Конкретно по задачам:
- Адаптивная верстка — для наглядности — http://www.youtube.com/watch?v=5wMk4iXnpG0#t=75 (справедливости ради, адаптивность, сейчас, стандарт для современных фронт-энд фреймворков);
- Помимо того, что бутстрап сам по себе выглядит современно, на его основе создано тысячи тем, в том числе бесплатных, например — http://ironsummitmedia.github.io/startbootstrap-sb-admin/index.html;
- Для бутстрапа написано бесчисленное множество плагинов и библиотек, отыскать готовое решение труда не составит, другое, дело, что все их, скорее всего придётся дорабатывать, но это общая болезнь open source решений.
И самое главное, что нужно понимать. Используя бутстрап вы получаете мощный, апробированный многотысячным комьюнити фронт-энд разработчиков инструмент, благодаря которому вы упростите жизнь себе, заказчику и своему начальнику. Заказчик будет пользоваться современным и удобным интерфейсом, вы будете быстро получать достойный результат, а начальник сокращать издержки не в ущерб качеству.
Задача
Необходимо за короткий промежуток времени реализовать форму в виде визарда с кастомной валидацией. Заполнять её будут пользователи, в т.ч. с мобильных устройств. В организации встречаются все виды браузеров, IE8+ и т.д. Одно из главных требований — «чтобы выглядело современно».
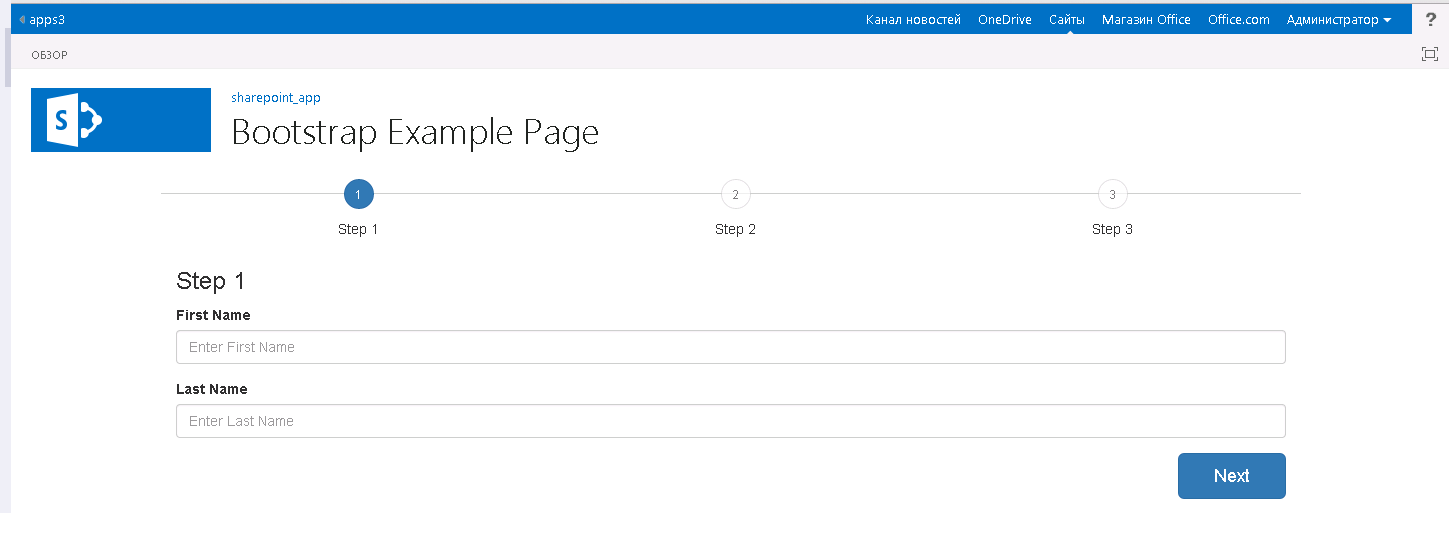
Изучив примеры, решил попробовать реализовать. Результат отличный:
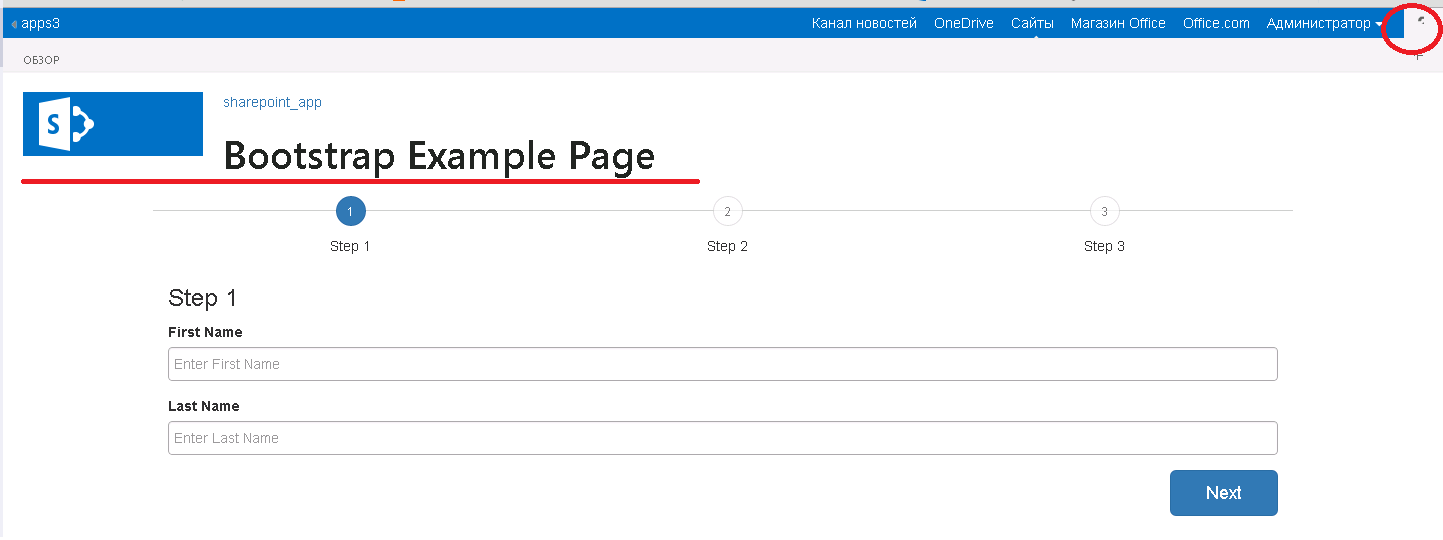
Но если присмотреться, видны проблемы:
Изучив вопрос, выяснилось, что Bootstrap использует стиль — box-sizing: border-box, применяет его ко всему документу и, таким образом, ломает верстку SharePoint, где значение box-sizing:content-box. В первом варианте при расчете положения элемента граница считается внутри элемента, а во втором — снаружи. Рекомендую ознакомиться: http://www.w3schools.com/cssref/css3_pr_box-sizing.asp
В бутстрапе применяется именно border-box, т.к. это упрощает расчет конечной ширины блоков системы адаптивной верстки.
В полный рост встал вопрос: и как? Отказаться от bootstrap? Нет! Одно из первых решений — это использовать кастомный Masterpage (под 2013, под 2010). У этого решения есть как плюсы, так и минусы:
[+] Бутстрап работает без всяких ухищрений;
[+] Любые темы и сниппеты взятые из сети встают быстро и хорошо выглядят;
[-] Это кастомный мастерпейдж, не всегда есть возможность его установить;
[-] Если применяется кастомный мастерпедж — придется дорабатывать и этот.
Решение
В моем случае реализация с кастомным мастепейджем не работала. Для того, чтобы Boostrap не ломал верстку SharePoint, я решил использовать обходное решение, а именно:
- Создал форк и новую ветку проекта Bootstrap на гитхабе (https://github.com/dimkk/bootstrap/tree/bootstrap-scoped);
- Внес изменения в LESS файлы + поправил стили к Body и Html;
- Скомпилировал и положил в папку /scoped/ этой ветки;
- Теперь для того, чтобы стили бутстрапа заработали, достаточно реализовать следующую разметку:
<div class='bootstrap-scope'> <div class='bootstrap-html'> <div class='bootstrap-body'> [Тут работаем как с обычным бутстрапом] </div> </div> </div>
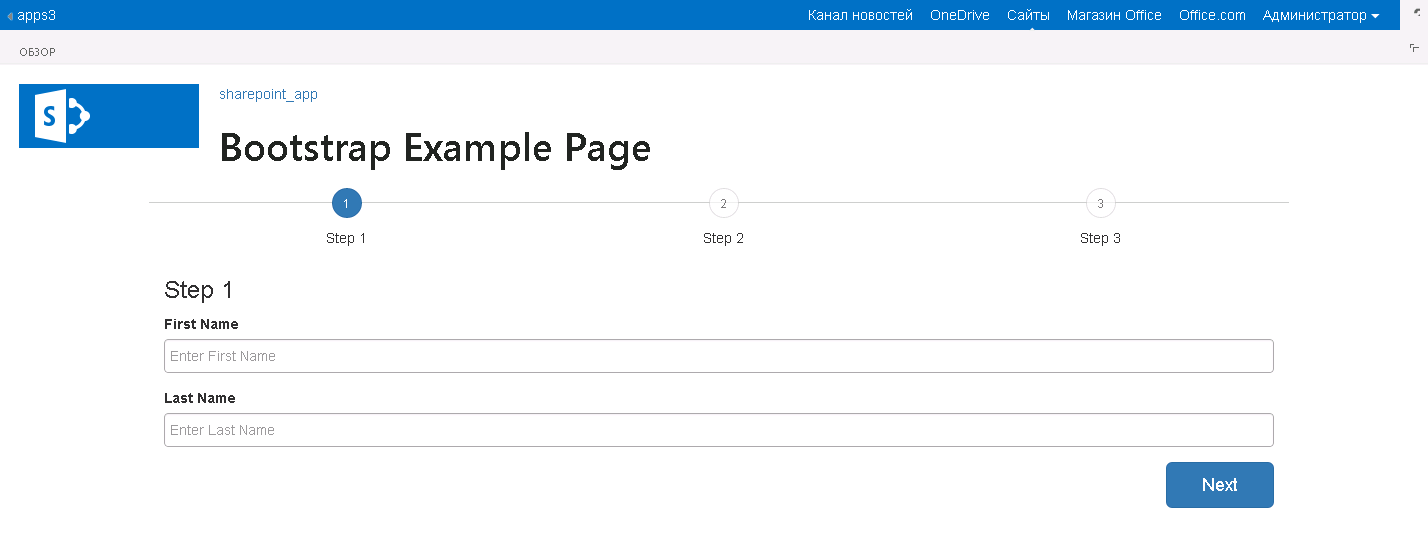
Подключил этот файл в свой проект, стало ок, но не совсем! Так как данный визард для примера я брал с bootsnipp, там используются дополнительные стили, которые тоже необходимо «заскоупить» на наши стили бутстрапа. Результат оказался очень даже неплохой:
Исходник этого приложения доступен по ссылке: https://github.com/dimkk/sharepoint.app.bootstrap
К сожалению, этот способ тоже не панацея. Имеет свои плюсы и минусы:
[+] Лёгкость реализации — подключил, добавил разметку, и работай в любом месте SP без риска поломать остальную верстку;
[-] Если копировать готовые решения, придется дорабатывать верстку под специфичный «scope», однако, надо сказать, что, порой встречаются готовые решения которые удовлетворят самых взыскательных заказчиков, тогда, в случаях, когда masterpage использовать не удасться — этот способ будет реальным решением проблем.
Для разворачивания примера необходимо:
- В случае Sharepoint Online :
- В центре администрирования SharePoint создать частное семейство сайтов, выбрать шаблон — сайт разработчика, остальные параметры как обычно.
- Открыть скачанный проект в студии, щёлкнуть по проекту, нажать F4 — в окне свойств в поле Site URL ввести URL только что созданного сайта
- Нажать Deploy — посмотреть на результат
- В случае On-Premise SharePoint 2013:
- В случае, если у Вас не развернута Apps инфраструктура, необходимо её развернуть, например, по этому руководству: Текстом Видео
- Открыть скачанное решение, так же ввести Site Url — развернуть решение
P.S. В ближайшее время планирую рассказать о том, как собрать логику к этой форме, используя Angular, а так же о способах тестирования кода Angular под Visual Studio. Более подробно остановлюсь на деплое Аппа.
Автор: freeaces







![Как обхитрить мозг и заставить его полюбить сложные задачи [Дофаминовый детокс] Как обхитрить мозг и заставить его полюбить сложные задачи [Дофаминовый детокс]](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2024%2F05%2F10%2Fkak-obhitrit-mozg-i-zastavit-ego-polyubit-slojnye-zadachi-dofaminovyi-detoks-9.jpg&w=100&h=100&zc=1&q=75)

