Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Buzz.js

В последнее время в интернете все чаще и чаще встречаются проекты, где различные интерфейсные элементы сопровождаются определенными звуками. Я бы даже сказал, что UX/UI в вебе переходит на новую ступень эволюции. А Buzz.js одним из первых готов помочь вам в озвучке вашего интерфейса. Это библиотека для работы с HTML5 Audio API с рядом подходящих обработчиков событий.
var mySound = new buzz.sound( "/sounds/myfile", {
formats: [ "ogg", "mp3", "aac" ]
});
mySound.play()
.fadeIn()
.loop()
.bind( "timeupdate", function() {
var timer = buzz.toTimer( this.getTime() );
document.getElementById( "timer" ).innerHTML = timer;
});
Snabbt.js

Snabbt.js — крошечная (всего 4кб в gzip) и очень быстрая (60FPS) библиотека библиотека для обработки CSS анимаций. Позволяет взаимодействовать со свойствами translate, rotate, scale, skew и resize. Работает во всех современных браузерах.
snabbt(element, {
position: [100, 0, 0],
easing: 'ease'
}).then({
fromRotation: [0, 0, -2*Math.PI],
easing: 'spring',
springConstant: 0.2,
springDeaccelaration: 0.95,
});
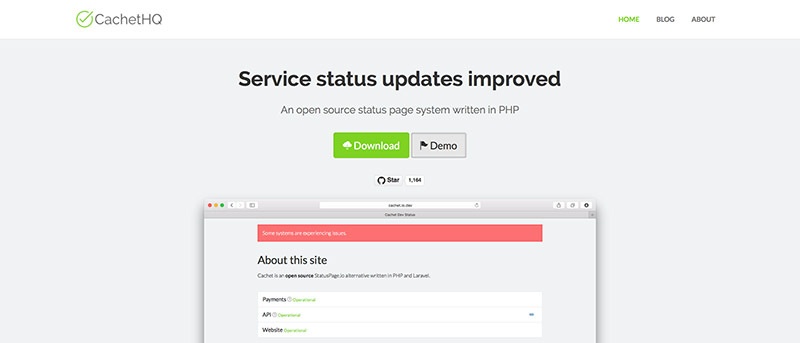
Cachet

Система статусных оповещений, первый из подобных открытых и бесплатных проектов. Бывают случаи когда ваш сайт не работает из за сторонних сервисов. Дабы не отпугнуть посетителя, нужно правильно проинформировать его, а именно в режиме реального времени показать ему сообщение об ошибки. Cahet следит за используемыми вами сервисами (компонентами) и выводит статусные сообщение, в случае каких-либо неисправностей. Написан на PHP с Laravel, обладает RESTful API, модульный и простой в кастомизации.
PageKit CMS
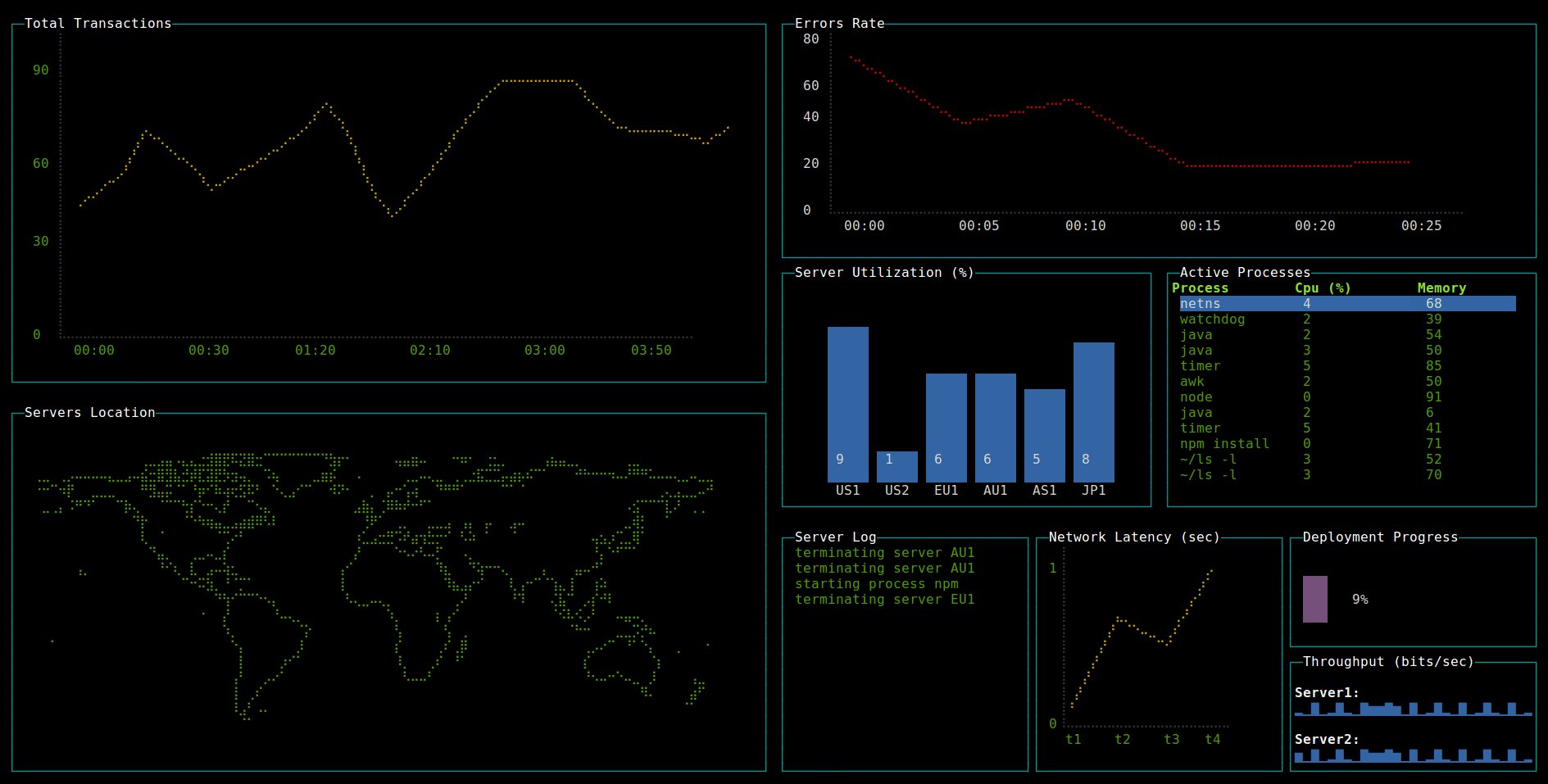
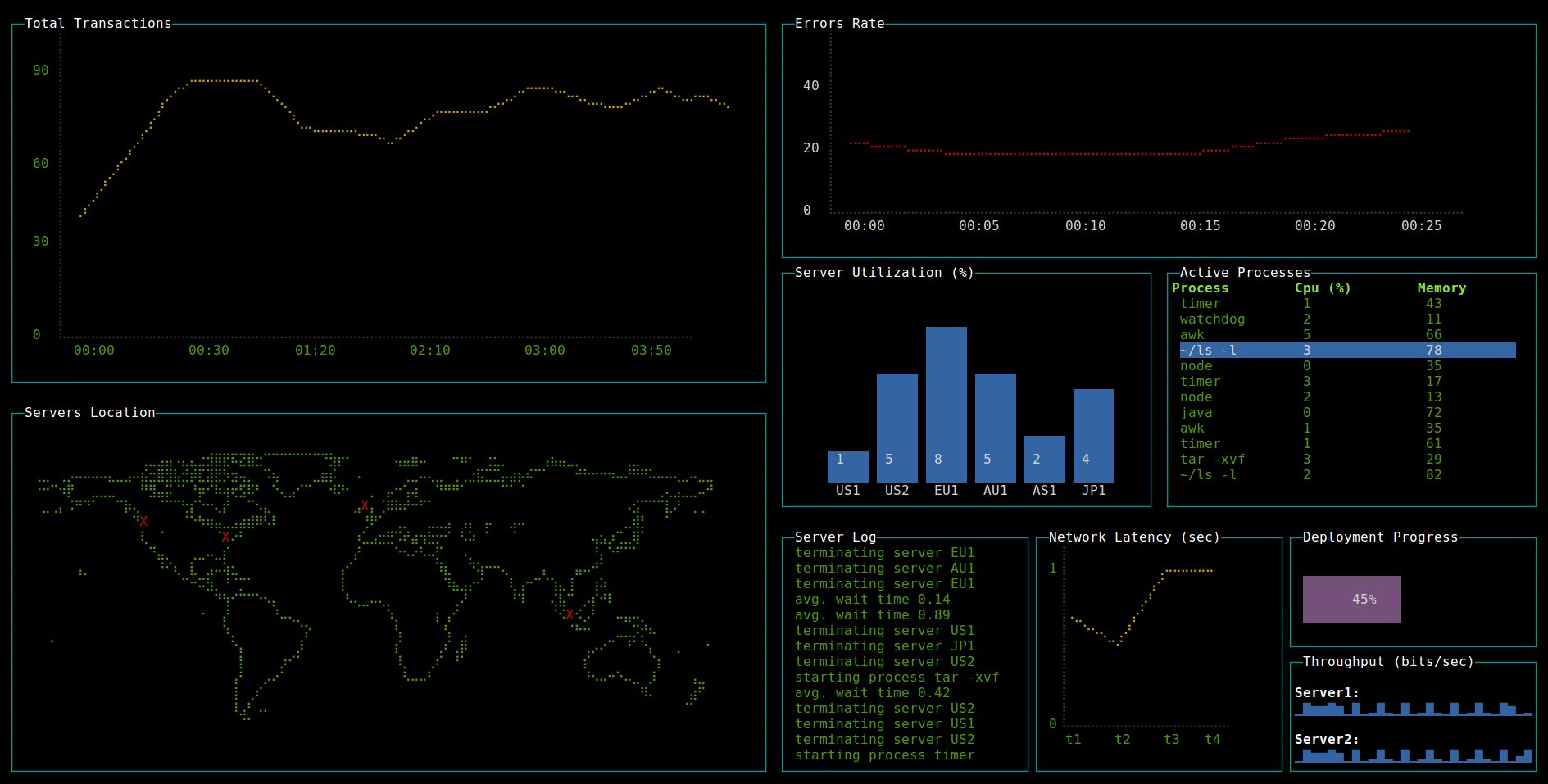
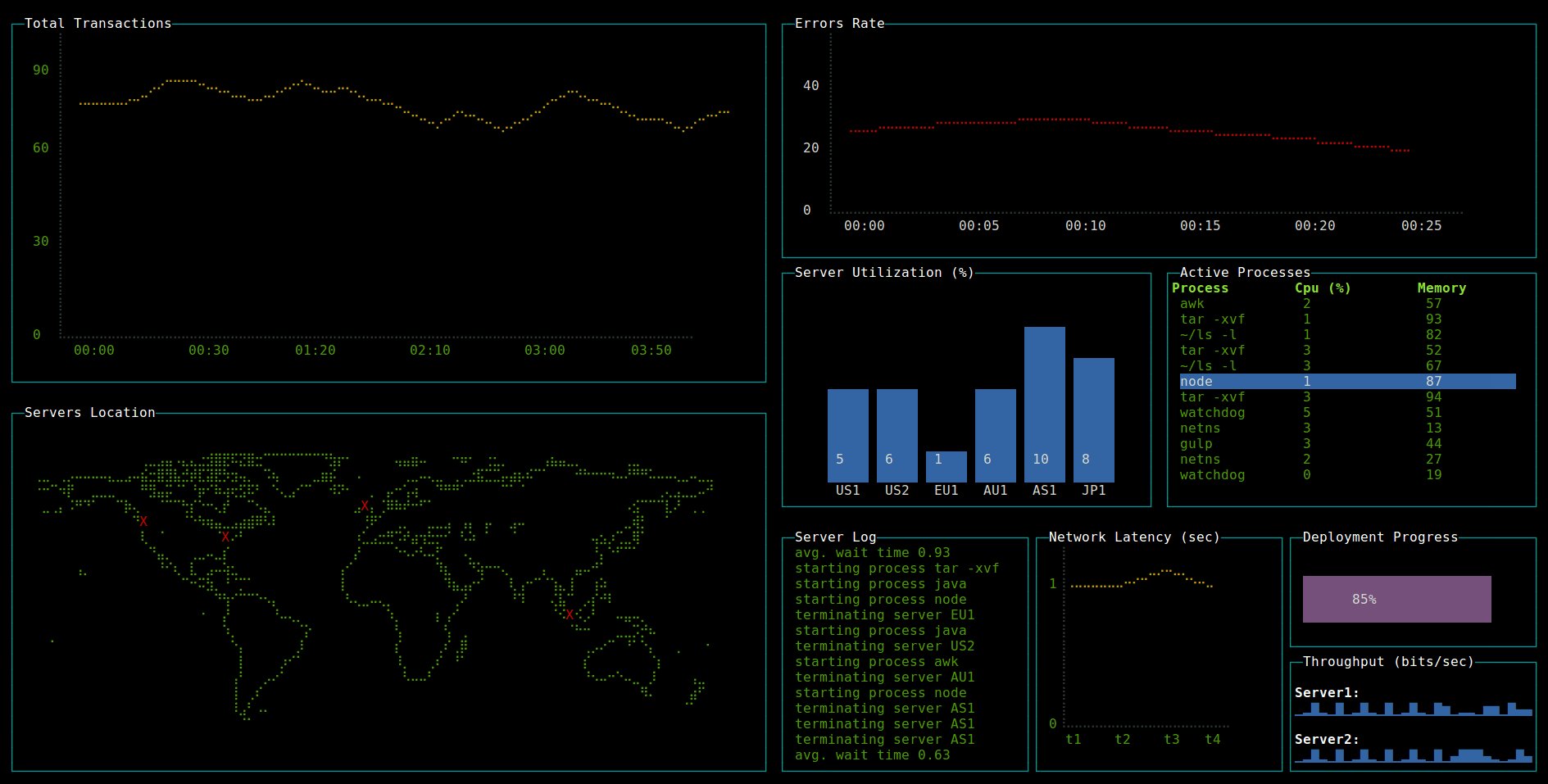
Blessed Contrib

Mозговзрывающая JavaScript библиотека для дашбордов в терминале с использованием ascii/ansi символов. В основе лежать Blessed и Drawille.
var blessed = require('blessed')
, contrib = require('blessed-contrib')
, screen = blessed.screen()
, line = contrib.line(
{ style:
{ line: "yellow"
, text: "green"
, baseline: "black"}
, xLabelPadding: 3
, xPadding: 5
, label: 'Title'})
, data = {
x: ['t1', 't2', 't3', 't4'],
y: [5, 1, 7, 5]
}
screen.append(line) //must append before setting data
line.setData(data.x, data.y)
screen.key(['escape', 'q', 'C-c'], function(ch, key) {
return process.exit(0);
});
screen.render()
Также хочу еще оставить ссылочку на cli-dashboard для визуализации логов graylog.
Minimap.js

jQuery плагин, который позволяет отображать мини карту текущей страницы рядом со скроллбаром. Вероятно, это решение знакомо многим благодаря Sublime Text. Пока не могу представить явного примера, где необходимо применение этого плагина, но реализация явно заслуживает места в этой подборке за свою неординарность.
Slate
Красивый статический документатор вашего кода, с поддержкой более 60 языков программирования и отзывчивыми шаблонами на выходе.
Западные мысли или что стоило бы перевести на Хабре:
- A Case Study in JavaScript Code Improvement
- Introduction to HTML Imports
- How Browsers Work: Behind the scenes of modern web browsers
- The 2014 CSS Report
- JavaScript slideshows: an introduction
- How To Migrate To HTTPS
- A Simple Performance Comparison of HTTPS, SPDY and HTTP/2
- A Beginner's Guide to HTTP Cache Headers
- Using Go to improve your Ruby application's performance
- Getting Started with Microservices using Ruby on Rails and Docker
- The Chrome CSS Bug That Crashed Our Site
- Cross-tab Communication
- Why AJAX Isn’t Enough
- Flexbox adventures
- (Ab)using CSS3's :nth-child selector to invent new ones
- Introducing the JavaScript Internationalization API
- Tweaking the Moral UI
- Live Font Interpolation on the Web
- The Core Model: Designing Inside Out for Better Results
- 5 UX KPIs You Need To Track
- How To Have Users Spread Your Innovation Like Wildfire
Говорят и показывают отечественные ИТ ресурсы:
- «Про аутлайны» от Dizaina.net.
- «Производительность CSS-анимаций» от Forwebdev.ru.
- «Интернационализация на основе CSS с использованием JavaScript» от Frontedner.info.
- Фёдор Индутный, io.js и столовые приборы от CodeHipseters.com.
- «Свершилось! io.js Version 1.0.1 (Beta stability) released!» от m0sk1t
- «14 вопросов об индексах в SQL Server, которые вы стеснялись задать» от dude_sam
- «Что нового в CSS селекторах 4-го уровня?» от saggid
- «Список YouTube-каналов для обучения веб-разработке» от andrew-r
- "" от
- «Все способы перебора массива в JavaScript» от xmeoff
- Трёхмерный фон для сайта в реальном времени на JavaScript при помощи three.js
«Пишем быстрый и экономный код на JavaScript» от SLY_G - «Простой парсинг сайтов с помощью SlimerJS» от Tur1st
- «Введение в машинное обучение с помощью Python и Scikit-Learn» от akrot
- «Как Битрикс чуть Новый Год не погубил» от komandakycto
- «Как мы научили Почту Mail.Ru склеивать письма в треды» от antigona
- «Docker: интересные особенности базовых образов» от amartynov
- «Docker в продакшене — чему мы научились, запустив более 300 миллионов контейнеров» от rkononov
- «Будни багхантинга: еще одна уязвимость в Facebook» от BlackFan
- «Расследование Яндекса: full disclosure о вирусе на Facebook» от L1kvID
Напоследок:
- HTML/CSS
- Hover.css — удивительная коллекция анимаций.
- Sass Guidelines
- Vanilla Bootstrap — Bootstrap фреймворк для Vanilla форумов.
- HTML Now — генератор базового HTML шаблона.
- JavaScript
- Autopolyfiller — используйте последние возможности ECMAScript и не беспокойтесь о совместимости.
- Riot.js 2.0 — вторая версия реакт-подобного MV* фремворка весом в 2.5кб, который уже упоминался в моих подборках.
- Gitlet — Git реализация в JavaScript.
- Videogular — видео плеер для Angular.js.
- Insignia — jQuery плагин для кастомизация инпута с метками/тегами.
- Lovefield — кроссбраузерный SQL-подобный движок от Google, основанный на IndexedDB.
- GifW00t — pure javascript web recorder .
- Vegas — jQuery плагин для создания фоновых слайдеров.
- PSI — CL утилита для PageSpeed Insights от Google.
- PHP
- Python
- Hamms — malformed servers to test your HTTP client.
- Dataquest.io — изучение data science в браузере.
- Notejam — The easy way to learn web frameworks.
- Ruby
- Pundit – авторизация без магии, на базе plain ruby объектов («убийца» cancan/cancancan).
- Ginatra — быстрый и простой в разворачивании веб-просмотрщик git репозиториев.
- Formatador — цвета, таблицы и прогресс-бары для форматирования текста в терминале.
- Spyke — работа с REST сервисами в стиле ActiveRecord.
- Go
- Разное
- Joe — быстрое и простое создание .gitignore из консоли.
- country-list — перечень всех стран в соответствии со стандартом SO 3166-1 для всех языков и форматов данных.
- Chartspree.io — очень удобный сервис генерации графиков как src для картинки
- Elevatorsaga – затягивающая игра про программирование лифтов.
- Всем стартапам стартап — инфографика с большими цифрами от PornHub.
- Joe — быстрое и простое создание .gitignore из консоли.
За помощь в подготовке материала выражаю огромную благодарность Александру Маслову drakmail.
Друзья бэкендеры! Я думаю всем известно, что свои подборки я делаю полностью на альтруизме. Я всегда прошаривал кучу сайтов, чтобы мне всегда было удобно работать. А в один момент я решил делиться найденным материалом. Со временем подборки обрели некую популярность и значительно расширились в плане содержания. Отныне я буду четко структурировать блок «Напоследок», дабы людям не приходилось искать нужное. Для того чтобы разделы не были голыми и всегда наполнялись актуальной информацией, мне требуется ваша помощь. И проблема не только во времени, но и в компетенции. В плане бэкенда я скорее теоретик, чем практик.
Пхпшник, рубист, питонист, гоущик, если ты уже мониторишь GitHub Trending, Reddit, HackerNews или Twitter в поисках интересностей и полезностей по своей теме, если найденное определенно имеет ценность, но не заслуживает внимание целого поста, если тебе не трудно раз в неделю/в две недели в зависимости от материала делиться парой килобайт ссылочной массы, то напиши мне в личку или любую соц. сеть из профиля. Писанина в основной раздел по желанию. Имя или контакты волонтеров в каждом посту обязательно будут указаны.
Предыдущая подборка (Выпуск 36)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich