Доброго времени суток, уважаемые читатели. Поздравляю всех с наступившим 2015 годом! За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Лучшее от Codrops за 2014 год

Я думаю многие из вас знакомы с потрясающими демками от Codrops. Авторы сайта буквально всегда реализуют интереснейшие UI/UX задумки с помощью HTML/CSS/SVG/JS и подробно рассказывают о том, как они это сделали. А это их собственная мега подборка с лучшими работам. Также рекомендую для вдохновения коллекцию самых популярных пэнов за 2014 год от CodePen.
TremulaJS
TremulaJS: Picture Streams + Momentum Engine + Bézier Paths + Multi-Device. Эту библиотеку даже не хочется называть заезженным словом слайдер. Это аниматор контента, который по каким то причинам получил незаслуженно мало звезд на GitHub. Результат с Tremula получается очень быстрым (как Velocity) и эффектным, о чем свидетельствуем видео. Страница с конструктором компонентов находится здесь.
Sortable.js

Бывает когда в интерфейсе требуется реализация тяни-бросай, но сосем не хочется ради это подключать массивные jQuery и jQuery UI. И на замену приходит великолепный Sortable.js, который не зависит от сторонних библиотек, весит около 10 Кб, работает на нативном Drag’n’Drop API, имеет множество опций и хорошую событийную модель и плюс ко всему прекрасно совместим с Angular, Meteor, Bootstrap и тд. А еще он написан хабравчанином RubaXa из Mail.ru.
Flarum

Австралийский разработчик esoTalk переосмыслил классическое понимание форума и создал кампанию на KickStarter с целью созданию Flarum. К сожалению проект не собрал требуемую сумму, но сама идея и революционный для форума интерфейс определенно заслуживает внимания. Поэтому Flarum отправился в свободное плавание на GitHub. Серверная часть пишется на PHP с Laravel, в клиентской части стоит Ember.
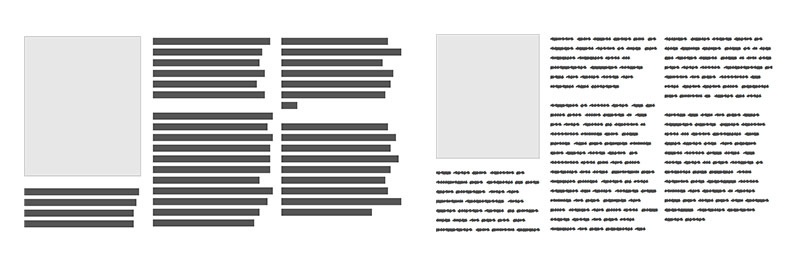
Redacted Font

Весьма специфичный шрифт, который может пригодиться как при прототипировании, так и в любом другом месте, где нужно схематично изобразить контент. К примеру Facebook до полной загрузки содержимого в постах отображает контент похожим образом. Кстати я уже когда-то писал про похожий Blokk Font. Но Redacted лучше — это два разных типа со множеством стилей.
StaticGen — коллекция статических генератор.
Западные мысли или что стоило бы перевести на Хабре:
- How To Migrate To HTTPS
- The 12 most popular web performance posts of 2014
- Designing For Print With CSS
- Practical Functional Javascript with Ramda
- How we made editing Wikipedia twice as fast
- Creating Your First Desktop App With HTML, JS and Node-WebKit
- Grid System Comparison: Bootstrap 3 vs. Foundation 5
- An Overview of SVG Sprite Creation Techniques
- How to Scale SVG
- Responsive and Infinitely Scalable JS Animations
- Keeping CSS short with currentColor
- PHP Tips, Resources and Best Practices for 2015
- Visualize Your Code’s Quality with PhpMetrics
- Developing PHP Extensions with C++ and PHP-CPP: Advanced
- E-Commerce Checkouts Need to Mark Both Required and Optional Fields Explicitly (Only 9% Do So)
- Push It! Making Your CTA Buttons More Clickable
- The Most Important Design Lessons Of 2014
- The Top UX Predictions for 2015
- Animation & UX Resources
- From Empathy to Advocacy
- A Checklist for Content Work
- The Best Free Photoshop Plugins for Web Designers
Говорят и показывают отечественные ИТ ресурсы:
- «Спецификации HTML5 W3C и WHATWG — документированные различия»
«Долговременная веб-семантика» от CSS Live. - «Руководство по использованию Grunt для начинающих: пересмотренное издание»
«Нативная связь данных в JavaScript» от Frontender Magazine. - «Не проверив HTML5-кода, не суйся в воду — с Майком™ Смитом»
«Исследуем большие экраны» от Веб-стандарты. - «10 самых распространённых ошибок при программировании на JavaScript» от ZaValera
- «58 признаков хорошего интерфейса» от SLY_G
- «Тренды JavaScript на 2015 год» от kichik
- «Одиннадцатиклассница, или тестируем баги вёрстки» от Diokuz
- «Доступ к контенту iFrame с другого домена» от Cher
- «SageMathCloud — мечта для любителей Python, математики и Linux» от AndreWin
- «Pillow 2.7 — Существенное улучшение качества и производительности» от homm
- «PHP 7 получит в два раза более эффективный Hashtable» от MilkyWay
- «Одностраничный магазин на Phalcon PHP + AngularJS. Работа над ошибками» от chuikoffru
- «REST API за пару минут с Lionframe» от hospect
- «em-dosbox и 50 подарков на новый год» от Caiiiycuk
- «DOM-а хватит на всех, или как помирить ReactJS с тем фактом, что сторонние библиотеки меняют его DOM» от diogene
- «jQuery для мобильных устройств, все за и против» от AkpoFlash
Напоследок:
- HTML/CSS
- Icono — коллекция иконок на чистом CSS состоявших из одного элемента.

- normalize-opentype.css — дополняет normalize.css возможностями OpenType (наилучший пример работы свойства font-feature-settings).
- Kouto Swiss — отличный фреймворк для Stylus.
- Amazeui — мощный фреймворк основанный на принципах компонентного веба.
- Onsen UI — еще один компонетный фреймворк для работы с PhoneGap.
- Icono — коллекция иконок на чистом CSS состоявших из одного элемента.
- JavaScript
- randomColor.js — генератор случайного цвета.
- Vue.js — гибкий и реактивный MVVM фреймворк.
- Engine.js — движок для 3D игр.
- Formula.js — реализация самых популярных формул MS Excel в JavaScript.
- Raneto — markdown powered knowledgebase for Node.js.
- Vegas.js — jQuery плагин для создания фонового полноэкранного слайдера.
- intl-tel-input — jQuery плагин для валидации телефонных номеров.
- perfBar.js — библиотека для анализа производительности сайта.
- Slimer.js — скриптовой браузер как PhantomJS, только в основе Gecko.
- PHP
- Python
- Pythonpy — усовершенствуем CL для работы с Python.
- Algorithms — data structures and algorithms.
- Wifiphisher — автоматизация фишинговых атак на WiFi.
- Ruby
- Cancancan — «Continuation of CanCan», гем для авторизации.
- Algorithms — algorithms playground for common questions .
- Go
- Hyperfox — ecurity tool for proxying and recording HTTP and HTTPs traffic.
- SSH Chat — чат над SSH (статья на Medium).
- Nintengo — NES эмулятор.
- Разное
- Search Code — поиск по коду совмещающий поиск по GitHub, BitBucket, Google Code, CodePlex, Sourceforge и Fedora Project.

- Awesome Courses
- Nginx Resources
- Git Game — гиковская СL игра в Git.
- Search Code — поиск по коду совмещающий поиск по GitHub, BitBucket, Google Code, CodePlex, Sourceforge и Fedora Project.
Друзья бэкендеры! Я думаю всем известно, что свои подборки я делаю полностью на альтруизме. Я всегда прошаривал кучу сайтов, чтобы мне всегда было удобно работать. А в один момент я решил делиться найденным материалом. Со временем подборки обрели некую популярность и значительно расширились в плане содержания. Отныне я буду четко структурировать блок «Напоследок», дабы людям не приходилось искать нужное. Для того чтобы разделы не были голыми и всегда наполнялись актуальной информацией, мне требуется ваша помощь. И проблема не только во времени, но и в компетенции. В плане бэкенда я скорее теоретик, чем практик.
Пхпшник, рубист, питонист, гоущик, если ты уже мониторишь GitHub Trending, Reddit, HackerNews или Twitter в поисках интересностей и полезностей по своей теме, если найденное определенно имеет ценность, но не заслуживает внимание целого поста, если тебе не трудно раз в неделю/в две недели в зависимости от материала делиться парой килобайт ссылочной массы, то напиши мне в личку или любую соц. сеть из профиля. Писанина в основной раздел по желанию. Имя или контакты волонтеров в каждом посту обязательно будут указаны.
Предыдущая подборка (Выпуск 35)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich