
Распознавание лиц может быть полезно во многих ситуациях. Например, если вам нужно обрезать аватар и не задеть при этом лицо юзера или вы хотите дать пользователям удобный способ отмечать своих друзей на фото и видео.
Я расскажу о том, как в несколько строк реализовать распознавание любого количества лиц на любой фотографии или видео в браузере с помощью JavaScript и JQuery плагина FaceDetection.
Кому интересно, прошу под кат.
Для начала нужно установить последнюю версию плагина FaceDetection. Сделать это можно скачав архив на официальном сайте или на GitHub.
bower install jquery.facedetection
NPM:
npm install jquery.facedetection
После установки плагина необходимо создать HTML страницу и подключить к ней JQuery и плагин FaceDetection:
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="path/to/dist/jquery.facedetection.min.js"></script>
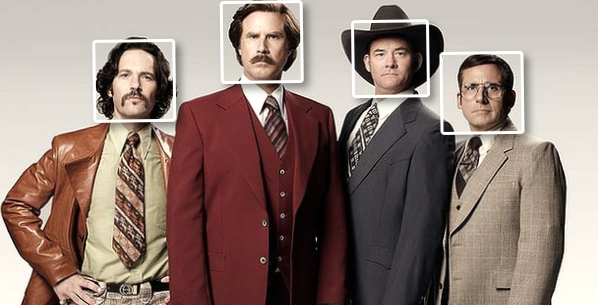
Попробуем протестировать плагин. Для начала перемещаем в папку с HTML страницей любую картинку с лицом (в моем случае это будет photo.png) и подключаем её к странице тегом img:
<img id="photo" src="photo.png" alt="photo" />
Теперь добавим на страницу немного (4 строки) JavaScript кода с использованием FaceDetection для распознавания лиц:
$('#photo').faceDetection({
complete: function (faces) {
console.log(faces);
}});
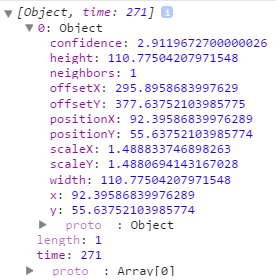
И посмотрим в консоль браузера, открыв в нём эту страницу. В случае успешного распознавания мы увидим там что-то такое:

Теперь давайте разберем каждый из этих пунктов отдельно.
width — ширина лица
height — высота лица
x — координаты лица по оси X
y — координаты лица по оси Y
positionX — позиция X относительно документа
positionY — позиция Y относительно документа
offsetX — позиция X относительно родительского элемента
offsetY — позиция Y относительно родительского элемента
scaleX — соотношение между реальной и отображаемой шириной картинки
scaleY — соотношение между реальной и отображаемой высотой картинки
Теперь на основе этих знаний мы уже можем написать код для визуализации распознавания лица. Проще говоря, мы будем обводить лица цветной рамкой.
Сначала добавим на нашу HTML страницу немного CSS кода для создания рамки:
.face {
position: absolute;
border: 4px solid white;
}
Если нужно, вы можете добавить в CSS параметр border-radius, который из квадратной рамки сделает круглую, так как лица чаще бывают круглые, чем квадратные. Я же на этом этапе пока обойдусь без этого.
Теперь усовершенствуем наш JavaScript код, сделаем так, чтобы он выводил рамку именно там, где на фотографии находится лицо.
$('#photo').faceDetection({
complete: function (faces) {
console.log(faces);
for (var i = 0; i < faces.length; i++) {
$('<div>', {
'class': 'face',
'css': {
'position': 'absolute',
'left': faces[i].x * faces[i].scaleX + 'px',
'top': faces[i].y * faces[i].scaleY + 'px',
'width': faces[i].width * faces[i].scaleX + 'px',
'height': faces[i].height * faces[i].scaleY + 'px'
}
})
.insertAfter(this);
}
},
error:function (code, message) {
alert('Error: ' + message);
});
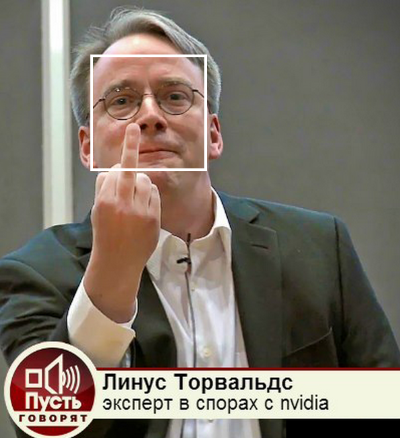
Сохраняем HTML страницу и запускаем в браузере. В результате вы должны получить фотографию, на которой лицо обведено белой рамкой.
Вот что получилось у меня:

На этом всё, самое простое приложение по распознаванию лиц готово.
Совет: уменьшайте и сжимайте изображения перед началом распознавания, это ускорит процесс распознавания и уменьшит риск зависания браузера пользователя.
Распознавание лиц на видео делается почти таким-же способом, только вместо изображения вы добавляете на страницу видео.
Также должен сказать, что иногда распознавание работает неправильно. В любом случае, вы можете попробовать исправить ошибки в плагине или алгоритме, исходники доступны на GitHub.
Надеюсь, эта статья смогла вам помочь в реальных проектах или просто была полезна. Спасибо за прочтение, %username%!
Автор: Taras_Serevann

