Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Front-end Job Interview Questions
Репозиторий с самыми актуальными вопросами на собеседовании на позицию фронтенд разработчика. Проект от команды знаменитого HTML5 Boilerplate и набрал уже более 7500 тысяч звезд на GitHub.
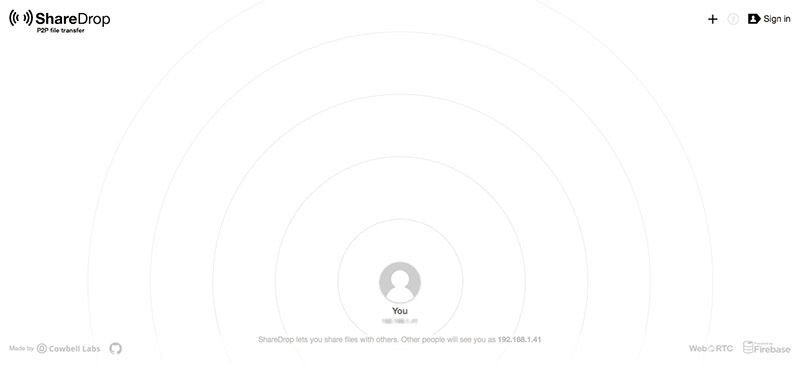
ShareDrop

В «Америках» почему-то часто критикуют веб-стандарты и работу консорциума W3C в целом. Но не знаю как вас, а меня современные возможности очень даже радуют, особенно когда я вижу их реализацию. Встречайте P2P сервис для передачи файлов, основанный на технологии WebRTC и Firebase. Это веб аналог яблочного AirDrop. Лично я открыл оффлайновый учебник «Постройка.ру» по HTML лет 7-8 назад и по сравнению с тем, что мы видим сейчас — это небо и земля. Даже невзирая на объем и некоторую путаницу в спецификациях.
Nightrain
А у нас самые матерые гики обычно ругают PHP. Я эту позицию не разделяю и на ум приходит коммунистическое «каждый по способностям, каждому по потребностям» хоть и в совершенно другом смысле. Язык остается простым для понимания и популярным, а теперь на нем еще можно будет писать приложения под Mac OS, Windows и Linux. Nightrain написан на Python и по своей сути является упаковщиком PHP/HTML/CSS/JS проектов в десктопные версии. В качестве БД используется SQLite3. Любые серверные и клиентские фреймворки в вашем распоряжении.
Squire

Качественный текстовый редактор для современных браузеров (Opera 12+, Firefox 3.5+, Safari 5+, Chrome 9+ и IE9+). Вообще тот же принцип пожертвования кроссбраузерности ради функционала использовали и разработчики Quill, о котором я уже писал, и который по факту является более способным решением. Squire легкий (35кб), шустрый, простой и имеет свой API. Решил упомянуть его, потому что за последнее время он набрал свою аудиторию, как и похожий Wysihtml, и не похожий Dante, который позаимствовал идею редактирования у блог-платформы Medium.
Handsontable

Я убежден считать, что это лучшая библиотека для реализации Excel подобных таблиц в вебе. Автор проект не стесняясь перечислил все похожие библиотеки и утверждает, что в них нет ничего, чего бы не было в Handsontable. Библиотека предоставляет огромный API, который позволит сделать и настроить что угодно и как угодно. Более 50 обработчиков событий. Ряд плагинов c Backbone, Angular, тепловыми картами, графиками, комментариями и др.
Evil Icons

Крутые векторые иконки от команды Злых Марсиан и подробный пост о том, как они это делали.
Clappr.js

Простой, функциональный и масштабируемый плеер для веба.
ClockPicker.js

jQuery плагин для выбора времени. Блестящее UI/UX-решение и его реализация. Вместо классического поля со стрелками, время выбирается на настоящих часах, перетягиванием стрелок.
<div class="input-group clockpicker">
<input type="text" class=
"form-control" value="09:30">
<span class="input-group-addon">
<span class="glyphicon
glyphicon-time"></span>
</span>
</div>
<script type="text/javascript">
$('.clockpicker').clockpicker();
</script>
Facedetection.js

Предназначение этого скрипта понятно из названия — определение человеческих лиц на фотографиях. Существует как плагин для jQuery и Zepto. Работает на ура.
<script>
$('#picture').faceDetection({
complete: function (faces) {
console.log(faces);
}
});
</script>
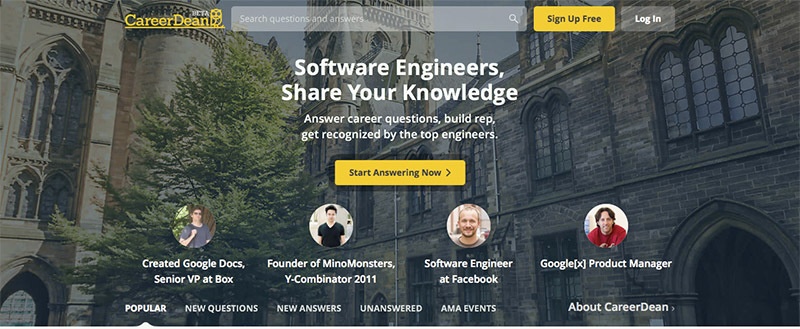
CareerDean

Относительно недавно на свет появился отличный сайт нацеленный на общение разработчиков обо всем айтишном. Не подумайте, это не клон StackOverflow с какими-то своими фичами, это скорее Quora для гиков. На CareerDean уже успели завести аккаунт самые крутые чуваки из западной ИТ тусовки.
Западные мысли или что стоило бы перевести на Хабре:
- The State of JavaScript in 2015
- Cookieless cookies
- Introduction to Service Worker
- Understanding Delegated JavaScript Events
- Getting Started with JavaScript for Automation on Yosemite
- Everybody Scrolls
- Enhancing User Experience With The Web Speech API
- SVG Animation and CSS Transforms: A Complicated Love Story
- Performance Cops and Janitors
- Introduction to Service Worker
- Getting Started with FigDice
- Automate Performance Testing with Grunt.js
- Creating A “Save For Later” Chrome Extension With Modern Web Tools
- Server-Side Device Detection With JavaScript
- A New Way to Test Internet Explorer on OS X, iOS and Android
- Build a Database with Eloquent, Faker and Flysystem
- Why You Should Include Your Developer In The Design Process
- Product Page Usability: Recommend Both Alternative & Supplementary Products (Only 42% Get it Right)
- Fixing Bugs – the Next 'Big Thing' in E-Commerce?
- 7 Rules for Creating Gorgeous UI (Part 1)
- 7 Rules for Creating Gorgeous UI (Part 2)
- Trouble at the Koolaid Point
Паттерны
- Responsive Patterns
- Responsive Email Patterns и Responsive Email Resources
- Website Style Guide Resources
- Web performance matters
- 5 Standardized Methods for Writing CSS
- Design Principles FTW
- IBM Design Language
Книги
- Pro Git 2nd Edition
- Building Web Apps with Go
- An Introduction to APIs
- JavaScript: Novice to Ninja
- The Guide to UX Design Process & Documentation
- User Testing and Design
- Canvassing
- Pocket Guide to Writing SVG
- Hanno's Playbook
- UX Methods & Deliverables
- На русском:
- Выразительный JavaScript
- Введение
- Величины, типы и операторы
- Структура программ
- Функции
- Структуры данных: объекты и массивы
- Функции высшего порядка
- Тайная жизнь объектов
- Проект: электронная жизнь
- Поиск и обработка ошибок
- Регулярные выражения
- Модули
- Проект: язык программирования
- JavaScript и браузер
- Document Object Model
- Обработка событий
- Проект: игра-платформер
- Рисование на холсте
- HTTP
- Формы и поля форм
- Проект: Paint
- Node.js
- Проект: веб-сайт по обмену опытом
- Песочница для кода
- Перевод на русский книги «The Little Book on CoffeeScript»
- Карманное руководство по написанию SVG
- Паттерны для масштабируемых JavaScript-приложений
- Выразительный JavaScript
Познавательные видео и презентации
- Intro to WebGLwith Three.js
- Patty Toland — Design Consistency For The Responsive Web (Smashing Conference Freiburg 2014)
- Gerry Leonidas — Typefaces For Screens (Smashing Conference Freiburg 2014)
- Design by Typing
- Addy Osmani — CSS Performance Tooling (CSSconf EU 2014)
- Sara Soueidan — Styling and Animating Scalable Vector Graphics with CSS (CSSconf EU 2014)
- Patrick Hamann — CSS and the Critical Path (CSSconf EU 2014)
- Marcy Sutton — JavaScript for Everybody (JSConf EU 2014)
- Douglas Crockford — The Better Parts (Nordic.js 2014)
- Giovanni Kincade — Experiment Driven Product Redesigns
- WebPagetest Power Users — Part 1, Part 2 (Velocity 2014)
- На русском:
- Видео с доклада Виталия Фридмана «Responsive Web-дизайн: Трюки и уловки»
- YaC 2014
- Frontend Party
- Видео докладов Badoo с конференции Highload 2014 от Badoo
- Я.Субботник по фронтенду
- Погружаясь в производительность от AirbnbHabr
- Онлайн-курс «Визуализация данных. Основы» от infotanka
- Открытые онлайн-курсы по Python, Linux и… генетике от LankyCyril
- 10 новых бесплатных онлайн-курсов на Stepic от alionamarkovich
- Математика аукционов. Лекция в Яндексе от Zalina
- Курс от Яндекса о том, что должен знать каждый разработчик, который хочет делать большие системы. Модное слово DevOps и другое от eroshenkoam
- Как работают рекомендательные системы. Лекция в Яндексе от MRoizner
Говорят и показывают отечественные ИТ ресурсы:
- «В поисках идеального JavaScript-фреймворка» от Dev.Opera
- «Размышления о стандартной библиотеке JavaScript. Core.js» от rock
- «Набор Ruby библиотек для CMS и сайта медиа издания» от Kavkaz
- «Не только Яндексу. Микроразметка на крупнейших сайтах рунета: зачем ею пользуются и почему она пригодится и вам» от deliya
- «Градиентные карты с помощью SVG-фильтров feColorMatrix и feComponentTransfer» от HTML5.by, оригинал на Adobe Webplatform
- «Пространства имен в PHP» от Infinitydb
- «Десять строчек на CSS, которые помогут отказаться от нативных приложений» от Frontender Magazine, оригинал на A List Apart
- «Как избежать лишних загрузок для отзывчивых изображений» от Frontender Magazine, оригинал на Smashing Magazine
- «Yeoman для новичков» от CuamckuyKot
- «Руководство хакера по нейронным сетям (Часть 4, 5).» от Irina_Ua
- «Форматирование изображений с помощью Canvas» от alexandfox
- «Обработка и оформление отчетов в Excel на PHP» от prishelec
- «Генератор случайных личностей» от pingvi69
- «Тестируем Mighty Editor и Phaser. HTML5 игра за час» от Jedi_Knight
- «Быстрая настройка Grunt для комфортной разработки» от m_smirnov
- «Как я выступал на TEDx и упомянул там хабру» от paunch
Напоследок:
- HTML/CSS
- Skeleton 2.0.
- Foundation для приложений.
- Gridforms — фреймворк для создания великолепных табличных форм.
- Flakes — шаблон для админ панели.
- Mailmalade — конструктор для верстки писем.
- JavaScript
- TheatreJS — высокопроизводительный редактор анимаций
- Pixi.js — супер быстрый HTML 5 2D движок для рендеринга, на основе WebGL.
- Bigpicture.js — скрипт, который позволяет производить зум для всей страницы.
- Focusable.js — фокус элементов на странице.
- FlowupLabels.js — реализация известного UX решения с плавающими <label>.
- Beeplay.js — пишем музыку на JavaScript.
- Fkit — functional programming toolkit.
- Decimal.js — произвольная точность для типа Decimal.
- Thaw.js — для создания синтетический процессов в JS.
- Apitizer.js — библиотека для проектирования API.
- Duktape — embeddable Javascript engine.
- ATC — Air Traffic Control.
- PHP
- Dogpatch — HTTP API testing framework.
- Themosis — фреймворк для WordPress разработчиков.
- Validating — trait for validating eloquent models on save in Laravel 4.2 and 5.0.
- DesignPatternsPHP
- Python
- Ruby
- Discourse — платформа для дискуссий.
- Rubocop — статический анализатор кода.
- Refile — качественный загрузчик файлов.
- Trailblazer — новая архитектура для рельсов.
- Go
- Разное
- Dotnet — еще один знаменитый открытый проект от Microsoft для .NET.
- Escher — языка программирования на метафорах при поддержке Dapra.
- Mochi — динамически типизированный функциональный язык программирования.
- Hilbert — знаете ли вы лучше язык в мире?
- PETOOH — фундаментально новый язык программрования.
- Beautiful Docs — коллекция правильных документаций.
- HTTP API Design Guide
- GitHub бот деятельности президента США Барака Обамы.
Друзья бэкендеры! Я думаю всем известно, что свои подборки я делаю полностью на альтруизме. Я всегда прошаривал кучу сайтов, чтобы мне всегда было удобно работать. А в один момент я решил делиться найденным материалом. Со временем подборки обрели некую популярность и значительно расширились в плане содержания. Отныне я буду четко структурировать блок «Напоследок», дабы людям не приходилось искать нужное. Для того чтобы разделы не были голыми и всегда наполнялись актуальной информацией, мне требуется ваша помощь. И проблема не только во времени, но и в компетенции. В плане бэкенда я скорее теоретик, чем практик.
Пхпшник, рубист, питонист, гоущик, если ты уже мониторишь GitHub Trending, Reddit, HackerNews или Twitter в поисках интересностей и полезностей по своей теме, если найденное определенно имеет ценность, но не заслуживает внимание целого поста, если тебе не трудно раз в неделю/в две недели в зависимости от материала делиться парой килобайт ссылочной массы, то напиши мне в личку или любую соц. сеть из профиля. Писанина в основной раздел по желанию. Имя или контакты волонтеров в каждом посту обязательно будут указаны.
Предыдущая подборка (Выпуск 34)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich






