Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Firefox для iOS
Пока это еще только наработки, но затея просто великолепная.
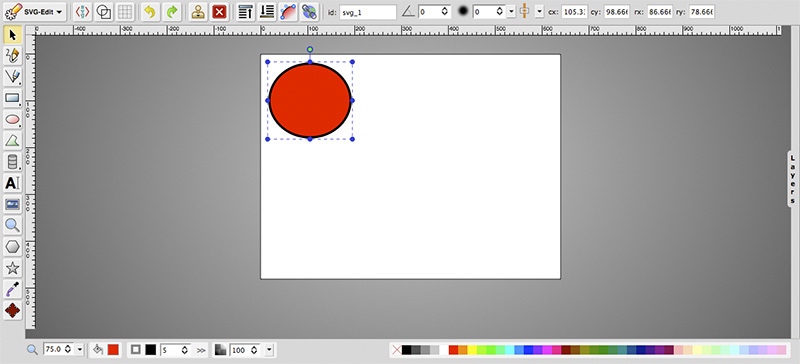
SVG Edit

Отлиный инструмент для редактирования SVG прямо в браузере. Вообще с распространением дисплеев с высоким разрешением, сообщество веб-разработчики все чаще и чаще обсуждает всевозможные способы взаимодействия с SVG. Идея еще одного простого и открытого редактора очень даже уместна, а функционал способен удовлетворить все потребности фронтендеров. Исходники тут. Также хочу добавить, что проект не стоит на месте и постоянно развивается.
PhotoSwipe
Качественный скрипт для создания адаптивных галерей. Поддерживает все уже привычные нам жесты зума, перелистывания и закрытие лайтбокса свайпом вверх (отличное UX решение, которое первыми стали использовать в Facebook если я не ошибаюсь). Поддержка History API, управление клавиатурой, индикатор загрузки, умная ленивая подгрузка и кнопки для расшаривания.
var openPhotoSwipe = function() {
var pswpElement = document.querySelectorAll('.pswp')[0];
// build items array
var items = [
{
src: 'https://placekitten.com/600/400',
w: 600,
h: 400
},
{
src: 'https://placekitten.com/1200/900',
w: 1200,
h: 900
}
];
// define options (if needed)
var options = {
// history & focus options are disabled on CodePen
history: false,
focus: false,
showAnimationDuration: 0,
hideAnimationDuration: 0
ProgressBar.js

Хорошее решение для создания красивых и отзывчивых индикаторов загрузки. ProgressBar.js предоставляет 3 основных вида индикатора (линия, круглый и квадратный) и множество опций для анимации: цвет, толщина, функция смягчения, продолжительность и тд. Все максимально просто:
var circle = new ProgressBar.Circle('#example-circle-container', {
color: '#FCB03C',
strokeWidth: 2,
fill: '#aaa'
});
circle.animate(1, function() {
circle.animate(0);
})
WordPress Plugin Boilerplate
Astral
Удобный сервис для агрегирования интересностей и полезностей смайл. Astral синхронизируется с GitHub и позволяет создавать теги для всех ваших застареных звезданутых проектов.

Западные мысли или что стоило бы перевести на Хабре:
- Creating Animations and Interactions with Physical Models
- Pricing the Web
- A Dive Into Plain JavaScript
- Performance Budget Metrics
- requestAutocomplete — take my money, not my time
- (More Than) Doubling SVG FPS Rates at Khan Academy
- A Box of Tricks for Building Responsive Email
- My five promise patterns
- Grouping related classes in your markup
- For and against `let`
- Making A Complete Polyfill For The HTML5 Details Element
- Divi: the Drag and Drop WordPress Theme
- Digging in to Laravel's IoC Container
- Destroying Your Enemies Through the Magic of Design
- Cultivating the Next Generation of Web Professionals
- Framing Effective Messages To Motivate Your Users
- UX for the Enterprise
- The State Of Animation 2014
Говорят и показывают отечественные ИТ ресурсы:
- «Код, которого нет» от NikitaKA
- «Как Composer на 70% ускорили» от HotWaterMusic
- «Раскол nodejs» от rumkin
- «Web-разработка на Python глазами PHP-программиста» от Ostrovski
- «Node.js в огне» от codefo
- «Рушим капчу SilkRoad»
«Рушим капчу SilkRoad 2.0» от alexandfox - «Краткий конспект по языку JavaScript» от Razoomnick
- «Фреймворк AngularJS не для сайтов» от CSS Live.
- «Математика разметки с помощью CSS: разбираемся с calc» от @hodic
- «AngularJS – перевод курса от CodeSchool» от non4me
- «Поиск на сайте своими руками» от axilirator
- «Inversion of Control: Методы реализации с примерами на PHP» от andrewnester
- «Руководство хакера по нейронным сетям. Схемы реальных значений (Часть 1, 2, 3)»
«Отзывчивые изображения на практике (Часть 1, 2, 3) » от Irina_Ua - «Оптимизируем производительность веб-страницы: CSS» от andrew-r
- «Meteor. Разрабатываем TODO List» от movl
- ObjectManager в API Яндекс.Карт. Как быстро отрисовать 10 000 меток на карте и не затормозить всё вокруг от Kukabarra
- «Краткая история хакерства. Рассказ от руководителя информационной безопасности Яндекса» от tokza
- «Как мы измеряем скорость загрузки Яндекс.Почты» от doochik
Напоследок:
- Gifify — конвертирует видео в оптимизированные .gif.

- Yosemite San Francisco Font
- io.js — форк NodeJS.
- Awesome Public Datasets
- txt.js — стилизуем шрифты с помощью JavaScript и Canvas.
- perfBar — аналитический инструмент для оценки производительности проекта.
- Laroux.js еще один компактный аналог jQuery для современных браузеров.
- Flexie — полифил для поддержки flex-box.
- Charted.js — еще одна библиотека с графиками.
- SVG Morpheus — скрипт для анимации SVG при деформации.
- Flow — статический анализ типов в JS от Facebook.
- Format.js — библиотека для локализации от Yahoo.
- CSSplot — графики на CSS.
- Yumpu ePaper — WordPress плагин, которые генерирует из вашего блога электронную книгу в формате ePub.
- http2 — поддержка HTTP2 для Go.
- Comcast — в рамках тестирования создает искусственные подключения к серверу.
- Kuma — проект от Mozilla на Django, на котором построена MDN.
- Rocket — App Container runtime.
- youtube-dl — утилита для скачивания видео из Youtube и других аналогичных сайтов.
- Detekt — lalware triaging tool на Python.
- Spider — новый язык программирования или JavaScript без сюрпризов.
- Очень прикольный ролик от ФРИИ — «Будни стартапера».
Предыдущая подборка (Выпуск 33)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich







