Уже давно пользуюсь программой Notepad++, очень привык к тому хорошему, что в ней есть, а именно — автоматический поиск и подсветка выделенного фрагмента текста.

Эта возможност, очень помогает анализировать исходники программы, так как нет необходимости «рыскать» глазами в попытках зацепиться за нужную переменную или метод, они автоматически подсвечиваются.
Ощущая острую нехватку в такой подсветке при просмотре текстов исходников в браузере на различных it-ресурсах. Возникла идея написать расширение для браузера.
Итак, приступим.
Прежде всего нам необходим план:
- манифест;
- скрипт(.js);
- стили(css);
- иконки(.png);
Манифест(manifest.json)
{
"manifest_version": 2,
"version": "0.1",
"name": "Highlighter",
"description": "Highlighter",
"content_scripts": [
{
"matches": [ "*://*/*" ],
"css": ["highlighter.css"],
"js": [ "highlighter.js" ],
"run_at": "document_end"
}
],
"icons" : {
"16" : "icon-16.png",
"48" : "icon-48.png",
"128" : "icon-128.png"
},
"browser_action": {
"default_title": "Highlighter",
"default_icon" : "icon-32.png"
}
}
Не стану подробно раскрывать все параметры манифеста, так как все это лучше расписано здесь; остановлюсь лишь на некоторых моментах.
manifest_version: должен быть 2;
run_at: document_end — запуск скрипта highlighter.js после загрузки документа, но перед загрузкой картинок;
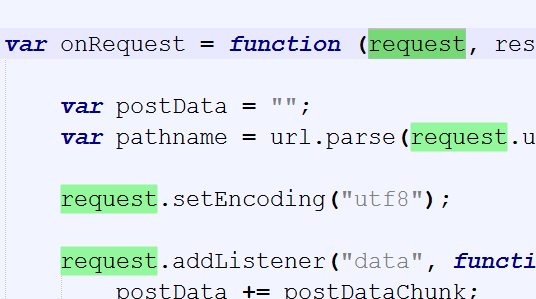
Скрипт(highlighter.js)
var isHighlight = false;
document.body.addEventListener('mousewheel', function () {
var select = window.getSelection() + '';
if ((select == '') || (select.length > 110)) return;
var html = document.body.innerHTML.split(select).join('<x>' + select + '</x>');
document.body.innerHTML = html;
isHighlight = true;
}, false);
document.body.addEventListener('mousedown', function () {
if (!isHighlight) return; // если нет подсветки - выходим
var html = document.body.innerHTML.split('<x>').join('');
html = html.split('</x>').join('');
document.body.innerHTML = html;
isHighlight = false;
}, false);
В данном скрипте происходит обработка двух событий: на прокрутку колесика мыши и на нажатие кнопки мыши.
При срабатывании события — прокрутка колесика мыши.
- получаем в select выделенный фрагмент;
- проверяем, а было ли выделение и не превышает ли оно 110 (почему именно столько, было установлено опытным путем и является загадкой, если кто-то знает, поделитесь знаниями) символов;
- выполняем поиск всех фрагментов в тексте страницы по выделенному шаблону и обернем в тег: Х;
- выставляем флаг(isHighlight), что подсветка осуществлена.
При срабатывании события — нажатие кнопки мыши:
- проверяем установлен ли флаг подсветки;
- вычищаем весь текст страницы от тегов Х;
- сбрасываем флаг подсветки.
Невооруженным глазом видно, что тут не используется JQuery, хотя по началу я пытался призвать его на помощь, заставляя искать необходимые фрагменты текста:
$(":contains(find)").html(...
Но, как оказалось, все это очень медленно и неэффективно. В угоду производительности было принято решение остановиться на использовании «нативных» методов.
Стили(highlighter.css)
Служат одной цели подсветить все фрагменты текста обернутые в тег Х, вот таким образом:
x{
background: lime;
}
Иконки
Ну и последнее. Это, конечно, украшательства в виде иконки, вообще можно и без них, но с ними как-то веселее. Какие иконки будут использоваться, прописывается файле манифеста, описанного в начале.

128х128

48х48

32х32

16х16
Вот ссылка на GIthub c готовым проектом, для установки расширения скачиваем проект с Github на локальный компьютер и перетаскиваем содержимое папки build в окно браузера по этому адресу chrome://extensions/.
Это все, надеюсь эта статья будет вам полезной.
В написании приложения мне помогли:
«Создаём своё расширение для Google Chrome»
Google
Автор: sozercanie_kosmosa






