Друзья, не так давно вышел очередной релиз open source фреймворка Apache Cordova, детали вы можете узнать из аннонса.
Я же спешу поделиться деталями одной из интересных фич, которая не так очевидна и распиарена в релизе, но которая значительно облегчает жизнь разработчиков плагинов под Apache Cordova, предоставляя для них практически неграниченное поле для деятельности. Прошу любить и жаловать:
CB-6481 Add unified hooks support for cordova app and plugins
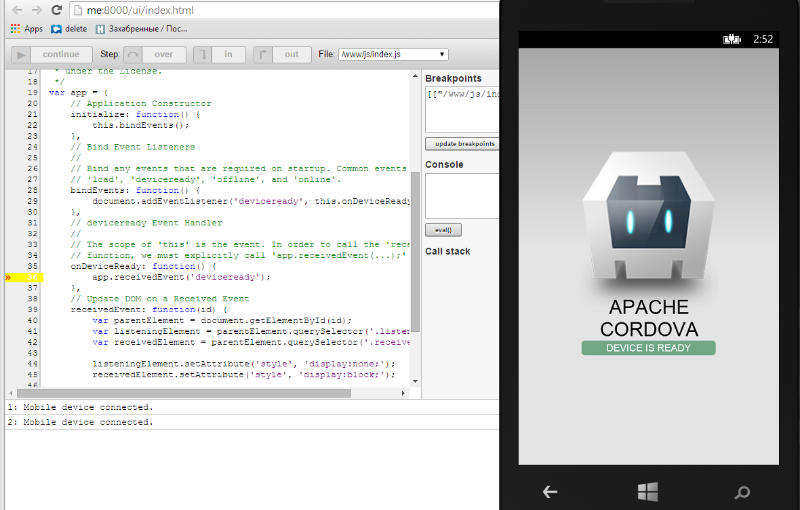
Ниже я покажу, как можно использовать данную фичу для написания Windows Phone JavaScript дебаггера в качестве плагина для Apache Cordova. Результат вы можете посмотреть на видео ниже (смотреть с включенным HD режимом)
Что такое Apache Cordova Hooks?
Мало кто из разработчиков приложений c использованием Apache Cordova знает про хуки, но они есть и, даже, очень давно. Они представляют из себя специальные скрипты, которые может добавить программист, чтобы расширить или изменить стандартное поведение фреймворка. С выходом релиза 4.0 данный функционал был значительно расширен, унифицирован и стал доступен для разработчиков плагинов. Все подробности использования хуков можно найти тут.
А зачем это может вообще понадобиться? Весь Apache Cordova JavaScript Api это плагины (core или third party). Модуль plugman, который отвечает за плагины, поддерживает достаточно ограниченный список элементов, которые вы можете включить в плагин, например добавить нужную нативную dll или какие-то дополнительные файлы с нативным кодом. Но, разрабатывая сложные плагины вы столкнетесь с проблемой, что вам нужно слелать что-то, что еще не предусмотрено. Например, однажды, работая над WebSQL плагином нам понадобилась поддержка дополнительного cmd параметра, так как мы не могли билдить под AnyCPU из-за C++ зависимостей и мы использовали недокументированные хаки, дыры в имплементации и молились, чтобы это продолжало работать. Теперь же вы можете официально добавлять дополнительные скрипты (nodejs или любой другой испольняемый файл) для программирования дополнительной необходимой логики. Аналогично npm-scripts.
Windows Phone 8 JavaScript Debugger
Чтобы посмотреть, как работают хуки и показать их мощь, мы создадим плагина для отладки JavaScripta на Windows Phone 8. Исходный код плагина целиком можно посмотреть тут.
1. Создаем новый плагин и кладем open source JavaScript debugger Aardwolf внутрь. При этом plugin.xml у нас практически пустой.
<plugin xmlns="http://apache.org/cordova/ns/plugins/1.0"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:rim="http://www.blackberry.com/ns/widgets"
id="org.apache.cordova.debug.wp8"
version="0.0.1-dev">
<name>WP8 Debugger</name>
<description>Cordova WP8 Debugger Plugin</description>
<license>Apache 2.0</license>
<keywords>cordova,debug, wp8</keywords>
<repo></repo>
<issue></issue>
</plugin>
2. Добавляем скрипты (хуки) для платформы Windows Phone 8, которые будут выполняться во время билда (pre_package) и после того, как приложение стартовало (after_run):
plugin.xml
<platform name="wp8">
<hook type="pre_package" src="scripts/injectDebugger.js" />
<hook type="after_run" src="scripts/startDebugServer.js" />
</platform>
3. Реализуем функционал кастомных скриптов
scripts/injectDebugger.js — обфусцирует исходные JavaScript файлы и перемещает их в специальное место, чтобы Aardwolf мог их распознать. Чтобы не таскать и динамически подключать aardwolf.js в нужный html файл, мы записываем его контент прямо в cordova.js.
module.exports = function(ctx) {
if(ctx.cmdLine.indexOf('--debug') <= 0) {
// debugger should run in debug mode only
return;
}
console.log('WP8Debugger: preparing js files for debugging...');
var serverRoot = path.join(ctx.opts.plugin.dir, 'Aardwolf');
var serverWwwCopyDir = path.join(serverRoot, 'files/www');
var platformRoot = path.join(ctx.opts.projectRoot, 'platforms/wp8');
console.log('Copy original www content');
if (fs.existsSync(serverWwwCopyDir)) {
shell.rm('-rf', serverWwwCopyDir)
}
shell.cp('-rf', path.join(platformRoot, 'www/*'), serverWwwCopyDir);
console.log('Rewriting js files');
rewriteFilesInDir(platformRoot, path.join(platformRoot, 'www'));
console.log('config: ' + JSON.stringify(config));
console.log('inject Aardwolf to cordova.js');
var content = 'window.AardwolfServerUrl = "http://' + config.serverHost + ':' + config.serverPort + '";';
content += fs.readFileSync(path.join(serverRoot, 'js/aardwolf.js')).toString();
content += fs.readFileSync(path.join(platformRoot, 'www/cordova.js')).toString();
fs.writeFileSync(path.join(platformRoot, 'www/cordova.js'), content);
console.log('WP8Debugger: done!');
}
scripts/startDebugServer.js — единственной задачей данного скрипта является вовремя запустить Aardwolf сервер вместе с самим приложением.
module.exports = function(ctx) {
if(ctx.cmdLine.indexOf('--debug') <= 0) {
// debugger should run in debug mode only
return;
}
console.log('WP8Debugger: launching debug server...');
console.log('WP8Debugger: debug server host:' + config.serverHost);
var serverRoot = path.join(ctx.opts.plugin.dir, 'Aardwolf');
shell.exec("explorer " + '"http://' + config.serverHost + ':' + config.serverPort + '"');
var cmdLine = 'node ' + path.join(serverRoot, 'app.js') + ' -h ' + config.serverHost;
console.log(cmdLine);
shell.exec(cmdLine);
}
Запускаем
1. Устаналиваем Apache Cordova
npm install -g cordova
2. Создаем приложение
cordova create testApp
cd testApp
3. Добавляем наш плагин
cordova plugin add location-of-cordova-debug-wp8
4. Запускаем
cordova run wp8 --debug

Полезные ссылки
- Подробнее об Apache Cordova
- Все детали Apache Cordova Hooks
- Исходный код плагина целиком
- Посмотреть пример использования плагина
Автор: sgrebnov






