Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Исходники Reddit
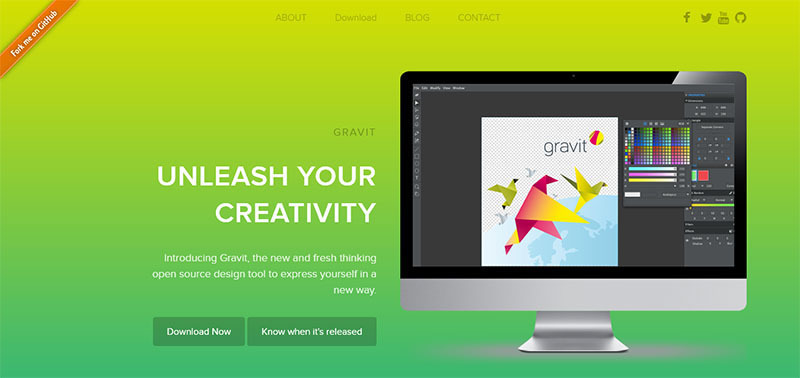
Gravit

Замечательный графический редактор с открытым исходным кодом. Есть приложения под Mac, Linux, Windows, а также браузерная версия. В Gravit на данный момент реализован базовый функционал: слои, шейпы, пентул и множество различных функций для манипуляций с объектами. Но данный проект по большему счету ориентирован именно на веб-дизайн. Правильнее всего сказать, что Gravit — это смесь графического редактора в типичном представлении с визуальным редактором для разработки сайтов. Именно эта идея и ее реализация в формате open source делает продукт уникальным.
Midnight — очень крутой эффект для заголовков.
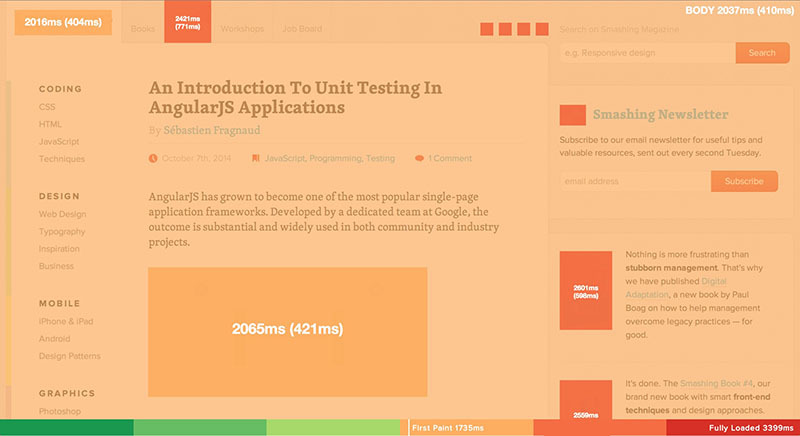
Perfmap

В текущее время, как никогда раньше распространилась тема производительности веб-сайтов. Я думаю, в первую очередь это связано с ростом мобильных устройств, когда пользователи с невсегда быстрым интернетом хотят иметь быстрый доступ к информации. Ну и конечно же на эту тенденцию повлияли современные поисковые алгоритмы. И так, PerfMap визуализирует производительность страницы с помощью тепловой карты и Resource Timing API. Для работы необходимо сохранить код как букмарклет:
javascript:(function(){var el=document.createElement('script');el.src='https://zeman.github.io/perfmap/perfmap.js';document.body.appendChild(el);})();
А еще есть инструмент с аналогичным функционалом для отзывчивых сайтов — RWDPerf.
PrimeGate

PrimeGate — это можно сказать целая экосистема для вашего веб проекта. Это аналитика, SEO, набор различных инструментов для повышения конверсии и управления рекламой, CRM, IP телефония, менеджер задач, CMS и визуальный редактор. Я не буду углубляться в различные маркетинговые составляющие данного продукта, но говоря о визуальном редактор — это достойный конкурент для Webflow с системой управления контентом внутри. Ну и вроде как уделяется огромное внимание технической поддержке со своими штатными специалистами по продвижению. А еще меня очень порадовало, что подобный продукт сделан не на западе, а на территории постсоветского пространства.
pagePiling.js

Отличный эффект для лэндинговых страничек. Название соответствует подобной процедуре в косметических салонах, насколько я понимаю. Скрипт «срезает» верхние слои контента и тем самым реализует слайдер. Работает все предельно просто:
<div id="pagepiling">
<div class="section">Some section</div>
<div class="section">Some section</div>
<div class="section">Some section</div>
<div class="section">Some section</div>
</div>
$(document).ready(function() {
$('#pagepiling').pagepiling();
});
Chrome APK
Запускаем Android приложения на Chome OS, Linux, Mac и Windows с помощью JavaScript.

Западные мысли или что стоило бы перевести на Хабре:
- Breaking the Silk Road's Captcha
- A Front-End Developer’s Ode To Specifications
- A Guide to SVG Animations (SMIL)
- Improving Smashing Magazine’s Performance: A Case Study
- JS Parse and Execution Time
- I feel the need to have a little rant about MooTools and ES7
- CSS-Only Solution For UI Tracking
- Personalizing Git with Aliases
- Adventures in Dynamic Subsetting
- JavaScript Beyond the Web in 2014
- How to use RabbitMQ with PHP
- Loading webfonts with high performance on responsive websites
- >Introducing the HTML5 “Menu” and “Menuitem” Elements
- 5 Array Methods That You Should Be Using Now
- Wayfinding For The Mobile Web
- Be A Better Designer By Eating An Elephant
- UX Dilemma: Red Button vs. Green Button
- Why the Scroll Event Change in iOS 8 is a Big Deal
- The Skeptic’s Guide To Low-Fidelity Prototyping
- Thoughts on Pagination
- The Politics of Feedback
- There is much to learn from the paper towel
Говорит и показывает Хабр:
- «Yii 2.0. Релиз» от SamDark
- «Всё, что вы хотели знать об областях видимости в JavaScript (но боялись спросить)» от SLY_G
- «JavaScript: проверьте свою интуицию» от BuranLcme
- «25 PHP-разработчиков, на которых можно подписаться»
«Методы в примитивных типах PHP» от iGusev - «Знакомимся с элементами управления библиотеки WinJS» от a_bogdanova
- «WinJS 3.0 – релиз для всех платформ» от a_bogdanova
- «sketchometry — динамическая геометрия в браузере» от andyudol
- «Как мы делали каркас приложения на AngularJS и Django» от m_smirnov
- «Создаем видеостену с трансляцией изображения с ip-камер через спутник с минимумом трафика» от Voiddancer
- «Holy Grail на стероидах: тотальная синхронизация и изоморфный JavaScript на Swarm.js» от gritzko
- «Свои карты на leaflet.js» от antirek
- «5 популярных JavaScript-хаков» от andrew-r
- «Версия для печати — делаем красиво с помощью canvas и javascript» от mrTyler
- «Как мы кластеризуем подарки в ОК» от Spoilt333
- «Веб-приложение — ну почти без бек-энда: Flask, Redis, API через JSONP, JSFiddle.net» от AndersonDunai
- «Погружаемся в Docker: Dockerfile и коммуникация между контейнерами» от infobox
- «Как выбрать алгоритм для адресного фильтра» от AlexGechis
- «Методы в примитивных типах PHP» от iGusev
- «Рубин на рельсах: продакшен и деплой для чайников» от eboyko
- «KodiCMS — CMS на Kohana framework» от ButscH
- «Релиз Firefox 33» от traneblow
- «В Firefox beta появилась возможность совершать видеозвонки без установки дополнительного ПО и регистрации» от ilya42
Напоследок:
- HackerNews API
- Plax — jQuery Parallax плагин.
- Juliusjs и Pocketsphinx.js — распознавание речи на JavaScript.
- Franc — определяет язык текста на JavaScript.
- Gifshot — создает GIF анимации по видео с камеры (от Yahoo).
- Dropcap.js — типографическое увеличиние заглавной буквы первого предложения первого абзаца.
- Bespoke.js — DIY Presentation Micro-Framework.
- Elixir — Gulp Task для работы с Laravel.
- Wide — Web IDE для Go.
- Gopherjs — компилирует Go в JavaScript.
- Pydub — библиотека для работы с аудио на Python.
- Bootlint — Bootstrap HTML линтер.
- Device-Bugs — коллекция веб багов на разных устройствах.
- Pigshell — the missing shell for the web.
- Prose — content editor for GitHub.
Предыдущая подборка (Выпуск 30)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich