
Команда проекта «Библиотека Windows для JavaScript» (WinJS) спешит сообщить о первом релизе с момента представления открытого проекта на конференции //BUILD 2014 – библиотеке WinJS 3.0. Релиз WinJS 3.0 предлагает разработчикам:
- Кроссбраузерную/кроссплатформенную поддержку, охватывающую наиболее распространенные декстопные и мобильные браузеры, а также основанные на HTML среды приложений, такие как Apache Cordova
- Модульный подход, предоставляющий разработчикам контроль над оптимизацией производительности и загрузкой только тех модулей библиотеки WinJS, которые необходимы для их веб сайта или приложения
- Улучшенный дизайн универсальных элементов управления, обеспечивающий более комфортную работу для конечных пользователей и охватывающий телефоны, планшеты, компьютеры — форм-факторы с различными размерами экранов и устройства ввода
Релиз включает в себя ряд улучшений, основанных на отзывах и pull-запросах, предложенных членами сообщества GitHub. Мы хотели бы выразить особую благодарность всем тем, кто уже внес свой вклад в проект таким образом.
Вы можете начать использовать WinJS.3.0 сегодня, с помощью вашего любимого диспетчера пакетов (Bower, npm, или NuGet), с помощью CDN ссылки, загружая zip архив с нашего веб сайта или копируя репозиторий для сборки собственной копии с GinHub’а.
Кроссплатформенные возможности и улучшения дизайна
Последние пять месяцев команда WinJS была сосредоточена на том, чтобы библиотека без проблем работала на различных платформах и браузерах. Это означает, что теперь вы можете использовать WinJS не только для ваших универсальных Windows-приложений, но также для ваших веб сайтов и при создании мобильных приложений, основанных на HTML, при помощи различных платформ, использующих технологии, аналогичные Apache Cordova. Смотрите полную таблицу браузеров и операционных систем, поддерживаемых библиотекой WinJS.
Основное, на чем мы акцентируем внимание в релизе 3.0 — улучшение кросс-платформенной инфраструктуры для композиции интерфейса, работы с клавиатурой, локализации строк и поддержки языков, которые пишутся справа налево, а также на исчерпывающем наборе юнит-тестов, работающих на наших компонентах для основных операционных систем и браузеров; на обновлении дизайна для стандартных элементов управления WinJS и встроенных элементов управления HTML, обеспечивая единый пользовательский интерфейс на многих платформах и браузерах.
Обновления дизайна
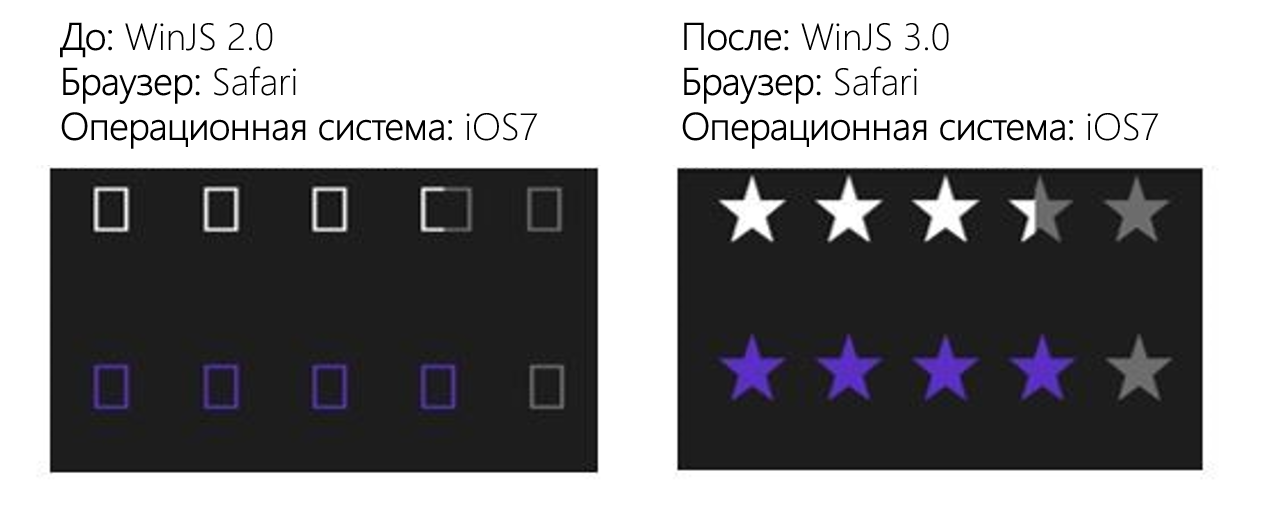
Добавление в репозиторий WinJS шрифта, содержащего символы, используемые в AppBar, NavBar, FlipView, Ratings, Hub, и SearchBox; так что теперь они отображаются на многих операционных системах и браузерах. Например, вот как выглядит элемент управления Ratings:

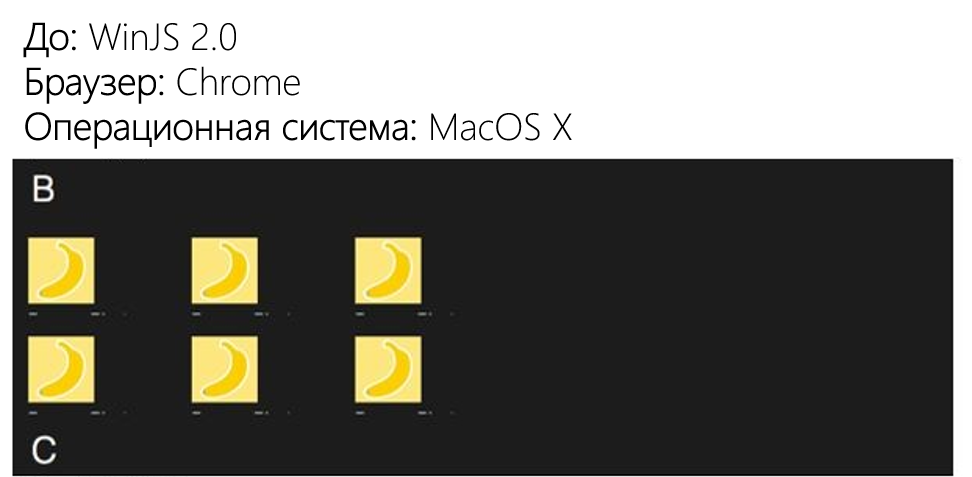
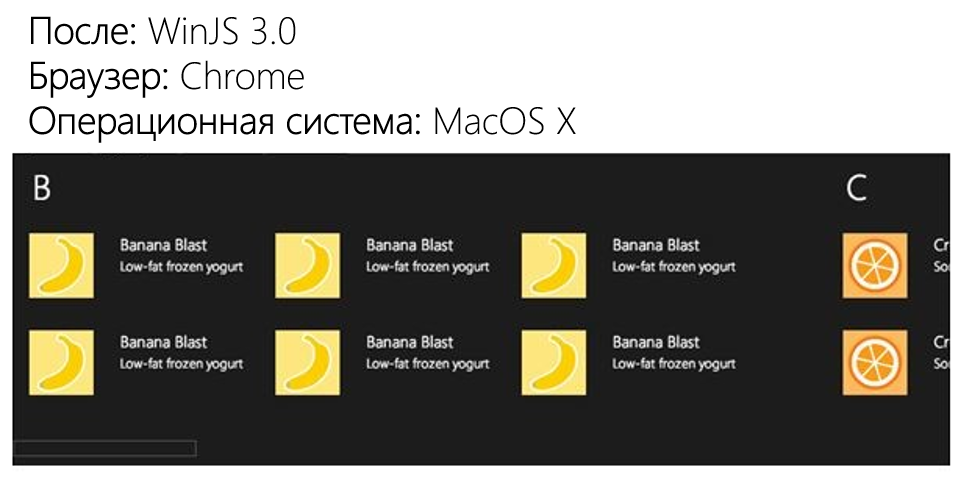
ListView теперь поддерживает шаблоны Grid и List на всех платформах. Зависимость шаблона от CSS Grid была убрана, таким образом теперь поддерживается ListView с группировкой элементов.


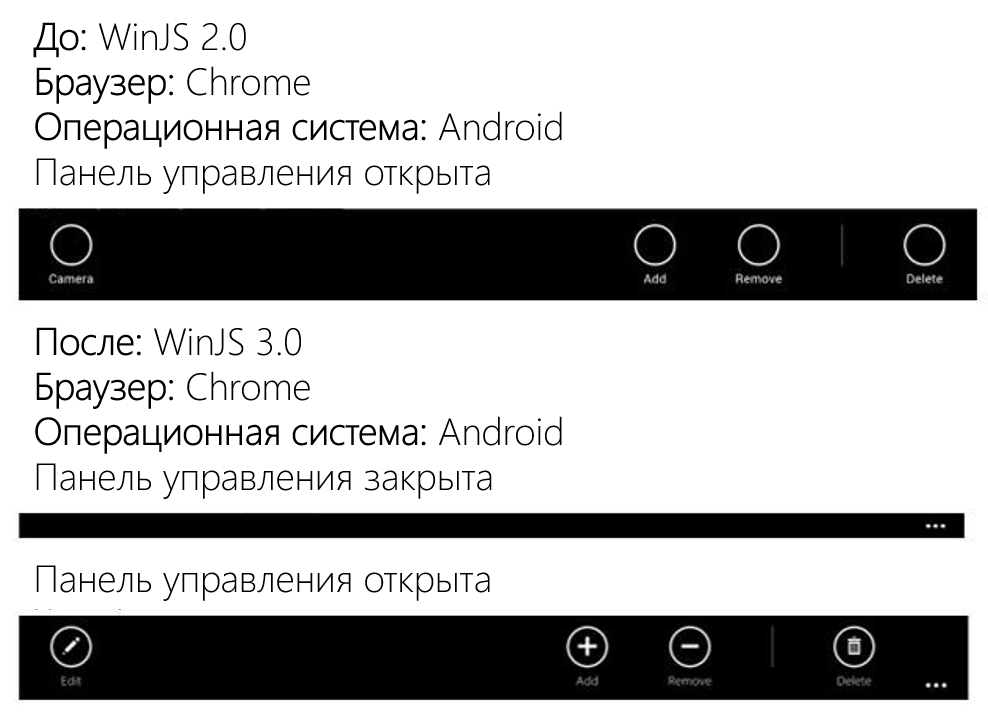
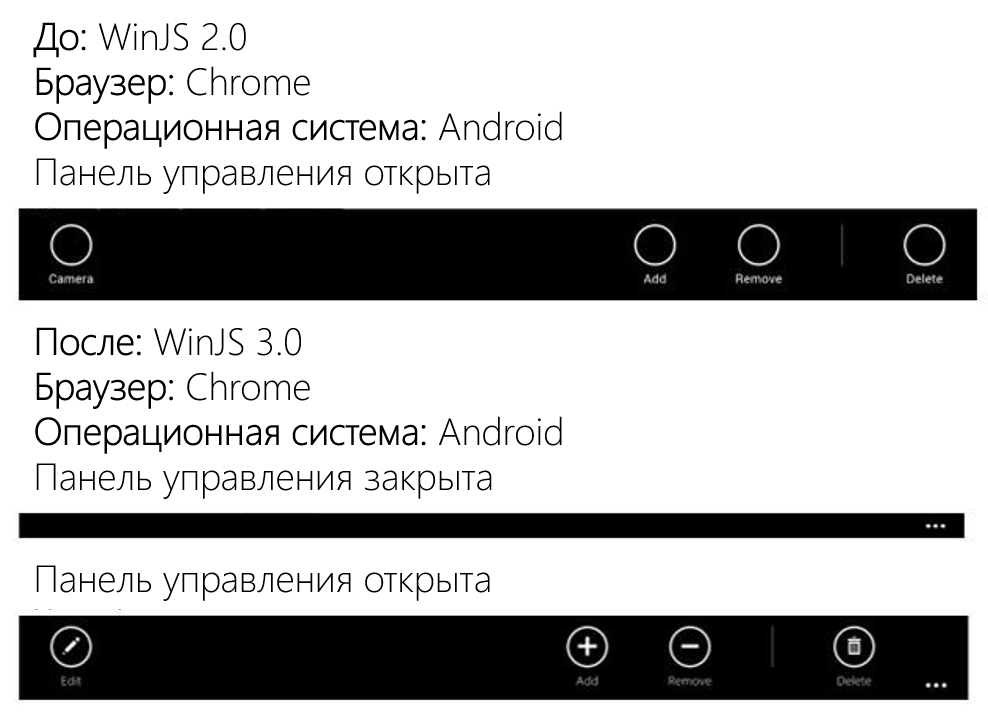
AppBar теперь имеет визуальное представление для скрытия и вызова панели, благодаря этому панель больше на зависит только от жестов с краев.


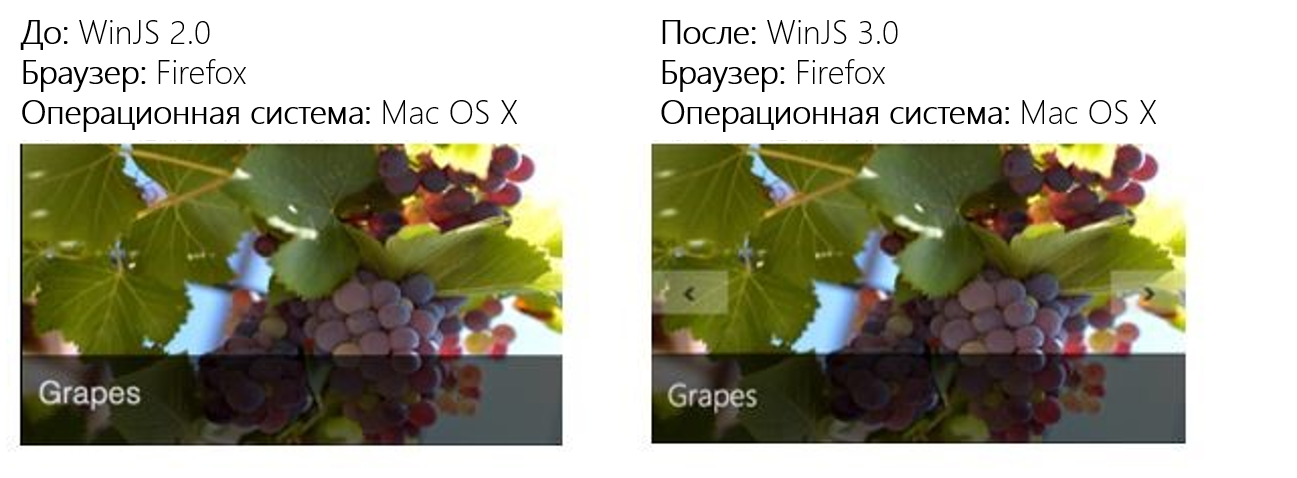
Кнопки навигации по FlipView всегда отображаются на платформах, которые не поддерживают точки привязки прокрутки в CSS.

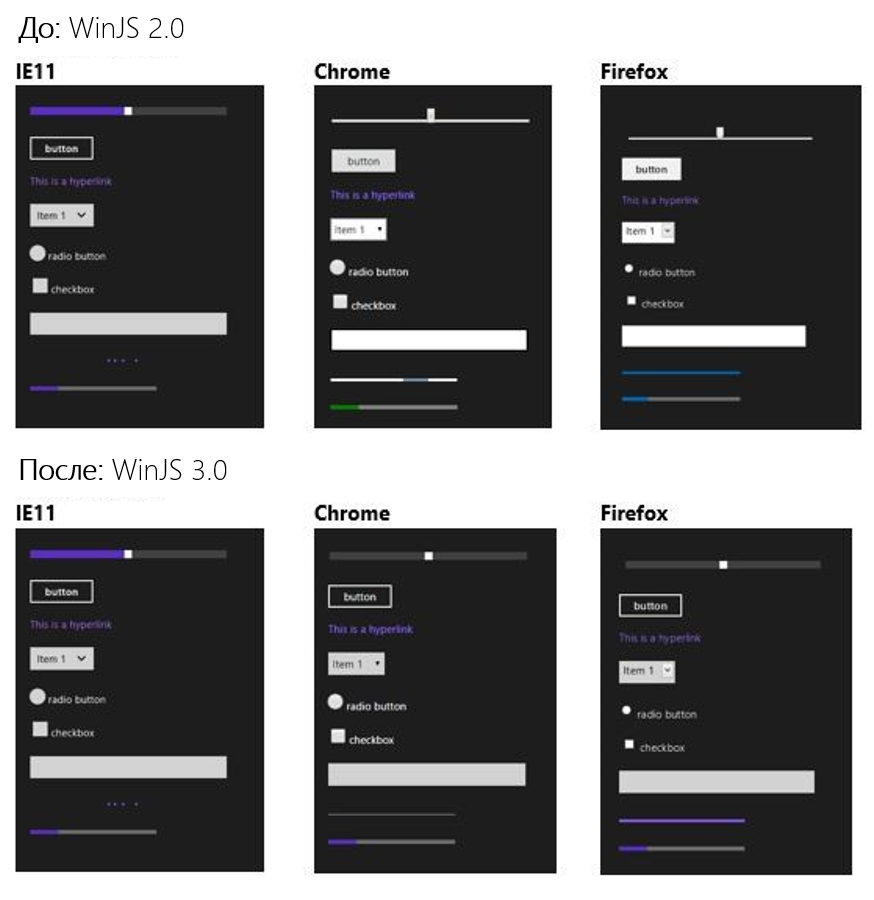
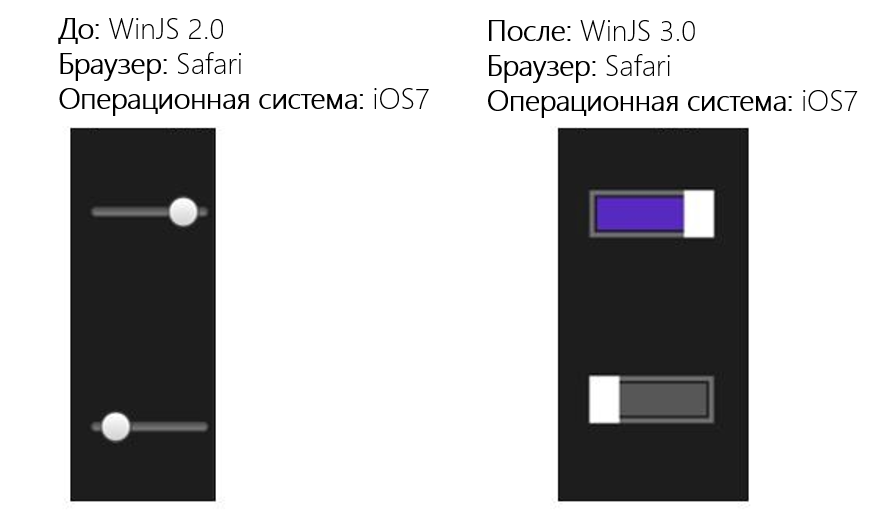
Элементы управления диапазоном ввода (Input range), встроенный элемент управления HTML — слайдер, и другие встроенные элементы управления получили обновление внешнего вида на разных платформах.

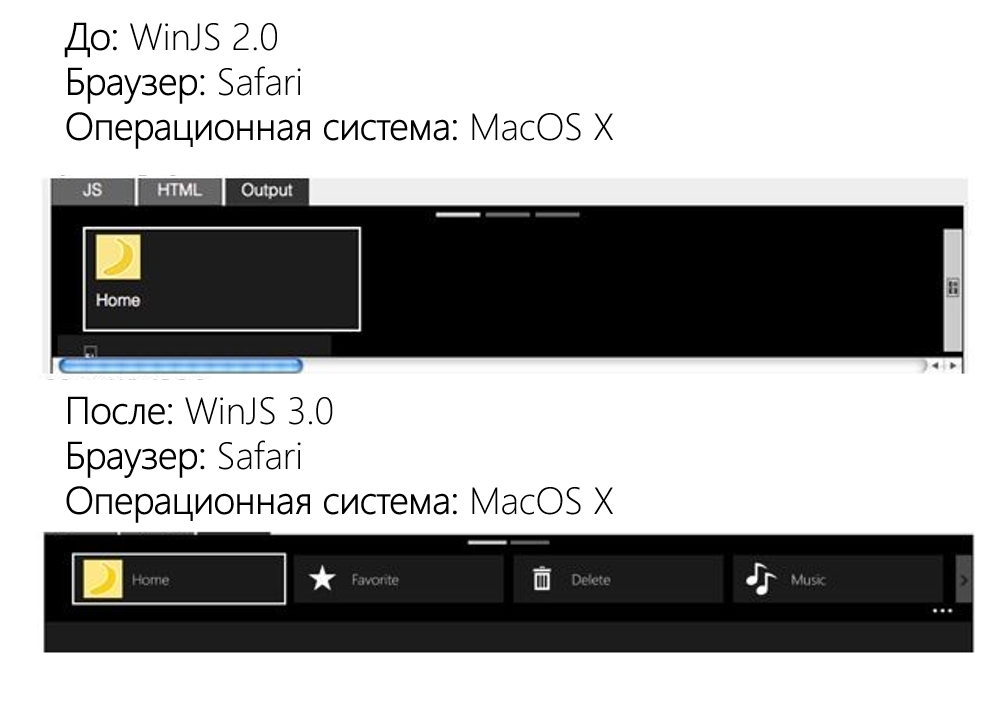
После того, как была убрана зависимость от CSS Grid, у элемента управления NavBar обновилась композиция интерфейса.

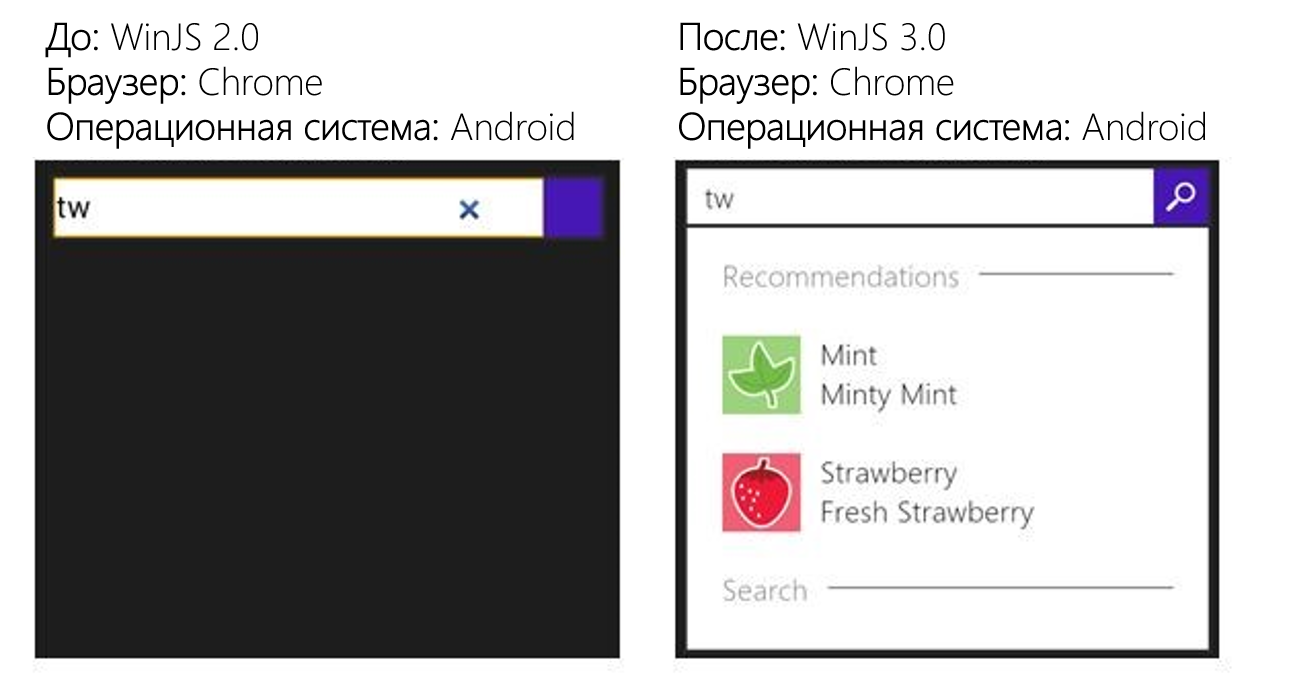
Поисковые подсказки в элементе управления Searchbox стали отображаться на различных платформах (после того, как была создана прослойка для поддержки API подсказок).

Элемент управления Toggle switch больше не зависит от встроенного HTML слайдера и является полнофункциональным и визуально привлекательным на всех платформах.

Теперь у элемента управления Pivot есть кнопки по обе стороны от заголовка, поэтому его можно использовать при помощи мыши. Также он красиво отображается на экранах всех размеров (раньше он отображался только на небольших экранах мобильных телефонов).
Модульность
Теперь WinJS 3.0 разделена на несколько десятков модулей. Вы можете продолжить использовать библиотеку со всеми модулями, как в раньше или вы можете сделать кастомную сборку WinJS только с теми модулями, которые вам нужны. Это дает вам возможность контроля над оптимизации вашей производительности и размером загружаемых ресурсов.
Это особенно удобно при использовании WinJS для веб-сайта или при использовании ее вместе с другими популярными библиотеками, как AngularJS или Knockout. WinJS была разработана с нуля для того, чтобы иметь хорошую внутреннюю архитектуру и совместимость с другими библиотеками. Теперь легко делать такие сборки WinJS, которые будут включать только те слои, которые вы используете.
Например, если вы хотите использовать только AppBar в вашем приложении, вы можете сделать кастомную сборку WinJS, которая будет содержать подходящие модули для Appbar, исключая всю остальную библиотеку WinJS, а, затем, использовать ее вместе с библиотекой вроде Knockout, включая связывание данных.
Инструкцию по сборке кастомной библиотеки WinJS смотрите на вики-странице на GitHub'е.
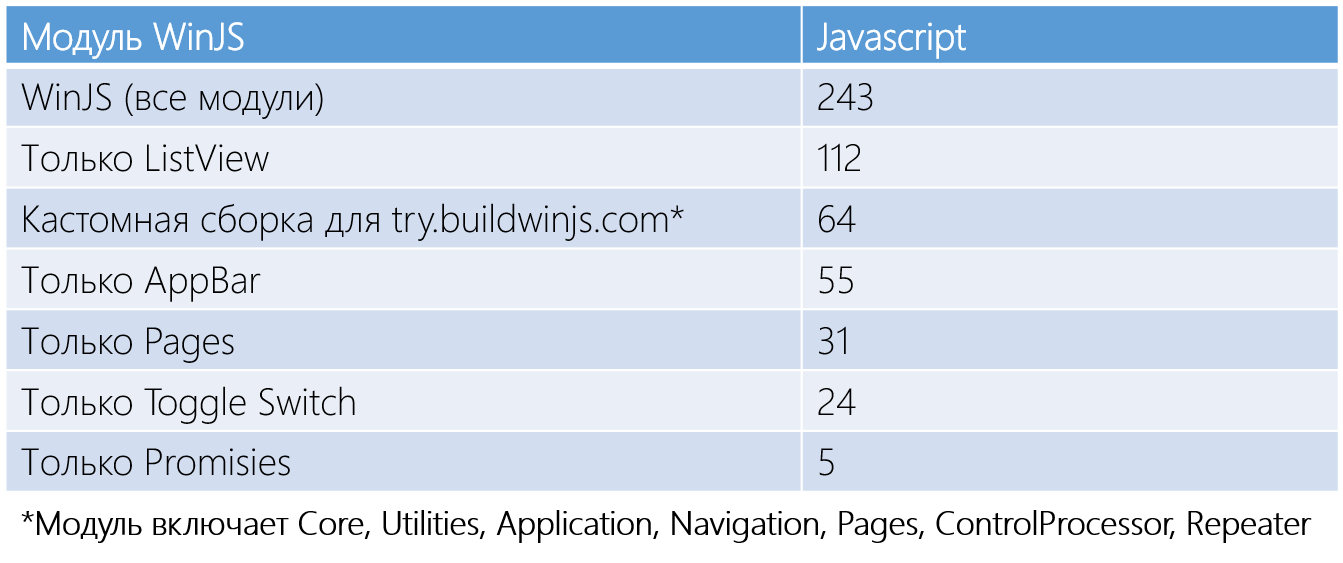
Мы сделали нашу собственную сборку для того, чтобы улучшить быстродействие сайта try.buildwinjs.com. В таблице ниже представлены данные о некоторых кастомных сборках, которые вы можете сделать, а также соответствующие размеры JavaScript кода

Улучшенный дизайн универсальных элементов управления
В дополнении к кроссплатформенным изменениям, мы начали процесс объединения нашей библиотеки. Таким образом, телефоны, планшеты и компьютеры будут поддерживаться одним единственным релизом WinJS.
Для достижения этой цели, анимации, которые до этого были доступны только для телефона, сейчас доступны для всех форм-факторов в WinJS 3.0. Элемент управления Pivot, ранее доступный только на телефоне, теперь также поддерживается на всех форм-факторах. Он был усовершенствован таким образом, что им можно управлять при помощи мыши и клавиатуры, а также масштабировать на все размеры экранов.
Оставайтесь с нами для того, чтобы быть в курсе дальнейших улучшений в этом направлении!
Двигаясь вперед
Члены команды проекта WinJS MS Open Tech хотят искренне поблагодарить за теплый прием, который мы получили от GitHub сообщества, а также за проявленный интерес и поддержку.
Вместе мы можем продолжать собирать WinJS как большую открытую JavaScript библиотеку, которая приспосабливается к нуждам веб разработчиков по всему миру и помогает всем нам создать восхитительную, основанную на опыте пользователей библиотеку, которая может совместно использовать код между сайтами и приложениями. Мы призываем вас присылать pull запросы и проблемы с файлами через GitHub или при помощи ссылок «задать вопрос» на нашем сайте.
Проверяйте нашу страницу в фейсбуке и подписывайтесь на нас в твиттере @buildwinjs, там мы размещаем крупные анонсы о нашем проекте.
Дополнительные ссылки
WinJS на GitHub'е.
Основные элементы управления библиотеки WinJS здесь.
Протестируйте основные элементы управления на сайте try.buildwinjs.com.
Про использование FlipView в универсальных приложениях можно почитать тут.
MVA курс по мобильной разработке для веб-разработчиков.
Скачать Microsoft Visual Studio можно здесь.
Автор: a_bogdanova






