
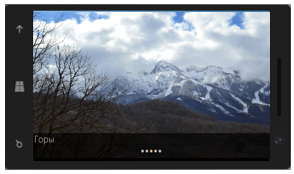
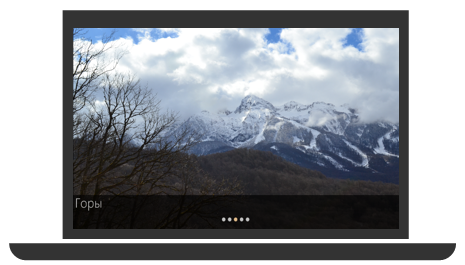
Давайте посмотрим, как создать галерею изображений, используя элемент управления FlipView из библиотеки WinJS. Мы будем делать галерею фотографий и коллекцию карточек товаров в интернет магазине в рамках универсального приложения для Windows и Windows Phone, а также рассмотрим использование библиотеки WinJS в вебе.
Создание простой галереи

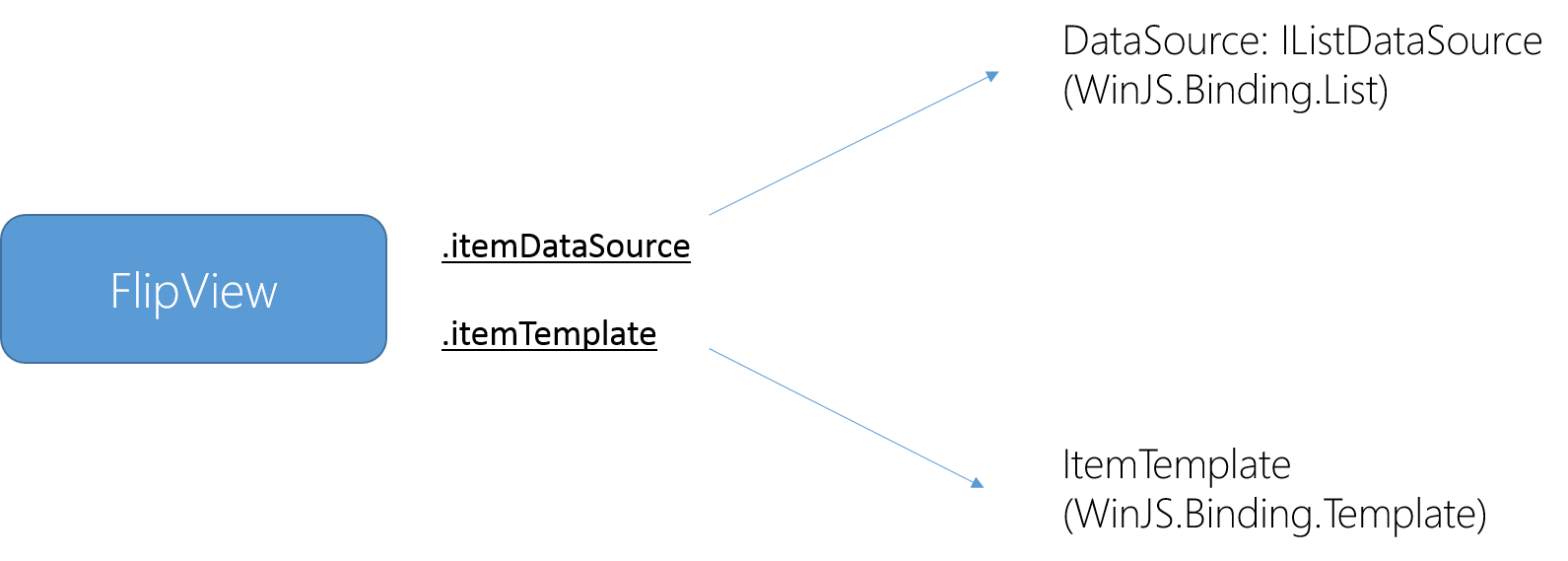
У элемента управления FlipView есть два ключевых свойства — itemDataSource и itemTemplate. Свойство itemDataSource ссылается на источник данных, отвечающий интерфейсу IListDataSource, например, список WinJS.Binding.List, а свойство itemTemplate — на шаблон для данных — экземпляр WinJS.Binding.Template (или функция шаблона).
Для создания FlipView, вам нужно выполнить три простых действия:
- Создать элемент управления FlipView.
- Добавить источник данных.
- Определить шаблон для отображения.
Создание FlipView
Для того, чтобы создать FlipView, необходимо добавить на страницу блок div с атрибутом «data-win-control», и присвоить ему значение WinJS.UI.FlipView:
<div data-win-control="WinJS.UI.FlipView"></div>
Добавление данных в элемент управления FlipView
Для добавления данных в элемент управления FlipView, вам нужно создать источник данных IListDataSource. Вы можете воспользоваться объектом WinJS.Binding.List, а, при необходимости, создать свой источник данных. В качестве примера, посмотрим, как создать источник данных при помощи объекта WinJS.Binding.List на базе обычного массива.
var dataList = new WinJS.Binding.List([
{ type: "item", title: "Горы", picture: "images/1.jpg" },
{ type: "item", title: "Гроза", picture: "images/2.jpg" },
{ type: "item", title: "Замок", picture: "images/3.jpg" },
…
]);
// Делаем dataList видимым глобально
WinJS.Namespace.define("DataExample", { itemList: dataList });
Для того, чтобы связать ваш список данных с элементом управления FlipView, используйте свойство itemDataSource:
var flipView = document.getElementById("basicFlipView").winControl;
flipView.itemDataSource = DataExample.itemList.dataSource;
Обратите внимание:
Привязку данных можно сделать декларативно в HTML коде. Для этого внутри атрибута data-win-options присвойте свойству itemDataSource значение, равное DataExample.itemDataList.dataSource, в блоке div элемента управления FlipView.
<div id="basicFlipView"
data-win-control="WinJS.UI.FlipView"
data-win-options="{ itemDataSource : DataExample.itemList.dataSource }"></div>
Создание шаблона для отображения данных
Далее, для корректного отображения данных нужно задать шаблон WinJS.Binding.Template. Это можно сделать двумя способами: определить WinJS.Binding.Template с помощью ручной разметки или же реализовать функцию, которая сделает это программно. Посмотрим, как создать шаблон вручную.
Добавьте блок div и присвойте атрибуту data-win-control значение WinJS.Binding.Template, в него добавьте дополнительные элементы разметки, отвечающие объектам из набора данных. Для связывания данных с элементами разметки, используйте атрибут data-win-bind.
<div id="ItemTemplate" data-win-control="WinJS.Binding.Template">
<div class="overlaidItemTemplate">
<img class="image" src="#" data-win-bind="src: picture; alt: title" />
<div class="overlay">
<h2 class="ItemTitle" data-win-bind="innerText: title"></h2>
</div>
</div>
</div>
Для того, чтобы применить шаблон элемента, внутри атрибута data-win-options присвойте свойству itemTemplate значение, равное ItemTemplate (id шаблона), в блоке div элемента управления FlipView.
<div id="basicFlipView"
data-win-control="WinJS.UI.FlipView"
data-win-options="{ itemDataSource : DataExample.itemList.dataSource, itemTemplate : ItemTemplate }"></div>
Готово! У нас получилось создать галерею для отображения фотографий.


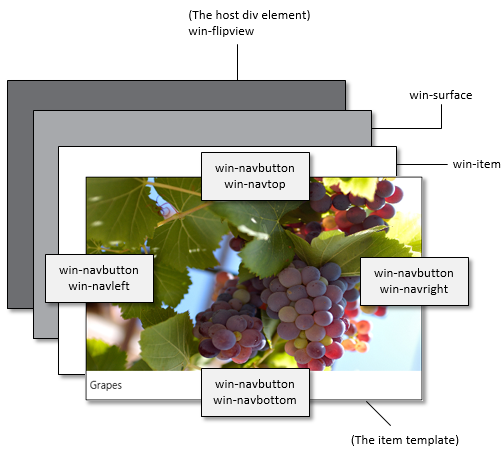
Стилизация FlipView
Создержание элемента управления FlipView вы можете стилизовать с помощью шаблона WinJS.Binding.Template, а для кнопок навигации существует отдельный набор CSS классов.
Ниже дана схема компонентов элемента управления FlipView, к которым можно применить стили.

- .win-navbutton Задает стиль всех кнопок навигации.
- .win-navbottom Задает стиль кнопки навигации вниз.
- .win-navleft Задает стиль кнопки навигации влево.
- .win-navright Задает стиль кнопки навигации вправо.
- .win-navtop Задает стиль кнопки навигации вверх.
Например, для того, чтобы задать стиль правой кнопки навигации для элемента управления FlipView, нужно переопределить класс CSS win-navright.
.win-flipview .win-navright
{
background-color: rgba(0,0,255, 0.8);
width: 50px;
height: 650px;
margin-left: -50px;
margin-top: -402px;
margin-right: 10px;
}

Создание галереи для отображения товаров в интернет магазине
Мы уже познакомились с тем, как добавлять изображения в элемент управления FlipView. Давайте посмотрим, как создать галерею для отображения товаров в интернет магазине. Сделать это очень просто. Допустим, у нас есть список с данными, где у каждого элемента будет четыре свойства – тип, картинка, название и описание. Основное изменение по сравнению с предыдущим шаблоном связано с определением CSS стилей.
<div id="ItemTemplate" data-win-control="WinJS.Binding.Template">
<div class="overlaidItemTemplate">
<div class="imageBackground" data-win-bind="style.backgroundImage: this Pic.funcwourl.picwourl" style="margin-right: 10px; margin-bottom: 67px;" ></div>
<div class="imageBackgroundnew"><img data-win-bind="src: sticker Star.Converters.starpic;" /></div>
<div class="overlay">
<h2 class="ItemTitle" data-win-bind="innerText: title"></h2>
</div>
<div class="ItemDescription" data-win-bind="innerText: description"></div>
</div>
</div>
Для удобства, разделите доступное пространство на несколько частей – для этого определите для объекта overlaidItemTemplate режим отображения в виде сетки ( Grid Layout).
В своем примере я предпочла разделить экран на две равные части. На одной будет отображаться картинка с названием, на другой – описание товара. Для того, чтобы задать CSS стили нижней части экрана, я добавила элемент с классом .ItemDescription.
/*CSS стили для всего шаблона*/
.overlaidItemTemplate
{
display: -ms-grid;
-ms-grid-columns: 1fr;
-ms-grid-rows: 1fr 1fr;
width: 100%;
height: 100%;
}
/*CSS стили для нижней части шаблона */
.overlaidItemTemplate .ItemDescription
{
color: black;
font-family: 'Segoe UI Mono';
font-size: 15pt;
padding-top: 8px;
padding-left: 8px;
-ms-grid-row-align: stretch;
background-color: rgba(255, 255, 255, 0.4863);
background-position-y: 50%;
position: relative;
z-index: 2;
-ms-grid-row: 2;
}
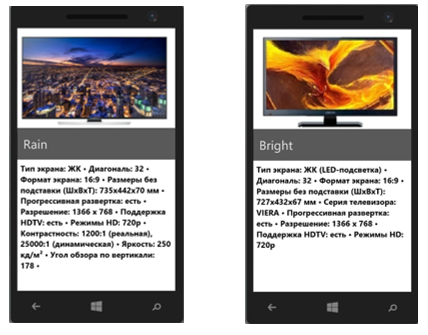
В результате, у меня получился макет интернет-магазина по продаже телевизоров.

Для того, чтобы сделать страницу, на которой элементы будут прокручиваться вертикально, просто добавьте в атрибут data-win-option свойство orientation со значением 'vertical'.
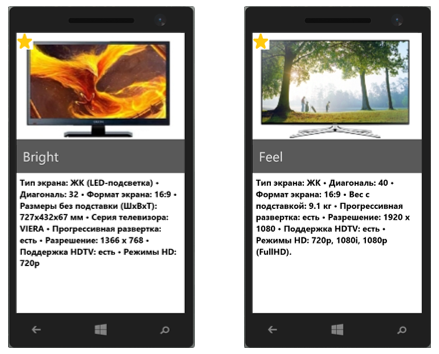
Давайте немного модифицируем задачу. Пусть теперь нам необходимо каким-то образом отметить некоторые товары, допустим, выделить новые модели. Разберемся с тем, как это сделать.
- Добавляем в массив данных новое свойство — isNew, принимающее значение true или false в зависимости от того, является товар «новым» или нет:
var dataArray = [
{ type: "item", title: "Feel", picture: "images/Cliff.jpg", description: "Тип экрана", isNew: true },
…
{ type: "item", title: "Grape", picture: "images/Grapes.jpg", description: "Тип экрана", isNew: false },
];
- Используя WinJS.Binding.converter, создаем конвертер, при помощи которого мы добавляем поверх картинки значок со стикером.
var converters = {
convertToPic: WinJS.Binding.converter(function(showSticker) {
if (showSticker)
return '/images/star.png';
else return "";
})
};
WinJS.Namespace.define("Data", {"Converters": converters });
- Вставляем изображение в шаблон
<div class="imageBackgroundnew"><img data-win-bind="src: isNew Data.Converters. convertToPic" /></div>

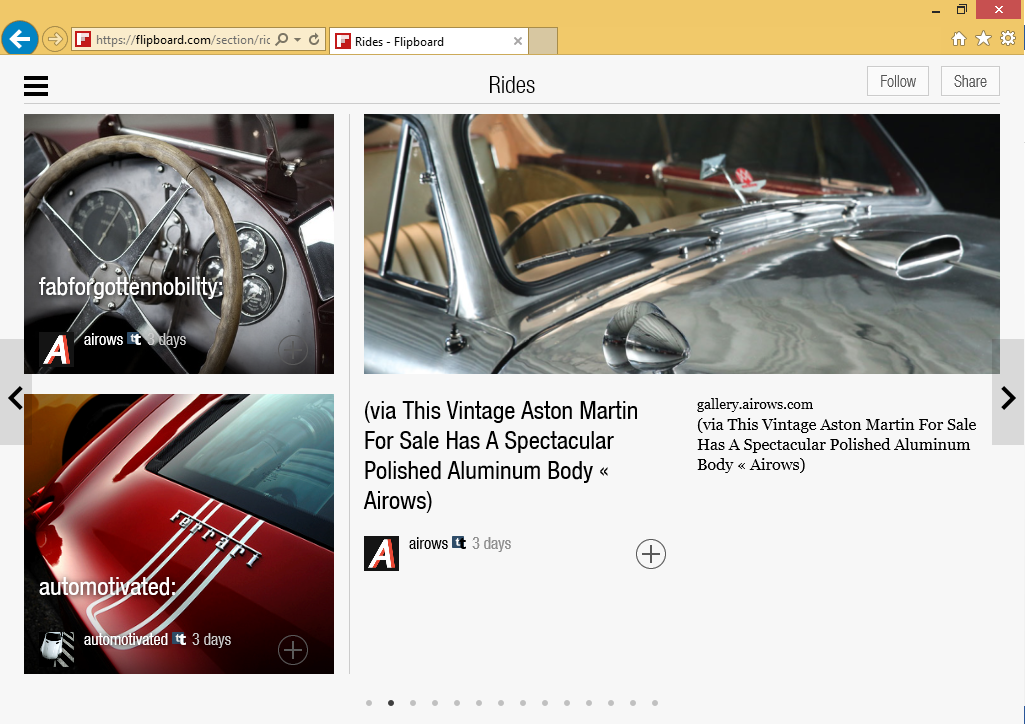
Создание элемента управления контекстом
Очень часто элементы управления, аналогичные FlipView, используются на страницах веб-сайтов для того, чтобы реализовать отображение текущей позиции и навигацию по элементам. Посмотрим, как сделать тоже самое при помощи FlipView.

В элементе управления FlipView есть методы и события, которые позволяют узнать изменение текущей позиции в галерее и общее количестве элементов. Давайте добавим кнопки, с помощью которых можно реализовать возможность перехода к любому элементу. Синхронизация кнопок переключения с FlipView поддерживается с помощью событий pageselected и pagevisibilitychanged.
Вам нужно описать события нажатия на кнопки и перелистывания страницы. Общий план такой:
- Создание элемента управления переключением страниц.
- Создание кнопок переключения между страницами и добавление событий нажатия на кнопку.
- Определение начала переключения страницы и блокировка последующих переключений до завершения перемещения на соседнюю страницу.
- Описание события переключения страницы.
- Добавление созданного элемента управления в DOM.
Полный код реализации навигации по элементу управления FlipView смотрите здесь:
<div data-win-control="ContextControl">
<div class="contextControlScenario">
<div id="contextControl_ItemTemplate" data-win-control="WinJS.Binding.Template" style="display: none">
<div class="overlaidItemTemplate">
<img class="image" data-win-bind="src: picture; alt: title" />
<div class="overlay">
<h2 class="ItemTitle" data-win-bind="innerText: title"></h2>
</div>
</div>
</div>
<div>
<div id="contextControl_FlipView" class="flipView"
data-win-control="WinJS.UI.FlipView"
data-win-options="{ itemDataSource: DefaultData.bindingList.dataSource, itemTemplate: contextControl_ItemTemplate }">
</div>
<div id="ContextContainer"></div>
</div>
</div>
</div>
(function () {
"use strict";
var myFlipview = null;
var page = WinJS.UI.Pages.define("default.html", {
processed: function (element, options) {
myFlipview = document.getElementById("contextControl_FlipView").winControl;
myFlipview.count().done(countRetrieved);
}
});
function countRetrieved(count) {
// 1) Создаем элемент управления переключением страниц
var contextControl = document.createElement("div");
contextControl.className = "contextControl";
var isFlipping = false;
// 2) Создаем radio кнопки для каждой страницы в FlipView и добавляем «флаг»
var radioButtons = [];
for (var i = 0; i < count; ++i) {
// Создаем radio-кнопку
var radioButton = document.createElement("input");
radioButton.setAttribute("type", "radio");
// Задаем имя для группы radio кнопок
radioButton.setAttribute("name", "flipperContextGroup");
// Присваиваем каждой кнопке номер страницы
radioButton.setAttribute("value", i);
// Установка маркера доступности
radioButton.setAttribute("aria-label", (i + 1) + " of " + count);
// Добавлем обработчик события
radioButton.onclick = radioButtonClicked;
// Добавляем кнопки в нашу коллекцию
radioButtons.push(radioButton);
// Добавляем кнопки в элемент управления переключением страниц
contextControl.appendChild(radioButton);
}
// 3) Устанавливаем связь между выбранным элементом и элементом, на котором
//находится FlipView
if (count > 0) {
radioButtons[myFlipview.currentPage].checked = true;
}
// 4) Описываем события для radio кнопок
function radioButtonClicked(eventObject) {
if (isFlipping) {
var currentPage = myFlipview.currentPage;
radioButtons[currentPage].checked = true;
} else {
var targetPage = eventObject.srcElement.getAttribute("value");
myFlipview.currentPage = parseInt(targetPage, 10);
}
}
// 5) Определяем начало переключения страницы для того, чтобы предотвратить
// переключения страницы до завершения предыдущего переключения
myFlipview.addEventListener("pagevisibilitychanged", function (eventObject) {
if (eventObject.detail.visible === true) {
isFlipping = true;
}
}, false);
// 6) Подсвечиваем элемент, на котором мы находимся
myFlipview.addEventListener("pageselected", function () {
// Перемещение закончено, «опускаем» флаг
isFlipping = false;
// Устанавливаем выбранную страницу
var currentPage = myFlipview.currentPage;
radioButtons[currentPage].checked = true;
}, false);
// 7) Добавляем элемент управления в DOM
var contextContainer = document.getElementById("ContextContainer");
contextContainer.appendChild(contextControl);
}
})();
Обратите внимание, что для стилизации кнопок переключения будем использовать radio-кнопки. Для того, чтобы сделать симпатичные круглые кнопки, достаточно задать CSS свойство border-radius и указать, насколько процентов мы хотим закруглить края (по умолчанию radio кнопки прямоугольные)
input[type="radio"]
{
margin: 10px 5px;
width: 15px;
height: 15px;
padding: 0px;
border-radius: 50%;
}


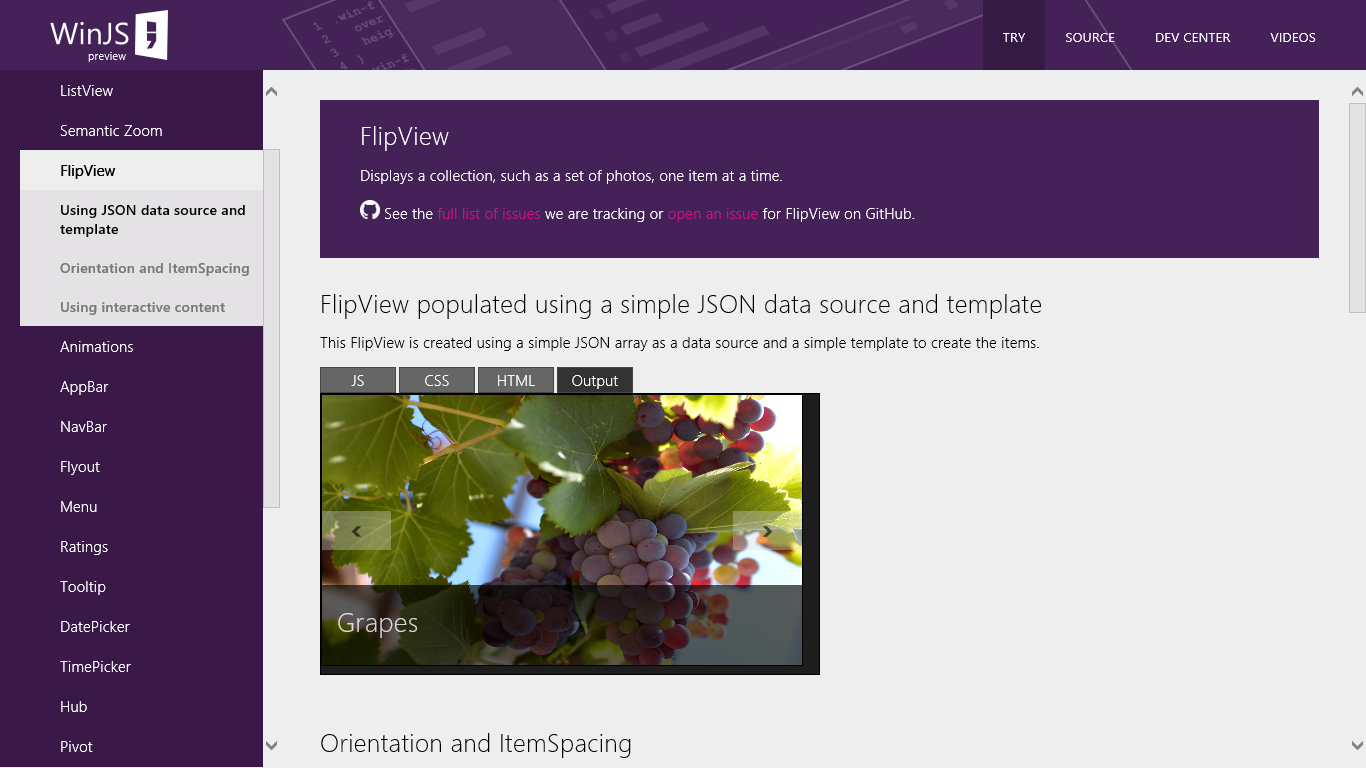
FlipView в вебе
WinJS доступен для веб-проектов в виде открытой библиотеки, а также вы можете его использовать на своих веб-страницах. Вы можете посмотреть, как выглядит элемент управления FlipView в вебе, просто перейдя по этой ссылке.

Обратите внимание на третий пример с использованием динамичного шаблона. Такую возможность мы рассмотрим в одной из следующих статей.
Дополнительные ссылки:
Краткое руководство: добавление элемента управления FlipView (HTML)
Пример использования элемента управления FlipView, написанный на HTML
MVA курс по мобильной разработке для веб-разработчиков
Скачать Microsoft Visual Studio можно здесь
Автор: a_bogdanova






