Фактическим стандартом для работы с математическими формулами в вебе, записанными в формате TeX, является библиотека MathJax. Платформа онлайн-обучения Khan Academy имеет в своём арсенале множество курсов, посвящённых математике. Один из важных пунктов миссии академии — сделать качественное образование доступным всем, независимо от географического и материального положения, поэтому для Khan Academy очень существенна быстрая работа сайта на слабых старых компьютерах и мобильных устройствах. Именно поэтому разработчики академии решили написать собственную библиотеку для рендеринга TeX в HTML, которая в перспективе могла бы полностью заменить MathJax и работала бы гораздо быстрее.
Библиотека KaTeX пока ещё довольна молода (текущая версия — 0.1.0) и пока ещё не может сравниться с MathJax по функциональности. Текущий список поддерживаемых функций доступен в вики проекта. KaTeX поддерживает меньше выходных форматов по сравнению с MathJax, которая умеет рендерить формулы в HTML+CSS, SVG и MathML. В КаТеХ реализован вывод в HTML, поддержка MathML планируется в будущем. KaTeX не поддерживает старые (старше 8.0) версии IE.

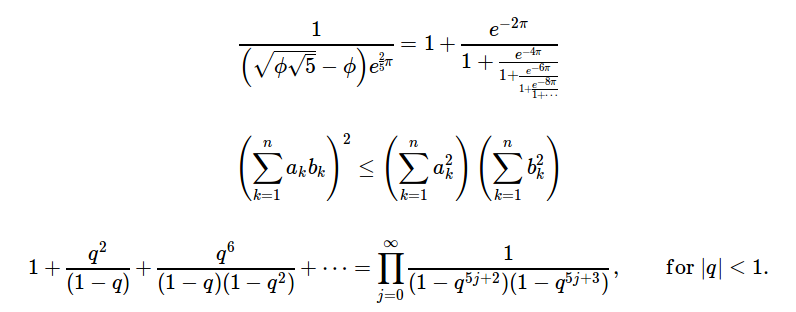
Ключевое преимущество KaTeX — скорость. По результатам тестов KaTeX опережает MathJax в 10-50 раз. Такого ускорения удалось добиться в основном благодаря тому, что при рендеринге широко используются возможности современного CSS, тогда как MathJax вычисляет позиции большинства символов «вручную», средствами JavaScript. Это компромисс, так как в разных браузерах формулы KaTeX иногда могут выглядеть не совсем одинаково, однако с учётом многократного выигрыша в скорости, компромисс вполне разумный — сейчас браузеры поддерживают стандарты намного лучше, чем 10 лет назад, когда началась разработка MathJax.
Подключение и использование библиотеки очень просто. В код страницы надо включить файлы katex.min.js и katex.min.css:
<link rel="stylesheet" type="text/css" href="/path/to/katex.min.css">
<script src="/path/to/katex.min.js" type="text/javascript"></script>
Кроме того, стоит помнить, что KaTeX, использует множество специальных шрифтов для отображения математических символов. Собственно, как и у MathJax, именно файлы шрифтов составляют львиную долю объёма.
Для рендеринга форму служит функция katex.render, которая принимает строку в формате TeX и ссылку на элемент DOM, в которому будет отображена формула:
katex.render("c = \pm\sqrt{a^2 + b^2}", element);
Для рендеринга HTML на стороне сервера можно использовать вывод в строку:
var html = katex.renderToString("c = \pm\sqrt{a^2 + b^2}");
Библиотека KaTeX распространяется под лицензией MIT.
Автор: ilya42