Здравствуй!
Сегодня мы поговорим о тайловой графике, создадим небольшую карту и разберемся в принципах построения плиточных карт.
Мы будем использовать JavaScript фреймворк «Phaser.js», благодаря которому мы получим ряд преимуществ, в том числе готовый механизм рендеринга тайловых карт.
Сам механизм подгрузки тайловых карт Phaser предлагает нам на выбор сразу 2 варианта хранения тайловых карт — JSON и табличные данные в формате CSV.
В редакторе, о котором я расскажу позже, я сделал два слоя: с травой и деревьями.

Да, выглядит это все замечательно, но нужно разобраться, что же такое тайл, как собрать из них целый мир, что есть наборы тайлов и как устроен Phaser.Tilemap.
«Тайловая графика»
Здесь мы видим простейшее поле 5 на 5, изображение травы и деревья. Каждая клетка, которых всего 25, называется тайлом.
Тайлы — это фрагменты одинаковых размеров, из которых формируется тайловое изображение. Например, размеры одной нашей клетки составляют 64 на 64 пикселя, соотвественно, размеры тайла будут равны размерам клетки.
Шахматная доска, например, состоит из поля 8 на 8 клеток, мы можем назвать белые и черные поля — тайлами.
Каждый слой, созданный нами в нашей карте представляется в виде массива, где каждый его индекс содержит информацию о порядковом номере тайла в наборе.
На английском языке набор тайлов принято называть «tileset». Он содержит определенное количество расположенных рядом друг с другом изображений одинаковых габаритов.
Каждый набор тайлов разделяется на фрагменты одинаковых размеров (тайлы) и индексируется порядковым номером с левой стороны.
Если вы используете более одного набора тайлов, то индекс плитки в последующем наборе будет включать в себя сумму из количества тайлов в предыдущих наборах и индекса выбранного тайла в текущем. Да, страшный текст, сейчас объясню.

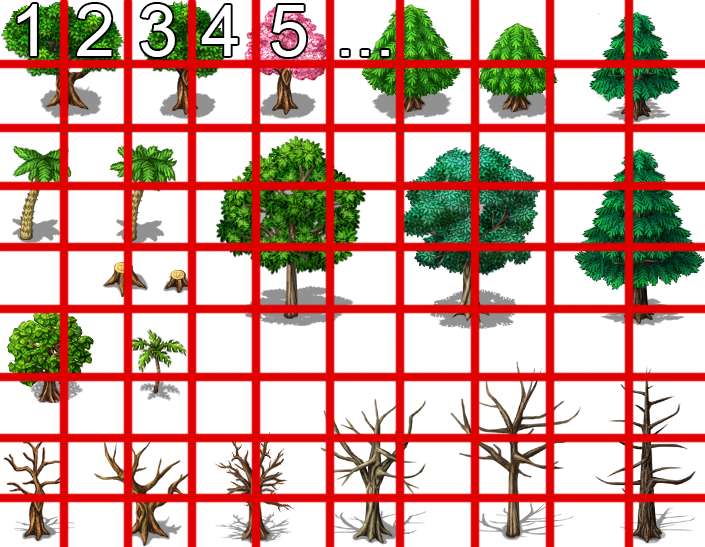
Я выделил красным цветом разделение на тайлы ~64х64. Номер тайла в наборе (tileset) начинается с 1 и считается с левой стороны. Нулевой тайл является пустым.
Размер нашего набора 10 на 9 клеток (тайлов), то есть, в наборе 90 тайлов. Индексация следующего набора, о котором шла речь выше, начнётся с 91-го номера.
Имея эти простые правила в голове, мы можем сделать простейшую карту даже без использования редактора.
Phaser.js и тайловая графика
Мы добрались до самого интересного: загрузки тайловой карты и её рендеринга в Canvas. Фреймворк Phaser.js отлично справляется с этой задачей.
Нам необходимо инициализировать объект Game, который является «мозгом» Phaser. Он предоставляет быстрый доступ ко всем функциям и необходимым обработчикам.
После чего, загрузить саму тайловую карту из JSON-файла, а также все изображения с наборами тайлов. Остаётся отобразить всё это на наш холст, создав необходимые слои и изменив текущие размеры игрового мира под размеры слоя.
var game = new Phaser.Game(800, 600, Phaser.AUTO, 'phaser-example', { preload: preload, create: create });
function preload() {
game.load.tilemap('tilemap', 'assets/map.json', null, Phaser.Tilemap.TILED_JSON);
/* Наши наборы тайлов */
game.load.image('tiles', 'assets/tileset.png');
}
var map;
var layer;
function create() {
game.stage.backgroundColor = '#000';
/* Рендеринг карты на холсте. Необходимо передать ключ загруженной карты. */
map = game.add.tilemap('tilemap');
map.addTilesetImage('tiles');
/* Создаём новый слой с названием «Layer» */
layer = map.createLayer('Layer');
/* Подгоняем размеры игрового мира под размеры слоя */
layer.resizeWorld();
}
JSON
Файл JSON описывает слои, наборы тайлов, размеры тайла и размеры самой карты. Думаю, что рассказывать подробнее о его наполнении не имеет смысла, поскольку, вероятно, вряд ли кто-то будет заниматься наполнением JSON-объекта вручную.
Как вы уже поняли, объекты, описывающие слои, имеют ключ с описанием тайлов карты. Данные хранятся в одномерном массиве и имеют количество ячеек, равное количеству тайлов на карте.
Карта размером 5 на 5 тайлов будет иметь 25 ячеек в массиве, каждая из которых описывает порядковый номер тайла в сете (наборе), о чем я и писал в предыдущем разделе.
Для создания карт и автоматической генерации нужных форматов существует множество редакторов, но, я буду рассказывать о Tiled.
Редактор Tiled
Tiled — это отличный инструмент для создания тайловых карт с открытым исходным кодом, уже упоминался на Хабре и является кроссплатформенным.
Благодаря Tiled мы сможем создавать и сохранять наши плиточные карты в разные нужные нам форматы. Кстати, с версии 0.4.1, которая вышла уже достаточно давно (14 апреля 2010), мы можем сохранять карты в формат CSV, который тоже поддерживается Phaser.
На Хабре уже имеется пост, посвященный этому редактору с более подробным описанием. Кстати, есть поддержка русского языка, поэтому разобраться в ней еще проще.
Ссылки
Документация по Phaser: docs.phaser.io/
Исходный код Phaser: github.com/photonstorm/phaser
Tiled: www.mapeditor.org/download.html
Автор: Evansive






