В продолжение двух предыдущих публикаций про первую инициирующую и вторую подгружаемую части букмарклета, для полноты картины, рассмотрим и третью резервную часть букмарклета.
Напомним, вкратце логику работы «навороченного» букмарклета:
- Кликом по сохраненной в закладках браузера ссылке, вызывается на выполнение небольшой (до 2000 символов) javscript-код, основная задача которого организовать загрузку javascript-кода выполняющего основную работу букмарклета
- Основная часть букмарклета после загрузки выполнят всю работу.
- Если основную часть букмарклета невозможно подгрузить – основную часть работы, выполняет резервная часть букмарклета, как правило, в урезанном виде.
Для наглядности будем иллюстрировать рассматриваемый материал, обращаясь к работе букмарклета веб-сервиса TheOnlyPage. Подробную информацию о том как установить этот букмарклет можно получить в справочной системе веб-сервиса.
Основная часть полезной информации про резервную часть букмарклета была приведена в публикации про первую инициирующую часть букмарклета, где было указано на то что:
1) Резервная часть букмарклета запускается в работу в случае ошибки загрузки подгружаемой части букмарклета с использованием конструкции
script.addEventListener(‘error’, function(){
// анонимная функция – обработчик ошибки
// запускается в случае возникновения проблем...
// ...загрузки javscript-кода: script
});
2) Функция – обработчик ошибки выполняет 2 действия:
- Определяет параметры для передачи в резервную часть букмарклета.
- Вызывает резервную часть букмарклета.
Для пользователя, графический интерфейс подгружаемого и резервного вариантов букмарклета можно сделать очень похожими.
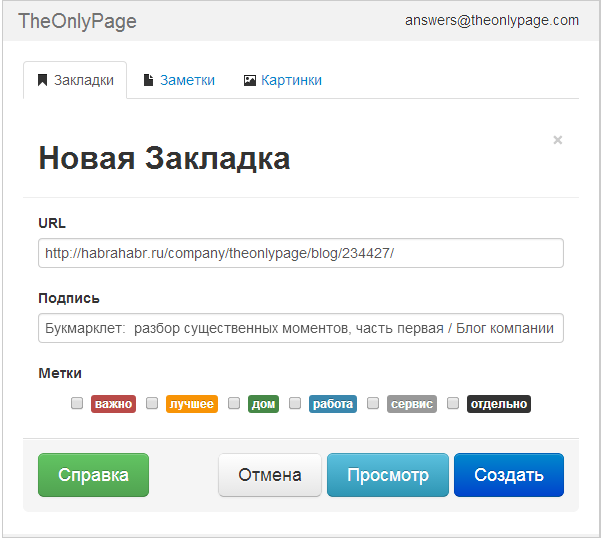
Форма создания закладки, заметки или html-фрагмента в подгружаемом варианте букмарклета TheOnlyPage выглядит следующим образом:

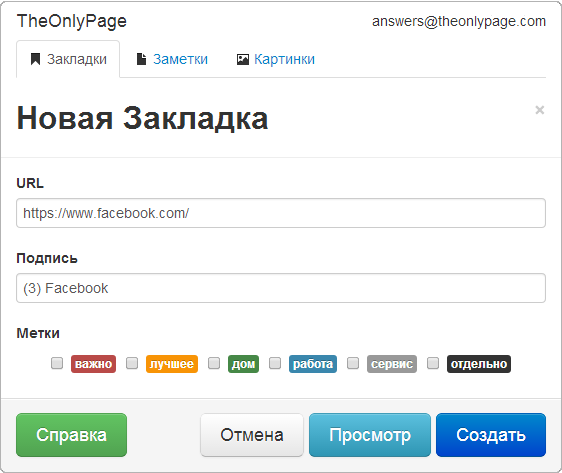
Аналогичная форма создания закладки, заметки или html-фрагмента в резервном варианте букмарклета TheOnlyPage:

Как видим практически тоже самое. Отличий в работе с графическим интерфейсом загружаемой и резервной частей букмарклета три:
Первое отличие в том, что графический интерфейс подгружаемой части букмарклета «всплывает» над текущим документом. В то время как графический интерфейс резервной части букмарклета отображается на отдельной страничке, которая загружается:
- либо вместо текущего обрабатываемого документа;
- либо в отельном всплывающем окне браузера;
в любом случае отображение резервного варианта менее наглядно, так как пользователь покидает текущую обрабатываемую страничку.
Второе отличие в том, что загружаемая часть букмкарклета, так как она получает данные, будучи внедренной в текущую страничку, может обрабатывать большое количество данных о текущей веб-страничке. Резервный вариант букмарклета обрабатывает только те данные, которые он получает в адресной строке*. Какие данные могут быть переданы и их количество ограничено максимальным размером в 2000 символов инициирующей части букмарклета.
Например, загружаемая часть букмарклета TheOnlyPage вычисляет самый «заметный» визуальный элемент на экране, что нереально вместить в 2000 символов и соответственно эта возможность отсутствует в резервной части букмарклета.
Третье отличие в том, что загружаемая часть букмкарклета может получать данные на всём протяжении работы с текущим документом, а резервный вариант букмарклета получает все данные в начале работы, через параметры адресной строки*
Основные моменты относительно резервной части букмарклета были рассмотрены в публикации о первой инициирующей части букмарклета.
Здесь можем отметить еще один важный момент, касающийся завершения работы с резервной частью букмарклета. Такое завершение должно возвращать пользователя к текущей веб-страничке, данные которой обрабатывались.
Так, при работе с букмарклетом веб-сервиса TheOnlyPage, в случае вызова резервного варианта букмарклета и затем нажатия кнопок Создать для создания закладки, заметки или html-фрагмента или Отмена для завершения работы букмарклета без сохранения результатов, осуществляется завершение работы с букмарклетом.
При этом в текущее окно браузера вместо странички резервного варианта букмарклета загружается текущая страничка, с которой мы работали, что может быть реализовано следующим javascript кодом:
// url - адрес текущей обрабатываемой веб-страницы
window.location.replace(url);
Разумеется, для того чтобы в резервной части букмарклета был реализован возврат к текущей веб-странице, адрес этой страницы должен быть в числе других параметров передаваемых резервной части букмарклета.
*подробно про передачу параметров из текущего документа в резервную часть букмарклета читайте в публикации о первой инициирующей части букмарклета
Автор: ValentynSolovyov






