
Вместе с обновлением Windows Phone 8 до версии 8.1 появилась возможность писать нативные приложения на HTML и JavaScript. Вы можете использовать стандартные возможности HTML, CSS, JavaScript, сторонние библиотеки и специальную библиотеку WinJS (в версии 2.1).
Одним из нововведений WinJS (2.1) является добавление элемента управления Pivot. Pivot представляет собой полноэкранный контейнер со встроенным механизмом навигации, обеспечивающим переход между различными представлениями (вкладками Pivota). Например, при помощи элемента управления Pivot реализованы такие стандартные приложения Windows Phone, как календарь и сообщения.
Замечание: Прежде чем начать работу с WinJS, не забудьте добавить ссылки на библиотеку WinJS в ваш HTML файл, в случае, если создаете пустой проект.
<!-- WinJS references -->
<link href="//Microsoft.WinJS.2.1/css/ui-dark.css" rel="stylesheet">
<script src="//Microsoft.WinJS.2.1/js/base.js"></script>
<script src="//Microsoft.WinJS.2.1/js/ui.js"></script>
Создание Pivot
Давайте рассмотрим, как создать Pivot элемент. Существует два способа создания Pivot элемента — декларативный и программный.
Декларативное создание Pivot (HTML)
Для создания Pivot — элемента необходимо добавить на страницу блок div с атрибутом «data-win-control», и присвоить ему значение WinJS.UI.Pivot.
<div data-win-control="WinJS.UI.Pivot"></div>
В ходе инициализации страницы библиотека WinJS автоматически создаст на базе этого блока Pivot-элемент с необходимыми стилями и разметкой. Дополнительно в разметке можно указать параметры создания элемента через атрибут data-win-options:
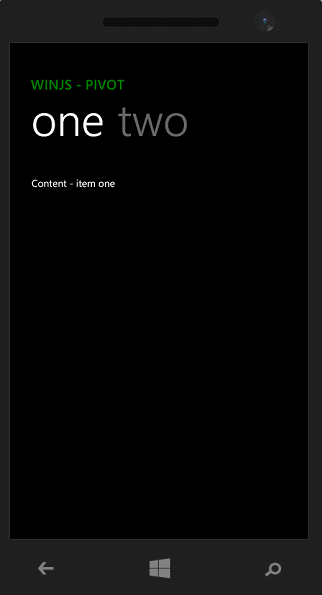
<!-- Создаем Pivot – элемент с названием 'WINJS - PIVOT' -->
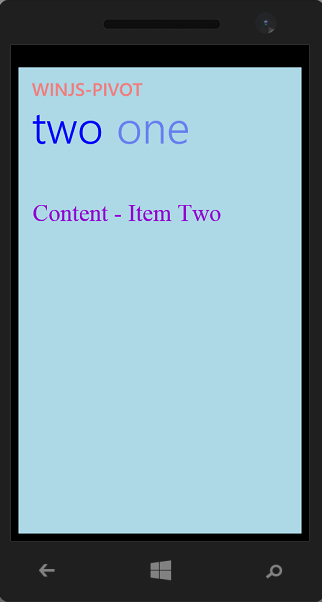
<div data-win-control="WinJS.UI.Pivot" data-win-options="{title: 'WINJS - PIVOT' }">
<!-- Чтобы добавить вкладки, добавьте внутрь дочерние элементы WinJS.UI.PivotItem. -->
<!-- Создаем элемент с заголовком ‘one’ -->
<div class="listviewpivotitem" data-win-control="WinJS.UI.PivotItem" data-win-options="{ 'header': 'one'}">
<p> Content - Item One </p>
</div>
<!-- Создаем элемент с заголовком ‘two’ -->
<div class="listviewpivotitem" data-win-control="WinJS.UI.PivotItem" data-win-options="{ 'header': 'two'}">
<p> Content - Item Two </p>
</div>
</div>

Параметры инициализации каждого из объектов вы можете найти по ссылкам выше.
Программное создание Pivot (JS)
Создание Pivot-элемента из кода на JS повторяет логику декларативного описания
//создаем элемент myPivot с заголовком 'WINJS - PIVOT'
var myPivot = new WinJS.UI.Pivot(null, { title: 'WINJS - PIVOT' });
//создаем вкладку myPivotItem с надписью 'one' в заголовке
var myPivotItem1 = new WinJS.UI.PivotItem(null, { 'header': 'one' });
//вставляем контент (текстовую строку) во вкладку myPivotItem
var item1Content = document.createElement("p");
item1Content.innerHTML = "Content - Item One";
myPivotItem1.contentElement.appendChild(item1Content);
//создаем вкладку myPivotItem с надписью 'two' в заголовке
var myPivotItem2 = new WinJS.UI.PivotItem(null, { 'header': 'two' });
//вставляем контент (текстовую строку) во вкладку myPivotItem
var item2Content = document.createElement("p");
item2Content.innerHTML = "Content - Item Two";
myPivotItem2.contentElement.appendChild(item2Content);
//создаем WinJS- объект Binding.List
var pivotItems = new WinJS.Binding.List();
//добавляем вкладки в объект WinJS.Binding.List
pivotItems.push(myPivotItem1);
pivotItems.push(myPivotItem2);
myPivot.items = pivotItems;
//добавляем созданный DOM – элемент в дерево
document.querySelector("#myPivotContainer").appendChild(myPivot.element);
Обратите внимание:
- При инициализации Pivot или PivotItem нужно указать узловой DOM-элемент, на базе которого будет создан соответствующий элемент управления (если задать null, то WinJS сама создаст соответствующий элемент):
- Для вставки вкладок объекты myPivotItem1 и myPivotItem2 объединяются в список WinJS.Binding.List, который в свою очередь записывается в myPivot.items.
Управление Pivot из JS
Вкладка Pivot (PivotItem) состоит из заголовка и контента, между вкладками реализуется закцикленная навигация. Рассмотрим, как программно реализовать переход между вкладками элемента. Сначала необходимо получить общее количество вкладок в элементе Pivot (при помощи свойства length), затем определить индекс выбранной вкладки и осуществить переход к следующей. В случае, если номер следующей за выбранной вкладки больше, чем их общее количество, то переход будет осуществлен к первой.
Обратите внимание, что тип items – Binding.List.
function gotoNextPivotItem() {
// Выбираем Pivot-элемент
var pivotControl = document.getElementById("myPivot").winControl;
// Узнаем количество вкладок
var pivotControlLength = pivotControl.items.length;
// Выбираем какую-либо вкладку
var pivotSelected = pivotControl.selectedIndex;
// Осуществляем переход к следующей вкладке
if (pivotSelected < pivotControlLength-1) {
pivotControl.selectedIndex++;
}
// Обрабатываем случай, когда номер следующей вкладки больше, чем количество всех вкладок
else {
pivotControl.selectedIndex = 0;
}
}

Аналогично, вы можете перейти к предыдущей (следующей) вкладке (помните о зацикленности Pivot) или к конкретной вкладке, указав ее значение в selectedIndex.
Блокировка переключения вкладок
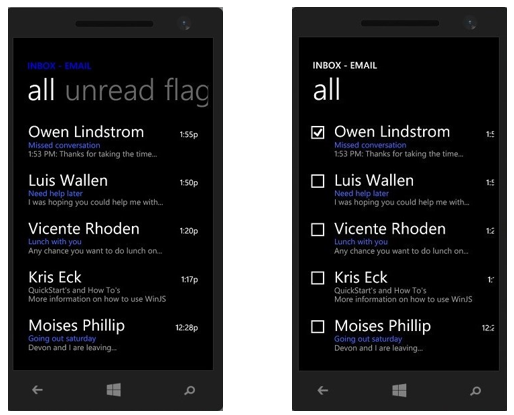
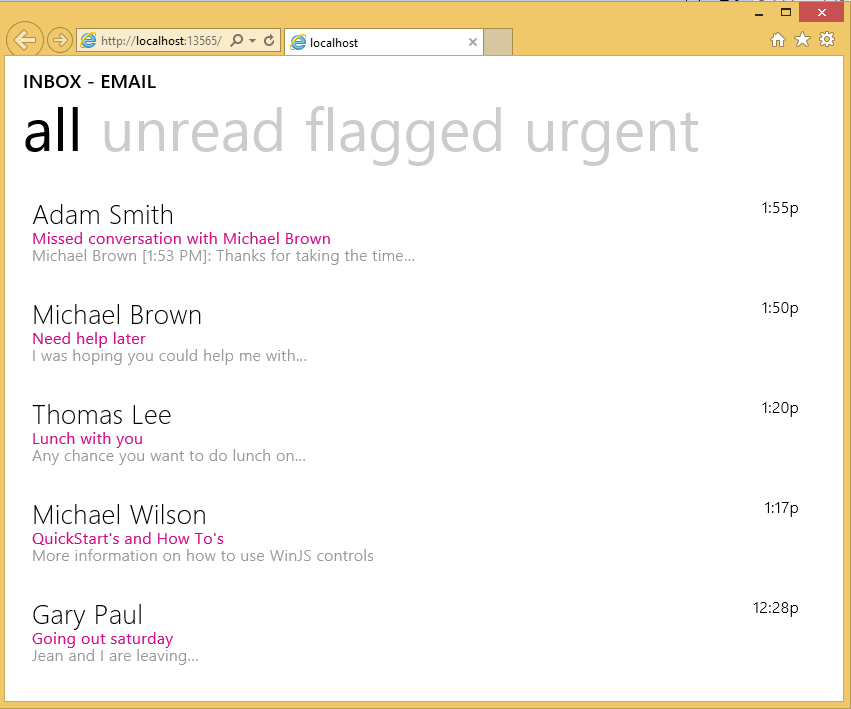
Давайте рассмотрим работу одного из свойств вкладок – блокировку переключения соседних вкладок. Для примера возьмем элемент управления Pivot, внутрь которого мы добавили элемент управления ListView. ListView представляет данные в виде настраиваемого списка или сетки. При помощи него реализовано отображение почты, контактов адресной книги.

При выделении элемента списка (ListView) на текущей вкладке, переключение между остальными вкладками можно заблокировать (скрыть), оставляя активной только текущую, на которой произошло выделение.

Для реализации блокировки соседней вкладки используйте свойство locked. Оно принимает два значения – true и false. Ниже реализована функция toggleSelectionMode, в которой проверяется значение свойства selectionModeActive элемента ListView. Если элемент не выделен (selectionModeActive = false), тогда свойству locked присваиваем значение false, если элемент выделен (selectionModeActive = true), то свойству locked присваиваем значение true.
function toggleSelectionMode(listView) {
if (listView.selectionModeActive) {
listView.selectionModeActive = false;
pivotEl.winControl.locked = false;
listView.tapBehavior = WinJS.UI.TapBehavior.invokeOnly;
listView.selectionMode = WinJS.UI.SelectionMode.none;
listView.selection.clear();
} else {
listView.selectionModeActive = true;
pivotEl.winControl.locked = true;
listView.tapBehavior = WinJS.UI.TapBehavior.toggleSelect;
listView.selectionMode = WinJS.UI.SelectionMode.multi;
}
return listView.selectionModeActive;
};
Стилизация элемента управления Pivot
Визуальное оформление элемента управления Pivot можно очень легко менять. Для того, чтобы изменить стиль заголовков или контента, достаточно определить различные CSS классы для элементов Pivota.

- Класс win-pivot определяет стиль Pivota
.win-pivot { color: darkviolet; font-family: "Times New Roman"; font-size: 24pt; background-color: lightblue; } - При помощи класса win-pivot-title можно отдельно определить стиль заголовка Pivota
.win-pivot .win-pivot-title { color: lightcoral; font-size: 18pt; } - win-pivot-header задает стиль заголовка вкладки
.win-pivot button.win-pivot-header { color: blue; }
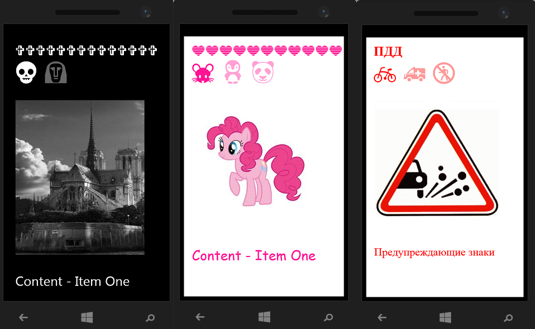
Для того, чтобы вставить внутрь заголовка картинку, используйте шрифт с соответствующими изображениями. Например, обратите внимание на шрифт Segoe UI.

Об остальных классах, позволяющих изменять стиль Pivota, можно почитать здесь.
Добавление элемента управления Pivot и WinJS в веб
WinJS доступен для веб-проектов в виде открытой библиотеки, а также вы можете его использовать на своих веб-страницах.
Посмотрим, как добавить элемент управления Pivot на HTML страницу. Для этого создайте HTML страницу и добавьте два скрипта со ссылками на библиотеку WinJS. Также необходимо добавить ссылку на библиотеку темы отображения элемента управления. В данном примере используется светлая тема оформления.
<script src="/lib/winjs/js/base.js"></script>
<script src="/lib/winjs/js/ui.js"></script>
<link href="/lib/winjs/css/ui-light.css" rel="stylesheet" />
Не забудьте добавить скрипт с ссылкой на ваши данные, а также скрипт, в котором обрабатывается событие загрузки контента и объявляется функция связки элементов WinJS.UI.processAll.
<script src="js/myscript.js"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
WinJS.UI.processAll().then(function () {
//здесь ваш код
});
}, false);
</script>

Поддержка элемента управления Pivot в Windows будет доступна в версии библиотеки WinJS 3.0. Если вы хотите попробовать добавить Pivot в свое Windows приложение, то вы можете самостоятельно собрать библиотеку, предварительно скачав файлы здесь.
Автор: a_bogdanova






