Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Highcharts.js

В последнее время я зачастил с библиотеками предназначенными для построения графиков и диаграмм. Но против трендов на GitHub с 2500+ звезд не попрешь, да и когда есть из чего выбирать — всегда хорошо. Highcharts.js — это мощный инструмент, основанный на SVG и VML рендеринге со множеством плагинов. Минус этого проекта — лицензия, которая позволяет использовать скрипт только в некоммерческих целях. Хочу обратить также ваше внимание, что именно этот проект выбрали такие компании как Яндекс, Facebook, Twitter, Yahoo, AT&A, Nokia и др.
Chartist.js

И еще одна похожая библиотека с отзывчивыми чартами. Простой синтаксис, CSS анимации, Jasmine тесты и подробная документация благодаря JSDoc.
/* Добавляем набор данных */
var data = {
labels: ['1', '2', '3', '4', '5', '6'],
series: [
{
data: [1, 2, 3, 5, 8, 13]
}
]
};
/* Указываем базовые опции */
var options = {
axisX: {
labelInterpolationFnc: function(value) {
return 'Calendar Week ' + value;
}
}
};
/* Корректируем отображения в зависимости от разрешения экрана */
var responsiveOptions = [
['screen and (min-width: 641px) and (max-width: 1024px)', {
showPoint: false,
axisX: {
labelInterpolationFnc: function(value) {
return 'Week ' + value;
}
}
}],
['screen and (max-width: 640px)', {
showLine: false,
axisX: {
labelInterpolationFnc: function(value) {
return 'W' + value;
}
}
}]
];
/* Инициализируем */
Chartist.Line('#my-chart', data, options, responsiveOptions);
Senna

Замечательный скрипт для создания молниеносных одностраничных сайтов. Важно подчеркнуть, что разработчики уделили много внимания роутингу и разрешили характерные проблемы для типичных библиотек связанные с SEO, передачей ссылок, историей и кешем в браузере. Senna.js весит всего 8кб и предоставляет простой и понятный API разделенный на три категории: Routes, Screens и Data attributes.
Timesheet

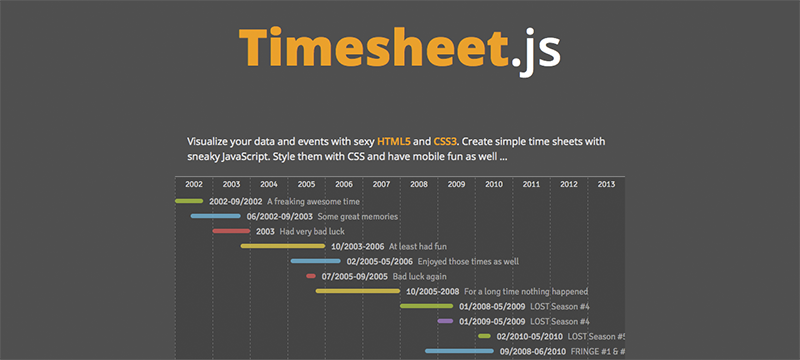
Этот замечательный инструмент позволяет отображать информацию на временной шкале.
new Timesheet('timesheet', 2002, 2013, [
['2002', '09/2002', 'A freaking awesome time', 'lorem'],
['06/2002', '09/2003', 'Some great memories', 'ipsum'],
['2003', 'Had very bad luck'],
['10/2003', '2006', 'At least had fun', 'dolor'],
['02/2005', '05/2006', 'Enjoyed those times as well', 'ipsum'],
['07/2005', '09/2005', 'Bad luck again', 'default'],
['10/2005', '2008', 'For a long time nothing happened', 'dolor'],
['01/2008', '05/2009', 'LOST Season #4', 'lorem'],
['01/2009', '05/2009', 'LOST Season #4', 'lorem'],
['02/2010', '05/2010', 'LOST Season #5', 'lorem'],
['09/2008', '06/2010', 'FRINGE #1 & #2', 'ipsum']
]);
UIlang

Язык для быстрого прототипирования созданный для веб-дизайнеров:
clicking on ".try-it" toggles class «hidden» on ".info-box"
Западные мысли или что стоило бы перевести на Хабре:
- Advanced objects in JavaScript
- What you should know about JavaScript regular expressions
- JavaScript Memory Management Masterclass
- Animating Without jQuery
- Favicons, Touch Icons, Tile Icons, etc. What All Do You Need?
- Centering in CSS: A Complete Guide
- Building A Simple Cross-Browser Offline To-Do List With IndexedDB And WebSQL
- Running Code Reviews with Confidence
- Git: The Safety Net for Your Projects
- How to Manipulate and Animate SVG With Snap.svg
- Nerd Using the :target pseudo-selector for alternative layouts
- Using SVG stroke Attributes
- 7 Reasons to Develop Your Next Web App with Meteor
- The Beginner's Guide to Type Coercion: A Practical Example
- Bubble.js: A 1.6K Solution to a Common Problem
- Mobile Onboarding: A Beginner’s Guide
- Write better walkthroughs with the 3x3 Method
- Material Design exploration: NBA scores
- Four Design Lessons from Material Design Documentation
- How One Cold Email Landed Me A $15K Consulting Project
- Braden Kowitz: Why You Should Listen to the Customer
- Ways To Avoid Overwhelming Users: Lessons Learned From My High-School Teachers
Говорит и показывает Хабр:
- «Масштабирование наоборот: БЭМ-методология Яндекса на небольших проектах» от ingdir
- «Параллакс на чистом CSS» от alspaladin
- «Ractive.js — бриллиантовый век web-разработки» от setdvd
- «JavaScript метод insertAdjacentHTML и beforeend» от jojo97
- «GitHub's CSS» от mckalech
- «Атом — минимальный кирпичик FRP приложения» от vintage
- «Заметка про проверку PHP» от SvyatoslavMC
- «Как Docker помог нам достичь (почти) невозможного» от rkononov
- «Оптимизация образов Docker» от silentvick
- «Небольшие полезности для CoffeeScript разработчика» от SerafimArts
- «Разработка своей системы биллинга на Django» от akamoroz
- «Django 1.7» от KestL
- «HHVM 3.3 — первый релиз с долгосрочной поддержкой (LTS)»
«Вышел финальный релиз PHP 5.6.0» от kriptomen - «Релиз WordPress 4.0 Benny» от Scorpion97
- «RabbitMQ — отложенные сообщения» от ivanych
- "[Перевод] Новости из мира Node: Tint, Redbird" от vba
- «Эдди Османи: Паралич выбора» от john_samilin
- «Небольшая японская хитрость по организации своей записной книжки» от alexandfox
Напоследок:
- The best of awesomeness and usefulness for web developers for year.
- jQuery Focuspoint — плагин для «отзывчивой фокусировки» изображений.
- Page Monitor — diff tool для DOM построенный на PhantomJS.
- Type Rendering Mix — применение CSS в зависимости он рендеринга браузера.
- style-guide — руководство по стилю для веб-компонентов от Google.
- Phred — продвинутое ООП для PHP.
- Mailpile — поисковой движок по электронной почте на Python.
- Aesop Core — движок для создания интерактивных историй на WordPress.
- Kite — крутой веб email клиент на Python.
- Slap — Sublime подобный редактор в вашем терминале.
- Syncthing — непрерывная синхронизация для Go.
- iBrute — AppleID брутер на Python.
- Gooey — GUI почти для всех программ из командной строки.
- Dockersh — изолирует user shell с помощью докер контейнеров. От команды Yelp.
- «20 лет веб-дизайну и сообществу» — видео с Джеффри Зельдманом, основателем A List Apart и множества других проектов, одного из первых и самых знаменитых веб-разработчиков.
Предыдущая подборка (Выпуск 26)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich






