Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Webhook

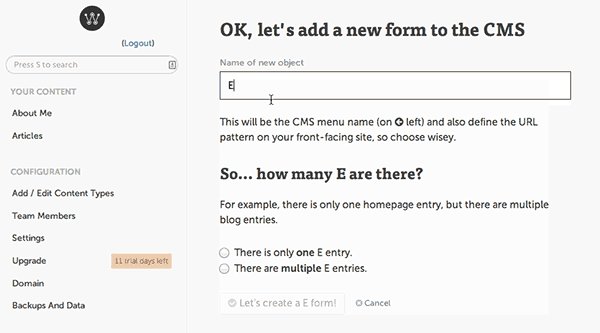
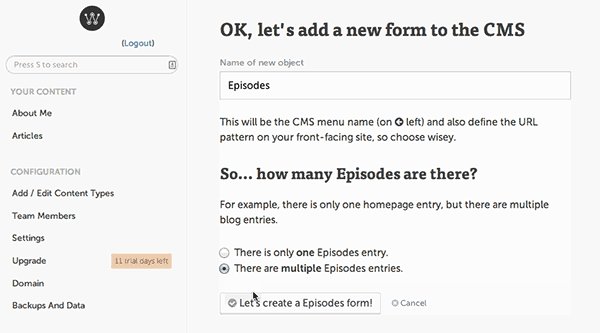
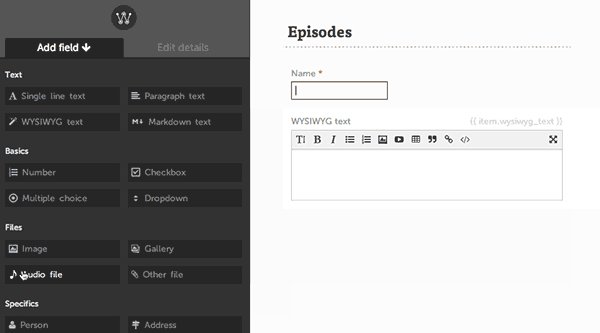
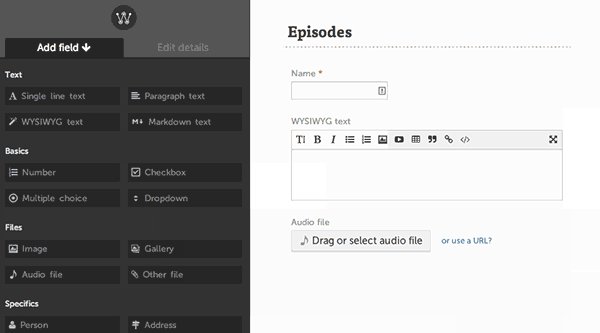
Webhook — это платформа для создания сайтов. Важно не путать со статическими генераторами, потому что это именно «CMS builder». Проект успешно завершил кампанию на Kickstarter 14 мая этого года, где смог собрать сумму в два раза большую, чем было необходимо. А буквально недавно состоялся релиз первой версии продукта. Webhook построен с использованием NodeJS, Grunt и Firebase для реалтайма, работает на Windows, Linux и Mac, внутри целая система виджетов со множеством вариаций на выходе, «Django-like templating» с помощью Swig JS, кроссплатформенная админ панель и еще целый ряд плюсов.
# Install Webhook through npm
npm install grunt-cli wh
# Create your first site
wh create my_awesome_site
# Load the local runserver
cd my_awesome_site
wh serve
# Make your website live
wh deploy
TypeSript

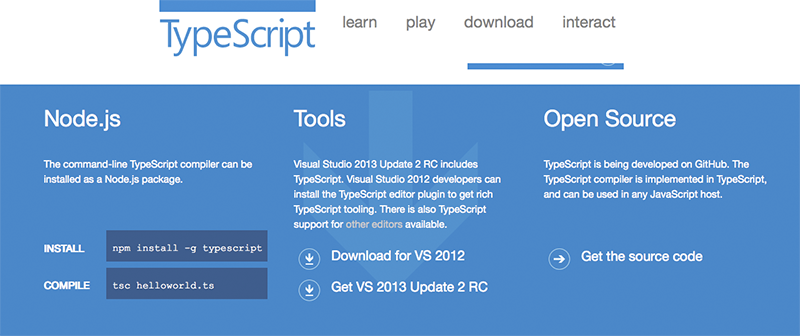
TypeSript — это язык программирования, который предназначен расширить базовые возможности JavaScript. Хочу обратить ваше внимание на том, что проект от Microsoft и это целое событие, поскольку TypeSript еще и первый публичный репозиторий корпорации на GitHub.
«Starts from JavaScript, Ends with JavaScript»:
class Point {
x: number;
y: number;
constructor(x: number, y: number) {
this.x = x;
this.y = y;
}
getDist() {
return Math.sqrt(this.x * this.x +
this.y * this.y);
}
}
var p = new Point(3,4);
var dist = p.getDst();
alert("Hypotenuse is: " + dist);
Py Must Watch
«Живой список» лучших видео с лекций и конференций по Python. Продублирую содержимое репозитория на момент публикации подборки:
2009
2010
2011
2012
- Erik Rose: Parsing Horrible Things with Python
- Jack Diederich: Stop Writing Classes
- Ned Batchelder: Pragmatic Unicode, or, How do I stop the pain?
- Peter Inglesby: Discovering Descriptors
- Raymond Hettinger: The Art of Subclassing
2013
- David Beazley: Python 3 Metaprogramming
- Jessica McKellar: The Future of Python — A Choose Your Own Adventure
- Kenneth Reitz: Python for Humans
- Ned Batchelder: Loop like a native: while, for, iterators, generators
- Raymond Hettinger: Python's Class Development Toolkit
- Raymond Hettinger: Transforming Code into Beautiful, Idiomatic Python
2014
- Alex Gaynor: Fast Python, Slow Python
- Benjamin Peterson: Garbage Collection in Python
- Brandon Rhodes: All Your Ducks In A Row: Data Structures in the Standard Library and Beyond
- Christine Spang: Subprocess to FFI: Memory, Performance, and Why You Should'nt Shell — PyCon 2014
- David Beazley: Generators: The Final Frontier
- Guido van Rossum: Tulip: Async I/O for Python 3
- Mike Müller: Faster Python Programs through Optimization
KeystoneJS — CMS на Node.js
Virtual DOM
Когда речь идет о реально больших веб-приложениях, то разработчикам очень трудно или даже невозможно проследить за всеми изменениям DOM древа. В тоже время каждое обновление DOM, может очень сильно повлиять на работоспособность проекта, все будет происходить медленно и с задержками. Кстати об этом есть замечательная статья на Хабре «Рендеринг WEB-страницы: что об этом должен знать front-end разработчик» от пользователя skutin. Virtual DOM — это коллекция модулей обеспечивающая декларативное представление DOM в вашем проекте. То есть появляется возможность записывать все изменения состояния в виртуальное древо, а только потом обновлять DOM. Вообще проект заслуживает отдельной статьи, сначала была описана идея «React’s diff algorithm», затем появился концепт «Virtual DOM and diffing algorithm», а только потом реализация и принципы работы.
Custom Elements и Component Kitchen

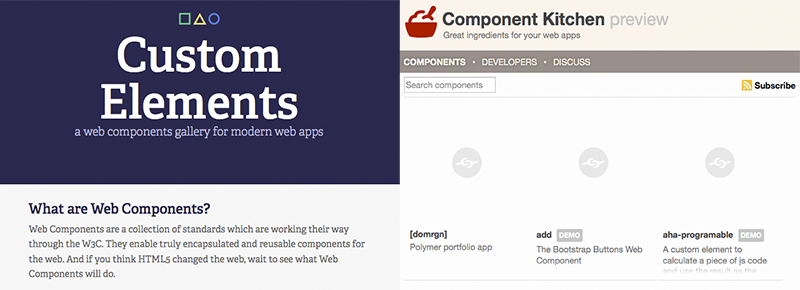
Веб-компоненты хоть и медленно, но уверенно приходят в нашу с вами жизнь. Об этой спецификации часто пишут на западе, ее достаточно рьяно продвигают крупные компании. Ну и от себя скажу, что это новый шаг в развитии веб-стандартов, который открывает для разработчиков новые возможности и меняет представление о семантике. Именно поэтому хочу поделиться двумя пополняемыми коллекциями различных веб-компонентов: Custom Elements и Component Kitchen.
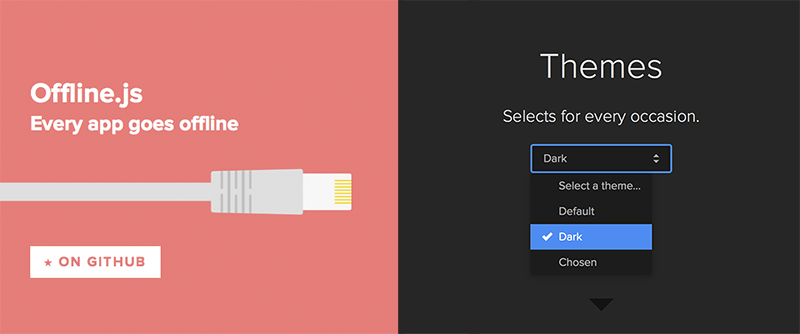
Offline и Select

В предыдущих подборках я уже делился проектами замечательной компании HubSpot. Но с удивлением для себя обнаружил, что еще не давал ссылок на Offline для самого легкого способа определения онлайн/оффлайн режима пользователя и вывода соответствующего сообщения на экран в разных темах, и Select для создания простого кастомного селекта без использования сторонних библиотек.
Западные мысли или что стоило бы перевести на Хабре:
- Open sourcing our email signature parsing library by Mailgun Team
- 8 Ways For A Programmer To Stay Sane
- GitHub's CSS
- Authoring Critical Above-the-Fold CSS
- Guide to Responsive-Friendly CSS Columns
- 3.14 things I didn’t know about CSS | CSS Day
- A Compendium of SVG Information
- Responsive Images: Use Cases and Documented Code Snippets to Get You Started
- More Responsive Single-Page Applications With AngularJS & Socket.IO: Creating the Library
- 7 More Mistakes Commonly Made by PHP Developers
- Design Tips For Developers
- The Interactive Imperative in Mobile Design
- You May Be Losing Users If Responsive Web Design Is Your Only Mobile Strategy
- Social Influence: Incorporating Social Identity Theory Into Design
- 90 Percent of Everything
- E-Commerce Sites Should Include Contextual Search Snippets (96% Get it Wrong)
- How to Craft the Perfect 404 Page
- The Mystery Is Resolved: Chirpy Birds, Lost Numbers and Pretty Slow Wheels
- How to Land Your First Customers When You’re Unknown
Говорит и показывает Хабр:
- «Какой язык программирования больше всего любят в Яндексе? И всегда ли любовь взаимна» от Zalina
- «Построение надежных веб-приложений на React: Часть 1, браузерные прототипы»
«Построение надежных веб-приложений на React: Часть 2, оптимизация с Browserify»
«Построение надежных веб-приложений на React: Часть 3, тестирование с Jasmine»
«Построение надежных веб-приложений на React: Часть 4, серверная генерация»
«18 неожиданностей при чтении исходного кода jQuery» от jojo97 - «Собеседование на должность JavaScript разработчика» от xamd
- «Строим маршруты с помощью OpenStreetMap, OSRM и Leaflet» от HunterNNm
- «JQuery Deferred — примеры использования» от format1981
- «Просмотр DOM-событий в Firefox Developer Tools» от kolyuchii
- «Изучаем алгоритм работы регулярных выражений в Ruby» от stdfox
Напоследок:
-
- rome.js — наверное, первый нормальный дата-пикер независимый от сторонних библиотек.
- Headstart — фронтэнд фреймворк и сборщик
- VIDE.js — jQuery плагин для простоты создания видео-бэкграунда.
- PrettyEmbed.js — заставляет YouTube вставки выглядеть лучше (ужасное описание, посмотрите на демо страничку и сразу все поймете).
- google-api-nodejs-client
- Justified.js — «jQuery Plugin to create Justified Image Gallery».
- learning-angular — набор всех необходимых фрагментов кода для изучения Angular.
- go-underscore — набор наиболее востребованных функций для Go.
- grunt-svgstore — замечательный плагин для создания .svg спрайтов.
- DomFlags — Chrome расширение позволяет создавать шорткаты при работе с DOM.
- Rainbowstream — твиттер клиент в вашем терминале
- Onebody — прозвучит мягко говоря очень странно, но это социальная сеть для церквей на Ruby on Rails.
- На Smashing Magazine рекомендовали электронную книгу для стартаперов по управлению проектами "Making it right". Больно знакомая символика на обложке…

Предыдущая подборка (Выпуск 23)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите пожалуйста в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich