Мы рассказали про новый 2ГИС почти всё. Точнее, почти обо всём, с чем сталкивается пользователь. Настало время рассказать о том, что у него “под капотом”. Угадали, речь об API 2ГИС.
Если вы пользовались новым 2ГИС с момента его появления, вы уже видели 2GIS API 2.0 в деле. Сегодня же он вышел из статуса беты и стал доступен всем желающим. Отдельно хотим поблагодарить тех, кто участвовал в тестировании: ребята, спасибо, вы помогли сделать продукт именно таким, каким он получился. То есть более, чем неплохим.
Если вам не терпится попробовать новый API, то посмотрите сюда. Те, кто любит не только смотреть, но и читать, загляните под кат.

Что внутри?
API 2.0 основан на open-source библиотеке Leaflet. Она проста, быстра и активно развивается. Количество кода заметно сократилось, без какого-либо ущерба для функциональности.
Например, типичный кейс использования API карт — отображение маркера и открытие балуна при клике на нем.
Было (API 1.0):
var position = new DG.GeoPoint(82.89, 54.98);
var marker = new DG.Markers.MarkerWithBalloon({
geoPoint: position,
balloonOptions: {
contentHtml: 'Я бабочка!'
}
});
map.markers.add(marker);
Стало (API 2.0):
DG.marker([54.98, 82.89]).addTo(map).bindPopup('Я бабочка!');
Изменения в лучшую сторону видны не только разработчикам, но и пользователям. Анимации при перемещении или масштабировании карты стали красивыми и плавными.
Также в API 2.0 появились новые базовые функции, которые отсутствовали в первой версии — от возможности указать HTML-код вместо картинки маркера и до чтения данных в формате GeoJSON.
Дизайн
Внешний вид продукта для нас важен не менее точности и полноты информации. А она очень для нас важна.
Поэтому мы прорисовали карты вплоть до мельчайших подробностей. Смоделировали известные здания в 3D. Подобрали цвета так, чтобы акцентировать внимание на самом нужном, в зависимости от выбранного масштаба.
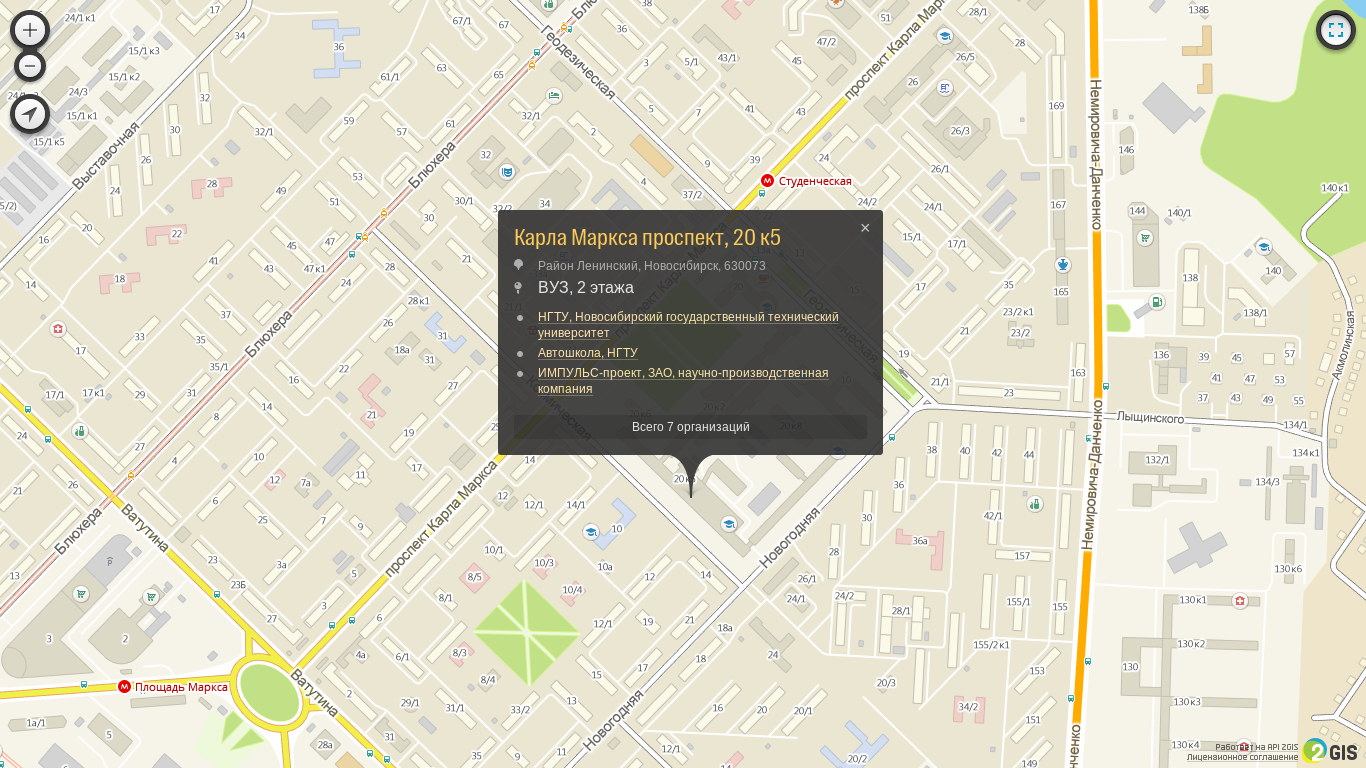
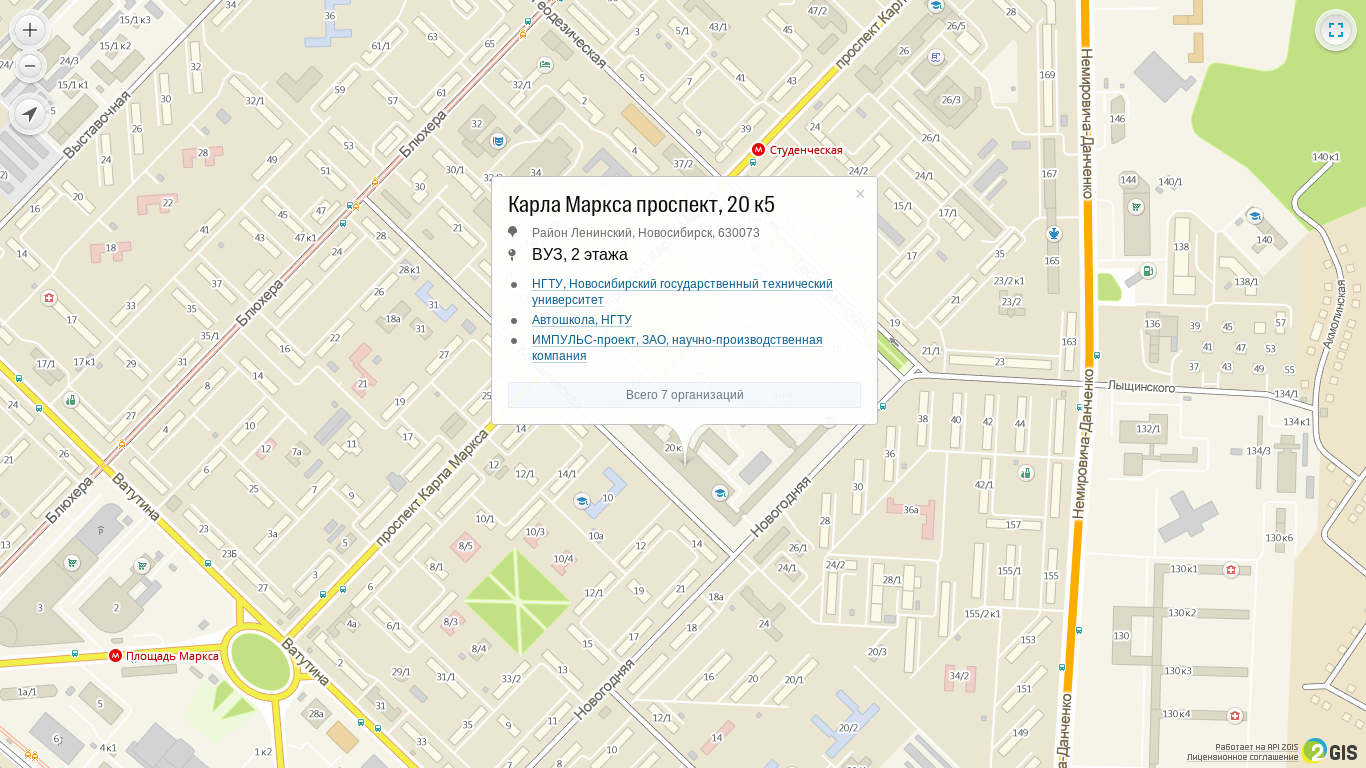
И сделали два цветовых решения интерфейса: темное и светлое. Вам остается лишь выбрать то, которое лучше вписывается в дизайн вашего сайта.
Выбор темы оформления осуществляется на этапе подключения API при помощи параметра skin:
<script src="http://maps.api.2gis.ru/2.0/loader.js?skin=light" data-id="dgLoader"></script>


Модульность
Бывает, что для решения задачи все функции API не требуются. Поэтому мы сделали новый API модульным. Мы предлагаем два готовых пакета — full и basic.
Пакет basic содержит в себе базовые функции:
— карта;
— маркеры;
— балуны;
— растровые слои;
— GeoJSON-слой;
— геометрии;
— группы;
— контрол полноэкранного режима;
— масштабная линейка.
Пакет full дополнительно включает в себя:
— подсказки;
— линейку измерения расстояний;
— контрол геолокации;
— функцию для работы с Ajax;
— класс для работы с WKT-форматом;
— геокликер.
Но если вам нужен уникальный набор функций, вы можете сделать сборку под свои нужды.
А еще, кроме модулей из предустановленных пакетов, вы можете подключить любой внешний модуль библиотеки Leaflet, например, Кластеризатор или Heatmap. Или вообще разработать собственный модуль, который покроет ваши специфические потребности.
Легче, проще, быстрее
Весь JS- и CSS-код новой версии API в два раза меньше, чем у старой. Это кардинально ускорило загрузку страниц с картой:
| Загрузчик (КБ) | JavaScript-код (КБ) | CSS-код (КБ) | |
|---|---|---|---|
| API 1.0 | 1.9 | 671 | 59.0 |
| API 2.0 (пакет Full) | 2.4 | 377 | 44.9 |
| API 2.0 (пакет Basic) | 2.4 | 214 | 24.9 |
Данные приведены для браузера Google Chrome. CSS-код API карт 2.0 также включает в себя изображения закодированные в base64.
Поддержка устройств и браузеров
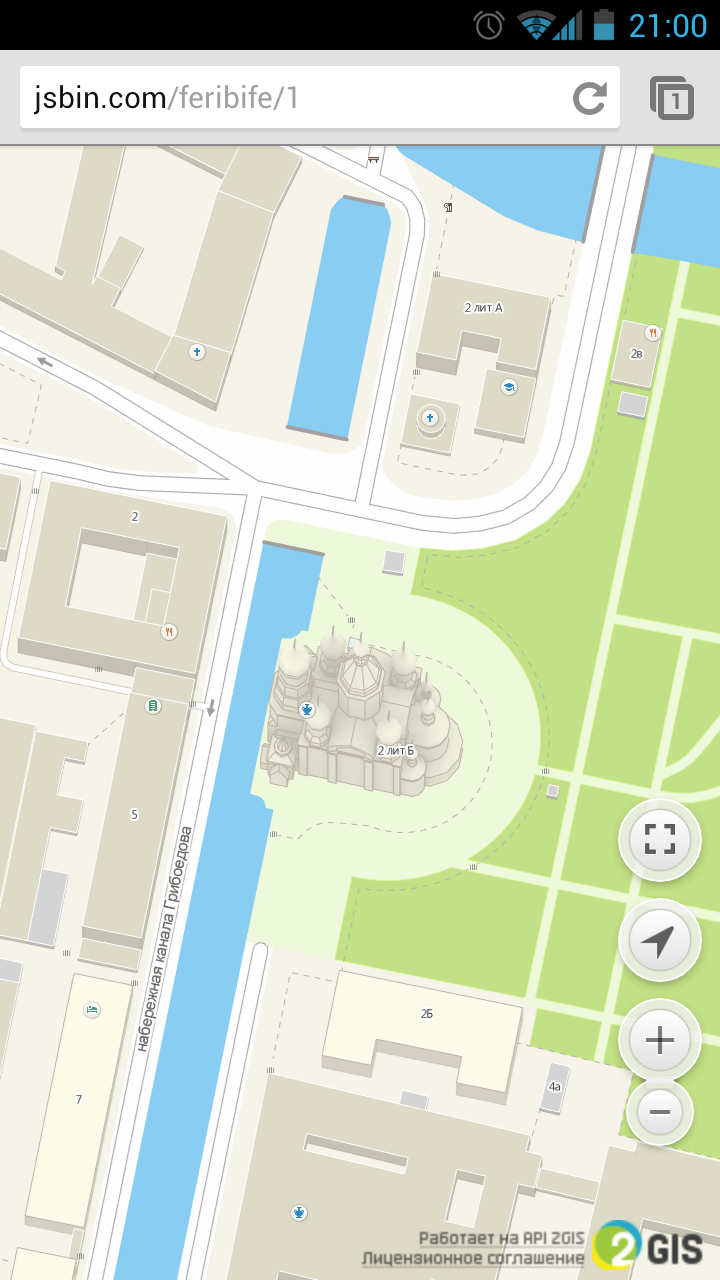
Мы стремимся к тому, чтобы карта одинаково хорошо работала как на больших мониторах, так и на маленьких экранах мобильных устройств. Она готова к управлению пальцами: мы сделали поддержку инерции, мультитача и всех основных жестов.
Полноэкранный режим, который особенно полезен на небольших экранах, работает с использованием fullscreen API (в тех браузерах, где это возможно). А позиции элементов управления подстраиваются под тип устройства, чтобы на них было удобно нажимать:

Геокликер и входы в здания
Как и раньше, пользователь может нажать на любое здание и узнать полную информацию о нем. Информацию, кропотливо собранную нашими специалистами и проверяемую несколько раз в год. Например, какие организации находятся в здании:

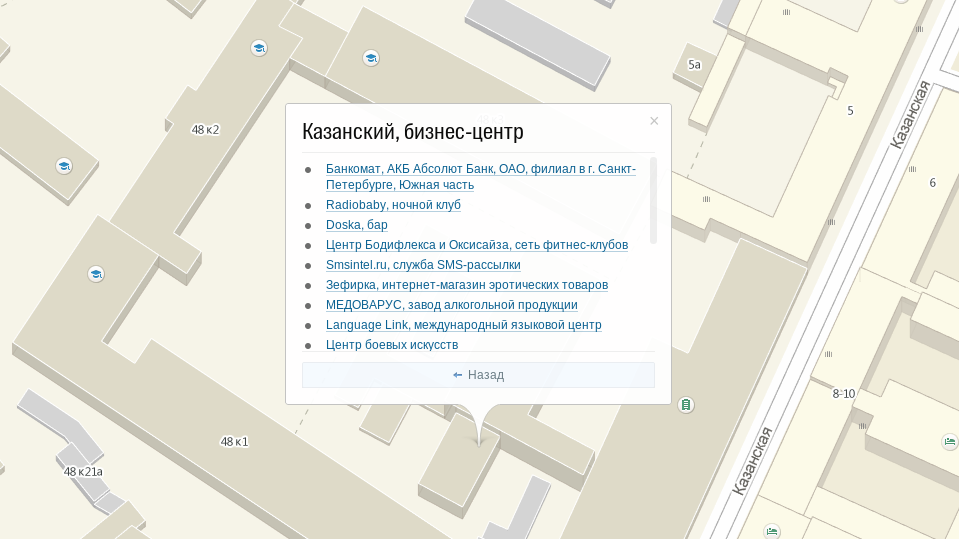
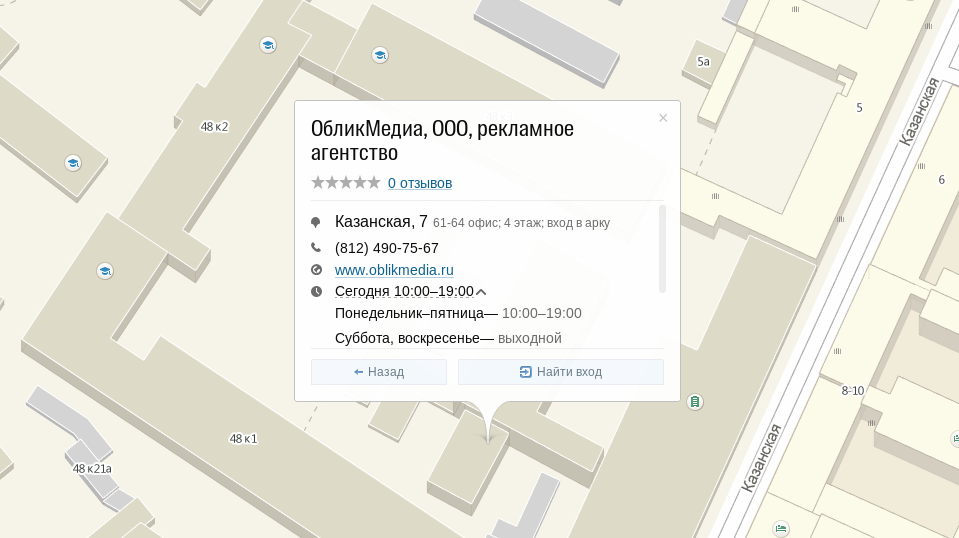
Дальше, можно посмотреть подробную информацию о каждой из них:

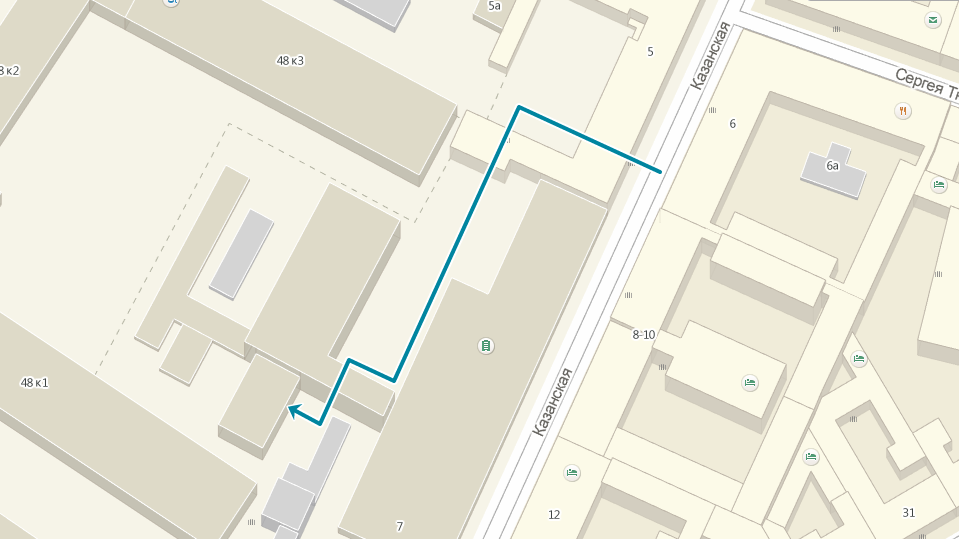
Но мы пошли еще дальше. Теперь 2ГИС помогает пользователю не просто найти организацию, но и попасть в нее. Наши сотрудники обошли более 1 млн компаний и узнали, где находятся входы в них. Даже такие:

Наконец, стало можно отправить на свалку истории длинные текстовые описания в духе “чтобы попасть в нашу фирму, пройдите от подворотни прямо, вверх и сверните направо у столба” и заменить их одной кнопкой “Найти вход”.
Открытость
2ГИС поддерживает движение Open Source. Разработчикам должен прийтись по вкусу факт, что мы открыли исходный код API карт. Это значит, что любой может легко изучить его и разработать собственный модуль.
Нет необходимости дожидаться исправления той или иной ошибки в коде или документации: можно прислать pull request, мы его рассмотрим и примем. Весь код API карт доступен на GitHub.
Качество данных
Здесь ничего не изменилось — мы по прежнему держим планку качества на высшем уровне. На карте 2ГИС вы найдете не только все здания, но и парки, улицы, фонтаны, заборы, гаражи и странные сооружения, которые есть в любом городе.
Примеры использования
Новой версией API уже воспользовались первые партнеры. Формально, наш онлайновый 2ГИС — тоже один из них. Попасть в список партнеров можете и вы — ждем вас тут.
Автор: jetfreeman
