Эта статья может быть вам интересна, если вы ищите простой способ мониторинга состояния вашего небольшого проекта и известные средства сбора статистики не очень подходят.
Итак, у вас есть небольшой проект. Обычно у проекта есть некоторые характеристики, которые можно измерить. Помимо измерения часто бывает полезно посмотреть изменение характеристики за некоторое время. Это может помочь выявить проблемы на начальной стадии. Например, наблюдая за остатком свободного места на сервере можно прогрозировать аварийную остановку сервисов. Аналогично можно мониторить другие ресурсы — наличие свободной памяти, загрузку процессоров.

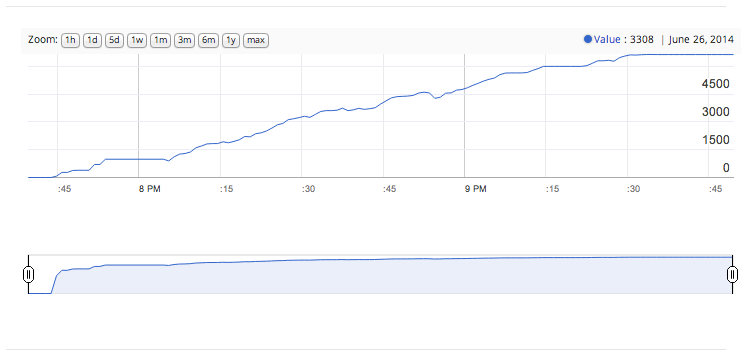
(попробуйте догадаться, что это за график — ответ находится в конце статьи)
Для измерения общих характеристик существует довольно много решений. Munin, Zabbix, Cacti, Nagios — для мониторинга серверов, Google Analytics — для сбора статистики сайтов. Однако применение этих решений для конкретного проекта неизбежно сопровождается ситуацией, когда стандартные характеристики измеряны и логируются вдоль и поперек, а вот мониторинг специфичных для проекта характеристик измеряется недостаточно хорошо.
Конечно такая ситуация неслучайна — про особенности вашего проекта разработчики готовых решений не осведомлены и максимум, что могут предложить, это документацию по написанию собственных счетчиков. Часто это связано с внесением изменений в конфигурационные файлы и выяснение нюансов работы конкретной системы.
Это как раз та ситуация, в которой на выручку приходит Counter — сервис сбора данных, основная цель которого — сделать создание счетчиков и управление ими настолько простым, насколько это только возможно. Снятие барьеров на пути создания и управления счетчиками приводит к тому, что их становится возможно внедрять даже на этапе прототипирования, что, в конечном счете, повышает успешность реализации.
Новый счетчик в сервисе Counter можно создать на сайте http://countersrv.com в один клик мышкой или непосредственно из командной строки:
$ curl http://countersrv.com/new -d ''
{ "edit" : "xEXbyBgEoW", "view" : "...", "update" : "..." }
С помощью curl отправляется POST запрос на сервер. Сервер создает счетчик и возвращает идентификаторы трех точек доступа: edit — для редактирования, view — для просмотра и update — для изменения. В режиме изменения можно только поменять значение счетчика, но нельзя прочитать текущее значение или историю изменений. Изменить историю счетчика невозможно в любом режиме.
Основные команды счетчика:
POST /new - создать счетчик
POST /{EDIT_ID} value={NUMBER} - установить значение в {NUMBER}
POST /{EDIT_ID} title={TEXT} - установить новый заголовок
POST /{UPDATE_ID} add={NUMBER} - добавить {NUMBER} к текущему значению
POST /{UPDATE_ID} sub={NUMBER} - вычесть {NUMBER} из текущего значения
GET /{VIEW_ID}/updates?from={FROM}&to={TO} - прочитать историю изменений
GET /{VIEW_ID}/info - прочитать название, доступные точки доступа и значение
Для примера рассмотрим такое измерение поведения пользователя, как нажатие на элементе меню в столь модных сейчас одностраничных приложениях. Для начала измерений достаточно сделать новый счетчик и добавить отправку POST запроса на точку доступа update:
<li><a href="..." class="menu-item1">Заказы</a></li>
$('.menu-item1').click(function () {
$.post('http://countersrv.com/{UPDATE_ID}', { add : '1' },
function (data) { console.log(data.updated); });
});
Важно использовать адрес update-only точки доступа при изменении значения и read-only при распространении ссылки на график.
Ну и перед началом работы над этой статьей я выполнил в терминале своего Макбука следующую команду:
while [ 1 == 1 ]
do
curl http://countersrv.com/{UPDATE_ID} -d value=`wc -c counter.md | awk -F ' ' '{print $1}'`
sleep 60
done
и теперь у меня есть интересная статистика процесса написания статьи, посмотреть на которую можно по ссылке http://countersrv.com/QGBdE7PNsy (это view id).
Вменяемая техническая поддержка доступна по адресу countersrv@gmail.com
Удачных проектов!
Автор: Alex_At_Net






